企鹅辅导品牌页前端动画开发总结
前言:大家好,我是练习时长1年多的前端实习生ajax,由于练习时长不足两年半,在前端动画技能上属于菜鸡水平。最近终于逮到做品牌页这个机会,不用写管理后台了!趁机学了一波动画技能,感觉得到了自我救赎。
1. 需求简介
企鹅辅导品牌页是一个品牌介绍页,目的在于让用户全方位了解企鹅辅导。
一般来说,品牌介绍页都是少不了各种动画的。这里我列出了辅导品牌页的三个主要的动画,后面我会讲我的实现
- 隧道动画:

页面滑动到隧道位置的时候,会触发隧道动画的自动播放。
隧道动画与右边滑动动画要保持一致,当隧道最后一节起来之后,在隧道口展开出一条路。
- 教研团队代表动画:

这里主要展示9位企鹅辅导教研团队的教师代表。初始的时候显示9位老师的小头像,当鼠标hover上去的时候,显示老师的大头像及老师的信息,可以看到老师的头像放大之后,会将周围的老师头像挤开,有一种弹性的效果。
- AI教学动画

当页面滑动到AI教学模块时候触发AI模块动画的自动播放。可以看到有四部分的动画:上面数字的变化,下面的小男孩动画、轴动画以及文字的动画。其中小男孩动画、轴动画已经文字的动画需要保持一致。
2. Web中实现动画的方法
前端老司机看到这几个效果内心毫无波澜,甚至有点想笑,问题不大,o98k。
本菜鸡默默打开了浏览器,谷歌启动!然后输入:Web中实现动画的方法。掉了几(十)根秀发之后(飘柔,就是这么自信),我终于梳理出几种常用的动画实现方法:
- 简单的css动画:使用css3的transition和animation便可以实现。
- 稍微复杂的一些动画:js + transition + animation可以实现。
- 无法用普通样式实现的动画:gif / apng,video,lottie-web。
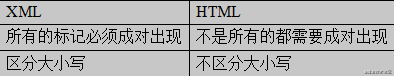
第1和第2种动画的实现方法,相信大多数前端开发者都是知道的,这个就不再赘述。如有疑问,可以看看阮一峰老师的博客:CSS动画简介,或者到MDN上查看相关的文档。
接下来主要介绍无法用单纯css实现的动画如何实现:
- Gif/Apng:
对于没有办法用css实现的动画,可以让设计同学导出gif或者apng,也就是动图。
对于gif格式的动图,浏览器支持还是比较良好的,前端同学只需要像引入普通图片引入gif图片就可以了。

但是gif动图有个比较大的缺陷,gif图采用8位色,也就是gif最多只能表示256种颜色,所以一般来说gif图会有较大的失真,这是设计同学所不能接受的。
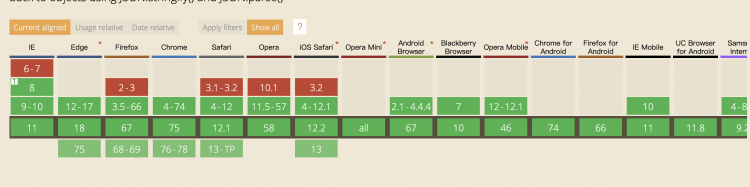
相比gif,apng格式的动图质量要高很多,因为其本身是png格式图片的扩展,所以png能表示的色彩,apng都可以表示。但是遗憾的是,apng本身并不是一个被PNG组织官方接受的标准。虽然在近几年,各大浏览器厂商纷纷在新版本的浏览器中支持了apng,但是现在的情况是apng的浏览器兼容性还是比较差的。

好在有将apng转换成canvas的库,转换成canvas后,在不支持apng的浏览器中,也可以播放apng。
本次我用到的转换库是apng-canvas。
最后,还有一个问题是,使用动图可能动图大小会比较大。
- video
动画效果也可以通过视频来实现,采用视频的方式,甚至还能调节动画播放的进度,不像动图一样只能自动播放。
而且video元素默认是不显示控制条的,这对于播放动画来说简直是完美的。
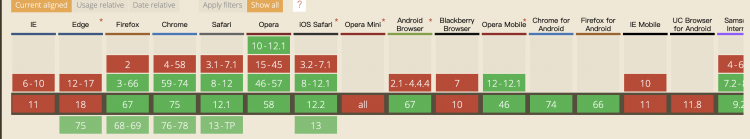
video是html5标准中的一个元素,看起来支持度还是可以的。

在做这个需求之前,我一直认为动图和视频的实现原理应该是差不多的,所以同样效果的动图和视频应该大小上也差不多。但实际上,导出视频的大小会比导出动图的大小要小很多,后面在实现小男孩动画时候我会讲到。
使用video会有一个缺点,就是视频一般是不支持alpha通道的,所以如果要实现一个透明背景的动画,使用video就会遇到困难。
- lottie-web
lottie这个库是Airbnb出品的黑科技,支持Android、IOS、ReactNative和Web端的动画。这里由于品牌页是Web页面,所以使用到了lottie-web这个库。
使用lottie,需要设计同学将动画效果导成特定的文件,这需要设计同学安装一个AE插件:bodymovin。通过bodymovin可以导出一个json文件和用到的图片资源,json文件中描述了动画的信息。
lottie-web库会去解析json文件的内容,根据json文件里面的动画信息,用svg或者canvas的方式去实现动画。
相比动图和视频的实现方法,用lottie实现动画十分轻量,因为lottie只需要加载一个json文件,和其他必要的图片就可以了。并且由于svg是矢量图,所以动画效果不会因为分辨率大小的原因而产生失真。
当然,lottie也有其缺点,就是对于一些动画效果,lottie无法完全还原。具体表现为,在一些复杂的动画下,会丢失一些倾斜度、渐变或者色彩不正确。
3. 品牌页动画实现
- 隧道动画:

隧道动画这里,我们可以看到虽然看起来虽然隧道上下的动画看起来是比较简单的,但是仔细一下会发现用js + css实现也是比较繁琐的。所以这里我用到了lottie来实现,发现lottie确实能够很好地这个效果,而且总文件大小也比较小,只需要479KB,如果用动图或者视频,一般来说没有1M以上搞不定。

问题在于隧道动画播放完,后面还有一条道路展开。这条道路是有一定的透明度的。一开始我让设计同学将路的动画和隧道的动画一起导出,后面发现lottie播放路动画的时候,路变成了黑色的,可能是lottie对于透明度的支持也不是很好。那么路动画的实现方法就只有动图和视频了,由于前面提到视频一般不支持alpha通道,而路是半透明的,所以只能用动图的方式实现了。最后路动画采用apng实现,大小426KB,也还是可以接受的。

右边的tab是跟着隧道一起运动的,lottie可以监听进入每一帧的事件,在每一帧里,可以根据隧道当前播放的位置,确定右边tab的位置。
- 教研团队代表动画

这个动画使用js + css来实现即可。大家可能会觉得这个动画简单,我一开始也是这么想的,但是具体实现起来就会觉得其实还是有一点难度的。
首先给大家留一个思考题考考大家:
由于老师比较多,不可能每位老师都让设计切一个图,那么这个效果如何用纯css来实现(阴影可用图片)🤔。

聪明的你想到了吗?有兴趣可以在评论区交流哦。
小头像放大之后,大头像的位置应该如何确定,大头像挤开小头像的效果如何实现。
接下来我讲一下自己的思路:
- 确定小头像的位置:教师代表区域的宽度是固定的,我们假设是1200px,由于小头像大小间距都是确定的,我们可以确定每个小头像的位置。
- 确定每个大头像的位置:
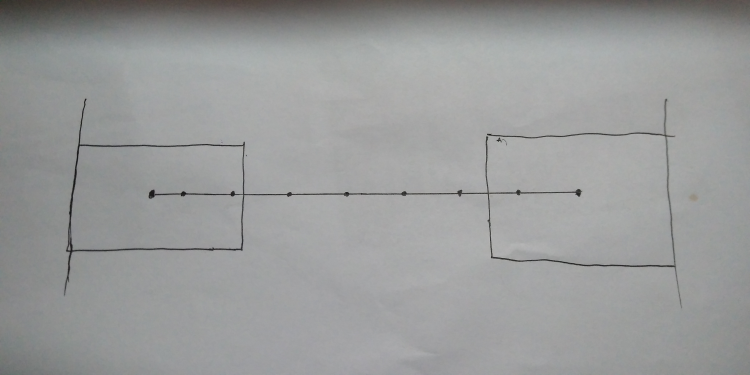
如下图所示,两个方框分别表示第一个和最后一个老师的大头像,分别以这两个中心为起点和终点进行连线,中间再8等分得到另外7个大头像的中心点。这样便确定了每个大头像的位置了。

- 小头像放大后,计算左右挤开的距离:
经过观察,我发现小头像对应的大头像,总是能被小头像的左边界切到,也就是小头像的左边界将大头像分为左右两边。左半部分的宽度,就是大头像左边的小头像该移动的距离。右半部分的宽度减去小头像的宽度就是大头像右边的小头像该移动的距离了。
好了,解决了上面几个问题,基本就问题不大了,可以为所欲为了😎。
- AI教学动画

这里主要是要看到小男孩的动画,以及轴动画。
一开始我看到这个小男孩动画的时候,我想的是用lottie来实现。但是使用了lottie之后,发现效果与实际效果差别很大。
lottie效果:

实际效果:

可以看到lottie丢失了一些倾斜度、渐变,颜色也不太对。所以果断放弃了lottie方案。
那么这里还可以用video或者动图来实现。导出apng之后,大小是惊人的28M,这谁顶得住啊,告辞!👋。然而导出视频大小之后2.1M,果断采用video方案。
小男孩右边有个轴动画,这个动画看起来比较简单,用lottie完美还原动画效果,遂采用lottie方案。
4. 总结
品牌页需求的动画,感觉已经将常用实现动画效果的方法都覆盖到了,当然应该还有其他的方法,比如直接采用canvas和svg来写动画。对于普通的动画,用js + css都是可以完美解决的,只是有时候可能需要一点想象力。当然,不是所有动画都能用js + css来解决的,你要相信设计同学的创造力。解决方案就是apng、video或者lottie,这三种方案各有优缺点,可以按实际场景来使用,如果lottie可以还原设计效果,我建议用lottie,这样文件大小的开销是最小的。
以上是 企鹅辅导品牌页前端动画开发总结 的全部内容, 来源链接: utcz.com/a/115898.html