electron实现自适应系统主题模式的彩色托盘图标
在mac系统中,托盘图标可以根据mac系统的外观方案,自动进行切换。但是这种模版图标的方案,有个不太好的地方,就是:图标会变成黑白色的。当然了,这个符合苹果的工业美感设计。不过,对于很多用户来说,还是会更喜欢带有各种颜色的图标,对吧?所以,本文中描述的就是这个需求的解决方案。

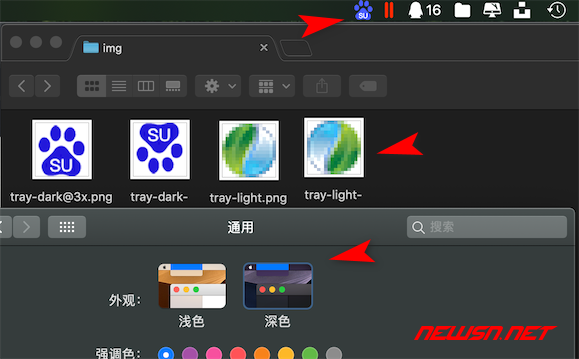
electron程序,如何实现自适应外观模式的彩色托盘图标?(图3-1)
本文测试环境:mac。再次强调,本文说的是mac系统下的事情,对于win10系统,不匹配但是也有借鉴意义。
mac专属
这段代码是基于mac系统的,所以有个mac专属判断。代码如下:
if (process.platform == 'darwin') {//mac
}
systemPreferences.isDarkMode()
在mac基础上第二层判断,就是外观模式。所以,这里判断isDarkMode()。
// const { systemPreferences } = require("electron");systemPreferences.isDarkMode()
相关链接:

electron程序,如何实现自适应外观模式的彩色托盘图标?(图3-2)
AppleInterfaceThemeChangedNotification
在mac系统外观切换的过程中,需要监控的事件是:AppleInterfaceThemeChangedNotification。
// const { systemPreferences } = require("electron");systemPreferences.subscribeNotification(
'AppleInterfaceThemeChangedNotification', () => {
//...
}
)
相关链接:
setImage和setPressedImage
这两个是更换托盘图标的核心函数,注意事项就是<ico>的路径,千万想好了,写对了。
tray.setImage("<ico>")tray.setPressedImage("<ico>")
函数说明,可以参考:
格式、尺寸及位置,可以参考:
最终代码
破局的思路就是这样的:摒弃官方提供的Template命名方案,而是采用普通的命名方案。然后监控系统外观切换事件,根据事件设置不同的普通图标文件。

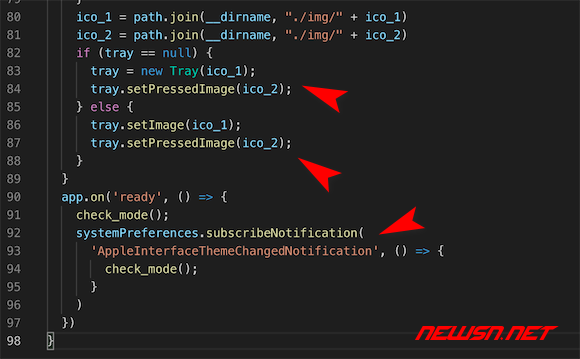
electron程序,如何实现自适应外观模式的彩色托盘图标?(图3-3)
结束语
在本文中,苏南大叔案例的是:自适应外观模式的彩色托盘图标的实现方式。技术点比较容易,就是组合起来,需要点小小的思路和技巧。
以上是 electron实现自适应系统主题模式的彩色托盘图标 的全部内容, 来源链接: utcz.com/a/118547.html








