搜狗/QQ云输入法实现原理
- 起由:
- 搜狗云输入法的使用如下:
- 疑惑:
- 分析:
- 伪代码?
- 步骤分析:
- 最后:
起由:
最前面的内容是使用方法,如果大家想直接看原理,→点击我
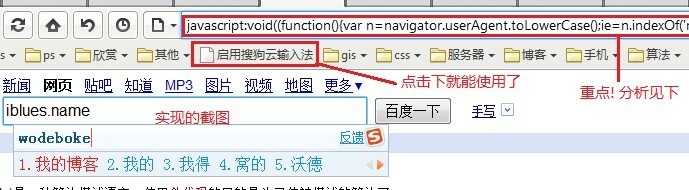
搜狗云输入法的使用如下:
1、单击下面的图片就可以在页面左上角/右下角弹出"搜狗云输入法"的按钮;
2、第一步的方法只能使用当前页面,如果你想在其他地方使用,请将下面的链接添加到你的浏览器收藏夹,具体操作方法:如果你用的是Firefox浏览器,直接按下面的方法添加书签。或者,鼠标右键点击下面的图片,选择右键菜单中的"复制链接地址",然后手动添加书签:名称填写"启用搜狗云输入法",地址粘帖复制的内容。
如果你用的IE类的浏览器,就右键点击下面的图片,选择"添加到收藏夹",不过IE可能会报告该链接不安全,因为下面的链接是Javascript形式,不过你大可放心收藏。

3、浏览其他页面时,点击浏览器收藏栏中的"启用搜狗云输入法",页面左上角/右下角就会浮出云输入法的状态栏,即可在该页面使用云输入法输入了!

疑惑:
也许大家有些没看懂是什么意思,他的意思是这样的:复制上面图片的地址,收藏到收藏夹:然后比如在百度,你点击下该网页(不会跳转),然后换掉输入法,你就能使用了。

分析:
那么这个神奇的功能是怎么实现的?如何让搜狗上的东西在百度上也能使用呢?其实原理不难,重点有2个:
- 使用的时候必须要点击一下收藏夹中的收藏网址,但是注意,它没有跳转,而且地址栏变成了一串代码,具体的可以看我上面的截图。
- 你要知道javascript的伪代码功能。不过什么是伪代码?
伪代码?
我举个例子:
javascript:alert('this is code');把它复制到游览器的地址栏:像这样,没有网页地址。

然后回车,你看到了什么?弹出了一个你十分熟悉但又十分讨厌的js窗口了吧?对了,这就是伪代码,可以在地址栏写js代码,然后让它执行,不过这种方法很少见,而且有一定游览器兼容问题。然后我们可以回到上面,看看截图。看到地址栏了么?
javascript:void((function(){var n=navigator.userAgent.toLowerCase();ie=n.indexOf('msie')!=-1?1:0;if(document.documentMode)ie=0;charset='';if(ie)charset=document.charset;src=ie&&charset=='utf-8'?'http://web.pinyin.sogou.com/web_ime/init2_utf8.php':'http://web.pinyin.sogou.com/web_ime/init2.php';element=document.createElement('script');element.setAttribute('src',src);document.body.appendChild(element);})())一串让人蛋疼的代码,不是么?不过幸好你不用去看,它的功能就是把外部js引入。然后再联想下上面的。你明白了么?
步骤分析:
- 把js收藏到游览器(为啥他会说可能部分有安全问题,就是因为他全是js)
- 点击使用.(其实就是把代码放到游览器上,并执行
ps:void(0)可以防止跳转) - 引入的js执行,初始化并添加监听器。
- 然后完成,你就可以开始使用了。
那么你明白了么?
最后:
因为选了导师了,导师给我们的任务之一:就是完成云输入法 = = 杯具... 还是最简单的任务?我们是GIS专业的耶....等我写完代码,我会发给大家看看,让大家正真明白云输入法的实现。
-- 完 --
以上是 搜狗/QQ云输入法实现原理 的全部内容, 来源链接: utcz.com/a/116077.html









