electron实现任务栏闪动图标
本文转载自:https://newsn.net/
苏南大叔在本文中对任务栏图标闪动的情况进行总结,在mac系统下,这个效果是相当不错的。当electron程序完成了一些操作之后,需要提醒用户操作完成了,就可以使用本文中的electron相关函数,来对用户进行提示。

本文测试环境:mac、electron5.0.7。
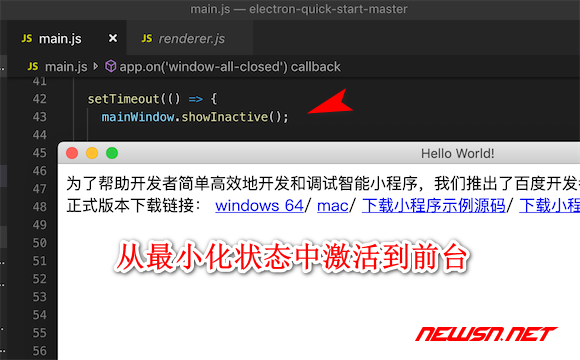
激活窗体
代码如下:
mainWindow.showInactive();如果electron当前的主窗体mainWindow,并处于未激活(最小化)状态。那么,这个代码就可以主动激活聚焦到主窗体。否则的话,啥作用也木有,可以完全忽视。

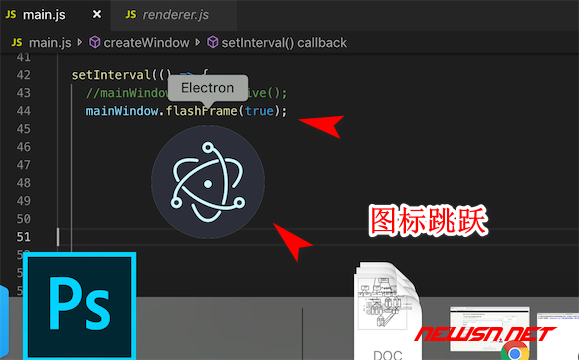
图标跳跃/闪动
代码如下:
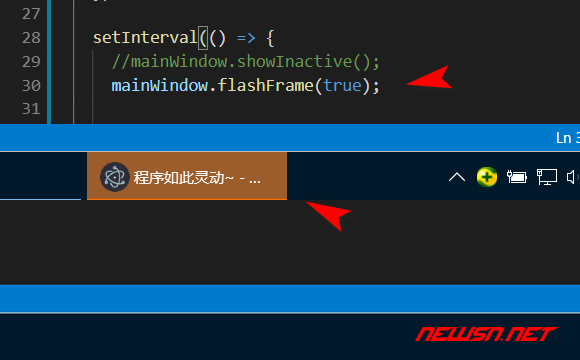
mainWindow.flashFrame(true);这个代码flashFrame(true)生效的前提也是:

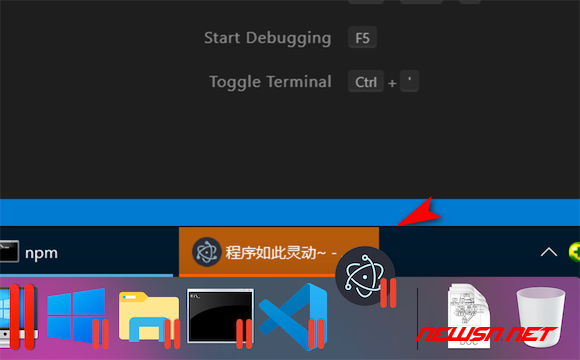
表现样式:


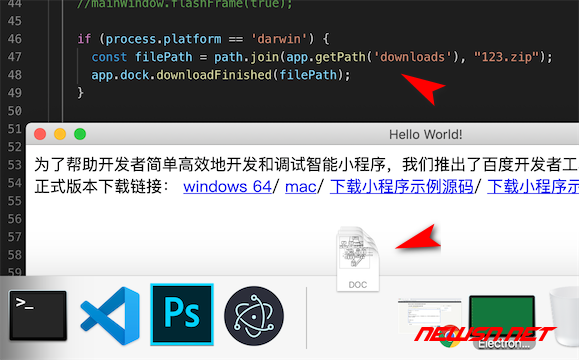
图标跳跃(下载图标)
效果是:mac系统下,底部dock的右侧下载图标,会自动跳跃一次。
// const { app,BrowserWindow } = require('electron')// app.dock.downloadFinished(item.getSavePath());
const filePath = path.join(app.getPath('downloads'), "123.zip");
app.dock.downloadFinished(filePath);

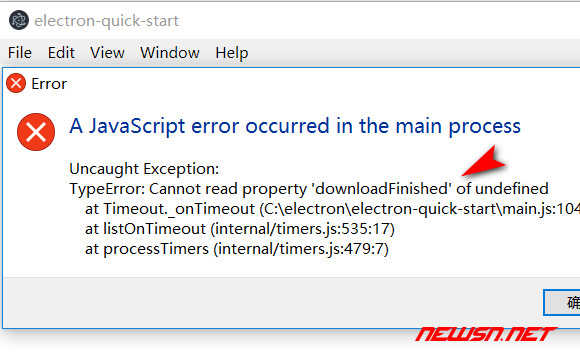
特性:mac专有
app.dock是mac系统独有的,所以这个代码在非mac系统上,是会报错的。所以,可以稍稍改进一下:
if (process.platform == 'darwin') {//app.dock.downloadFinished("/Users/sunan/Downloads/1.jpg");
const filePath = path.join(app.getPath('downloads'), "123.zip");
app.dock.downloadFinished(filePath);
}

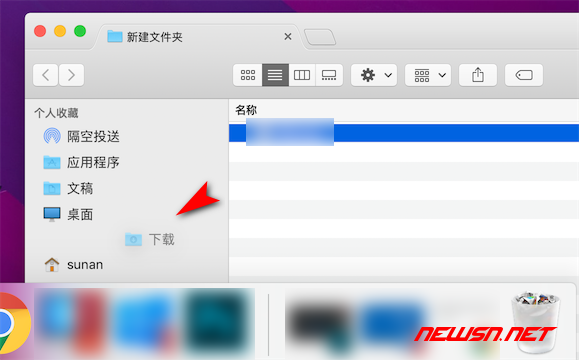
要求1:dock中存在"下载"图标
在mac系统上的时候,需要dock栏中,有下载这个特殊的icon。如果没有的话,需要从访达的左侧菜单中,给拖拽到dock下来。具体见下图:

要求2:代码传入下载目录的路径
const filePath = path.join(app.getPath('downloads'), "123.zip");app.dock.downloadFinished(filePath)
filePath必须包含有下载目录的路径字符串,才算是个合格的参数。并且,如果最终的文件,比如:123.zip实际上并不存在的话,也是没有问题的。所以,这里特别案例一个获取系统下载目录路径的函数:
app.getPath('downloads')总结
本文中,苏南大叔主要讲述electron程序,引起用户注意,进行下一步操作的几个可能性代码操作。当然,哪个操作适合您,还请根据实际情况选用。
以上是 electron实现任务栏闪动图标 的全部内容, 来源链接: utcz.com/a/118635.html








