【JS】动态实现elementui不同用户el-form中的输入框el-input校验项不同
问题描述
关于输入框校验这个问题,其实是老生常谈的问题。相关的工具包有很多,如果我们使用饿了么UI,也可以用el-form中的简单的校验。一般来说如果使用elementui的话,就大概率是做后台管理系统的,说道后台管理系统,就要说道权限问题。即:不同的用户看到的、可操作的不同。后台管理系统的权限问题本篇不做赘述。主要说其中一个小场景:不同的用户登录这个系统后,都会看到同样的el-form表单,但是必填项却不同 废话不多说 上效果图
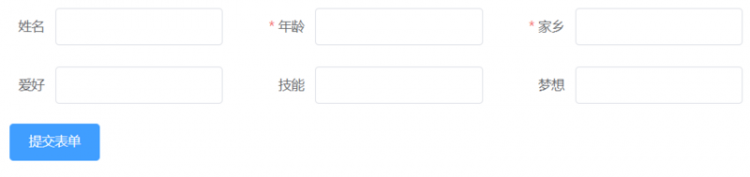
用户一看到的
年龄和家乡必填项

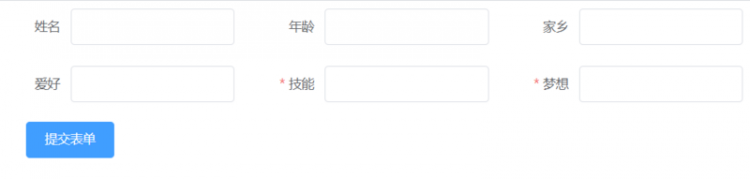
用户二看到的
技能和梦想必填项

实现代码
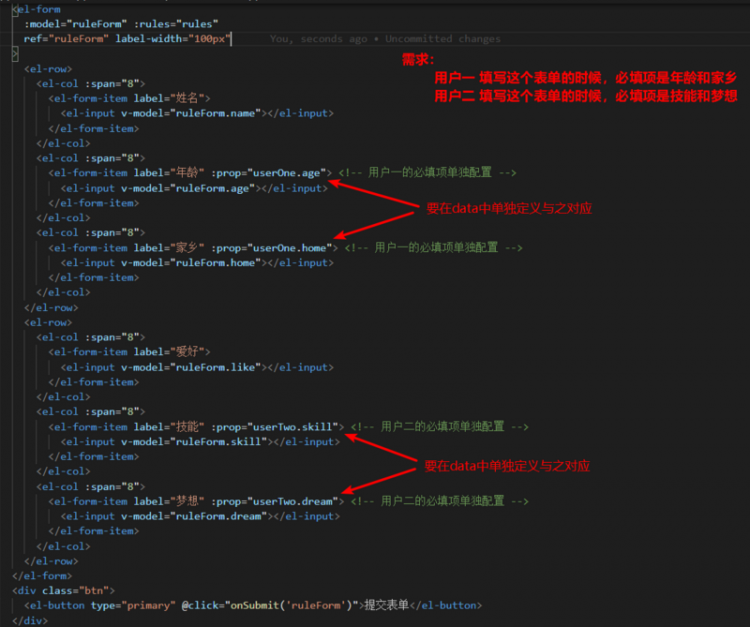
html代码图示

html代码
<template><div id="app">
<el-form
:model="ruleForm" :rules="rules"
ref="ruleForm" label-width="100px"
>
<el-row>
<el-col :span="8">
<el-form-item label="姓名">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="年龄" :prop="userOne.age"> <!-- 用户一的必填项单独配置 -->
<el-input v-model="ruleForm.age"></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="家乡" :prop="userOne.home"> <!-- 用户一的必填项单独配置 -->
<el-input v-model="ruleForm.home"></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="8">
<el-form-item label="爱好">
<el-input v-model="ruleForm.like"></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="技能" :prop="userTwo.skill"> <!-- 用户二的必填项单独配置 -->
<el-input v-model="ruleForm.skill"></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="梦想" :prop="userTwo.dream"> <!-- 用户二的必填项单独配置 -->
<el-input v-model="ruleForm.dream"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div class="btn">
<el-button type="primary" @click="onSubmit('ruleForm')">提交表单</el-button>
</div>
</div>
</template>
js部分
<script>export default {
name: "app",
data() {
return {
ruleForm: {
name: "",
age:"",
home:"",
like:"",
skill:"",
dream:""
},
// 第一步 与el-form-item中的prop校验谁对应才能去做控制,全部配置一下
userOne:{
age:"age",
home:"home"
},
// 第二步,不同的用户角色都要与之对应 只保留登录用户的配置,未登录用户的配置清空
userTwo:{
skill:"skill",
dream:"dream"
},
// 第三步,但是所有的校验规则都要提前写上
rules: {
age: [{ required: true, message: "请填写年龄", trigger: "blur" }],
home: [{ required: true, message: "请填写籍贯", trigger: "blur" }],
skill: [{ required: true, message: "请填写技能", trigger: "blur" }],
dream: [{ required: true, message: "请填写梦想", trigger: "blur" }],
},
};
},
mounted() {
/*
第四步:
假设我们在用户登录的时候把用户的身份标识存到sessionStorage中去了。那么在对应页面初始加载的时候
我们就就从sessionStoarge取出来对应用户身份标识,看一下是哪个用户,不同的用户,就让el-form里的
el-form-item上的prop对应呈现和置为空。但是校验规则必须全部写上,做到呈现谁,就校验谁
比如这样的语句 let wihchUser = sessionStorage.getItem("whichUser")
*/
/*这里模拟不同用户*/
// let wihchUser = "userOne"
let wihchUser = "userTwo"
if(wihchUser == "userOne"){
// 非此用户的清空,此用户的留着即可
this.userTwo = ""
}else if(wihchUser == "userTwo"){
this.userOne = ""
}
},
methods: {
onSubmit(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
console.log("提交表单");
} else {
console.log("有必填项未填写");
return false;
}
});
},
},
};
</script>
总结
最终效果就是不同用户不同的必填项未填写,就会进行不同的校验和提示
以上是 【JS】动态实现elementui不同用户el-form中的输入框el-input校验项不同 的全部内容, 来源链接: utcz.com/a/115284.html





