Kbone分析微信小程序官方同构方案
这篇分析,可能微信的同学来写会更合适。这里只是做了次体验,记录体验中遇到的问题以及一些想法。
简介
kbone主要提供了编写web端代码,编译到小程序端的能力。web端采用的框架是vue,然后提供一个适配层在小程序端适配web端代码。详细介绍参考:https://github.com/wechat-miniprogram/kbone/blob/develop/README.md
原理
build阶段
kbone提供了一个webpack插件,该插件在vueLoaderPlugin处理后继续处理chunk,添加小程序端特定方法的封装,以及window和document的注入,小程序端配置的注入。
runtime阶段
代码运行时,我们在web使用的dom和bom,kbone提供了miniprogram-render这个适配层来兼容,包括cookie,history,storage等,这些api的实现大多数都是基于事件机制。那么在小程序端,代码是如何接入适配层的?kbone实现了自定义组件wx-component,该组件的实现在miniprogram-render这个包,在web端,该组件呈现为web component,小程序端就是一个自定义组件element。该组件进行节点渲染的逻辑参考https://github.com/wechat-miniprogram/kbone/blob/develop/packages/miniprogram-element/src/util/tool.js#L33
对比其他框架
这里不做详细对比,taro,mpvue,wepy等框架对比,网上很多文章可以参考。相比较于这些多端框架,kbone的出发点不一样,可能是历史原因,kbone的多端尝试采用了vue而不是react,然后提供适配层来支持dom和bom等,让小程序端尽量能使用web端的能力,目标也只是两个端。其他框架出发点是多端,按约定的开发模式编译到各个端不同的代码,各个端提供一个运行时来保证代码的正确运行,这些多端框架的主要限制还是框架本身。
组件适配
上面提到的大多数组件都是通过wx-component来进行兼容,对于某些dom组件到小程序组件的直接映射,最近kbone也提供了支持
div -> view
input -> input
ttextarea -> textarea
video -> video
如果我们我们在web端写的某些dom标签,小程序端不支持,kbone会直接将其转为view,比如小程序端的text标签,测试发现wx-component还没有支持,使用span替换后,在小程序端表现为view。
从web转到小程序后,主要使用的还是web端能力。有些小程序端标签特有的属性,kbone转换后会丢失。比如image标签,mode属性在小程序端使用的,并且image必须设置高度才能在小程序端表现正常,web端设置宽度后,高度是可以自适应的。
样式兼容
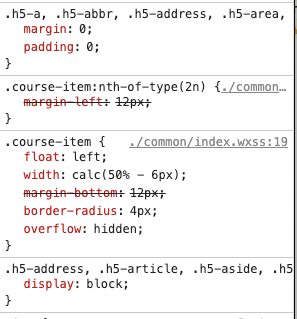
处理特定组件表现两端稍有点不一样,另一个问题就是样式的覆盖了。kbone转换后,会内置一套h5-xxx的样式,来适配他的自定义组件,但是编译后这些样式的优先级有点高,会覆 盖我们业务里的样式,这个应该是他提供的webpack插件处理的问题。使用kbone开发时可以注意下这个问题。

实战体验
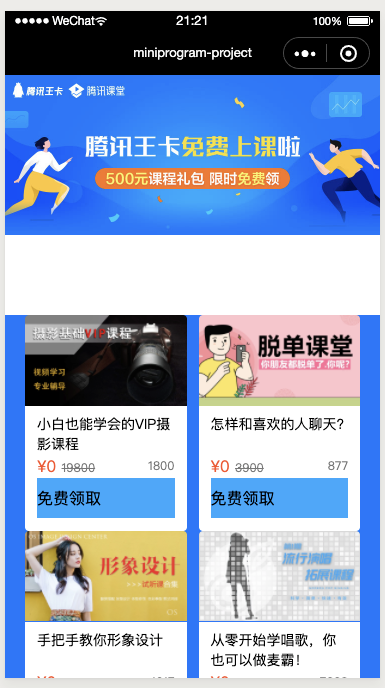
把之前做的一个小程序活动页采用kbone简单实现了下,样式直接复用之前小程序端的样式,效果如下
H5

小程序

体验过程中的几个问题
上面分析过程中大致也提到了,text组件采用span标签编译成view才能展示,image组件,在web端,采用<wx-component behavior="image" src="" />不生效,直接使用img标签代替,不过mode等image组件特有属性不会被编译过来,图片得设置高度,不然小程序端表现有点不正常,可以见上图。样式覆盖问题,见上图课程块的间隙。这里只是一个简单的活动页,可能还有其他坑还没踩到,踩到的同学可以交流下。
开发体验
如何接入kbone?对于已有的小程序项目,不建议直接接入。kbone编译到小程序端会带来vue-runtime,无形增加了包的体积,wxs文件在web端使用不了,之前封装的小程序端的公共方法,需要重新实现一遍。包括现有小程序端状态,如何与转换后的状态共享通信的问题,都需要好好考虑。
如果是新项目,或者活动页,我们还是可以尝试用kbone来尝鲜的,毕竟kbone官方已经开始投入了,后面肯定会推广。除了上面提到的一些坑,我们还需要考虑用户体验。采用kbone的方式,在web端,路由采用vue-router,编译到小程序端后,会发现页面间的跳转和web端无异,因为我们就只有一个页面,跳路由只是视图的切换,不会有小程序端切路由的原生效果了。如果我们也想有小程序端原生效果呢?也可以办到的,在web端,webpack的entry加入多个打包路口,采用多页的方式,而不是单页路由,跳转的时候采用location的api,该API在小程序端实现兼容了tabBar跳转以及其他页面跳转,webview跳转也做了兼容。采用该方案进行路由后,可想而之,web端我们应用的全局状态,就不能采用类似vuex这样的状态管理工具了,可能会借助storage或者其他的方法,这个我暂时还没想到。
那么怎么开始开发?官方已经提供了多个demo供我们参考。不过这些demo并不是开箱即用的,我们需要在官方提供的webpack配置文件里加入一些开发配置,如devServer等,后面可以基于官方配置整理一套开发配置出来,这件事kbone也在做了,kbone仓库下有个vue-cli-plugin-kbone包,官方推出后,后面直接使用vue cli,开发体验可能会更好。
总结
尽管kbone目前还不够完善,不过小程序团队也持续在推进,有官方的支持,相信kbone会发展起来。
可以踩坑,值得一试!
参考https://github.com/wechat-miniprogram/kbone
以上是 Kbone分析微信小程序官方同构方案 的全部内容, 来源链接: utcz.com/a/115408.html









