electron实现静默下载文件
本文转载自:https://newsn.net/
electron程序,因为本身原理上是基于浏览器内核的。所以,浏览器上很常见的文件下载功能,在electron中,也是比较常见的。那么,本文中,苏南大叔要聊的话题就是:在electron的渲染进程里面,如果碰到了文件下载的情况,electron是怎么处理的呢?

本文测试环境,mac。本文讨论的基础是:基于传统意义上的chrome下载文件行为,在electron程序中,有着怎样的控制形态变化。当然,对于文件下载行为来说,您用node远程获得文件并保持,其实也是一种文件下载行为。不过,这个和本文的主旨相差较远。目前就暂时不予考虑了。
背景提示
本文中的渲染进程,就是普通的文件下载链接,下载的是小程序示例源码。代码如下:
<a href="http://searchbox.bj.bcebos.com/miniapp/demo-1.0.1.zip">下载小程序示例源码</a>点击出对话框(默认)
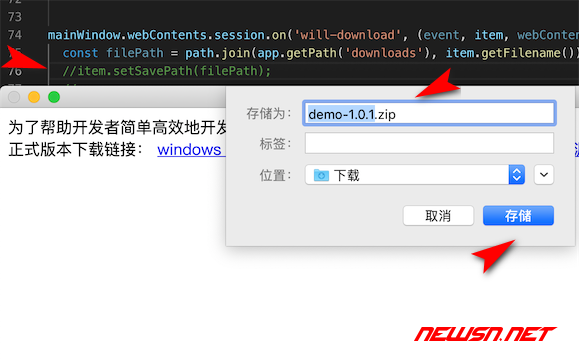
默认情况下,在electron中点击一个下载链接,比如:.exe或者.zip的链接,就会跳出保存对话框。可以自由选择要存储的位置。点击确定之后就没有任何的消息了。是否下载完毕,需要自己去检查。

点击直接下载
这种情况,是在主进程中,添加了一些控制代码,直接设置了下载路径,所以,并不会弹出下载位置的选择框了。这种情况下,就是用户点击,然后就再去约定好的目录下面去查看下载结果即可。这个方式需要渲染进程上出现可点击的下载链接,用户参与操作一下,但是用户参与之后没有任何提示。
//const path = require('path')mainWindow.webContents.session.on('will-download', (event, item, webContents) => {
const filePath = path.join(app.getPath('downloads'), item.getFilename());
item.setSavePath(filePath);
//...
})
监控will-download事件,然后使用item.setSavePath(),就可以省略掉下载设置对话框了。
代码静默下载(非用户参与)
在前两种情况中,还是需要用户参与的。至少都需要用户点击一下。那么,在这个环节中,将实现的是一句代码即可下载文件,完全静默,不需要用户做任何的参与,实际上也不需要渲染进程的参与。
//const path = require('path')mainWindow.webContents.session.on('will-download', (event, item, webContents) => {
const filePath = path.join(app.getPath('downloads'), item.getFilename());
item.setSavePath(filePath);
//...
})
mainWindow.webContents.downloadURL("http://searchbox.bj.bcebos.com/miniapp/demo-1.0.1.zip");
这里,使用下面的语句触发下载动作:
mainWindow.webContents.downloadURL(<url>)使用下面的语句,触发保存动作:
item.setSavePath(filePath);其它方案
因为electron是基于node的,所以,node下面的下载文件的方法,在electron中,也默认是可以使用的。但是,这个并不是本文中的讨论范围内,所以,这里暂作伏笔。
总结
在本文中,苏南大叔列举了在electron程序中,可能会遇到的文件下载的几种形式。这几种情况都存在着一个致命问题,那就是无法获得下载的进度,什么时候下载完毕了,也是不知道的。
以上是 electron实现静默下载文件 的全部内容, 来源链接: utcz.com/a/118644.html









