【go】Beego允许跨域请求问题
场景:
A项目为Beego后端服务,B项目为某前端UI服务B服务向A服务发起跨域请求
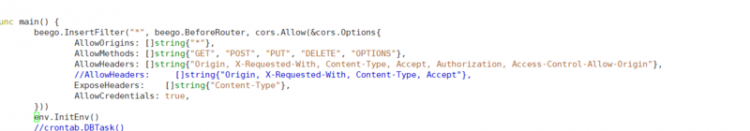
A项目处理跨域方法,
在main.go文件中,添加如下

结果
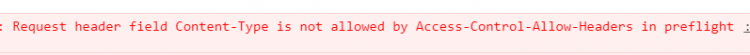
浏览器提示:
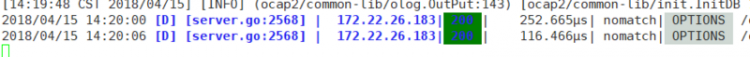
A项目后台提示:
我的问题
显然,问题在于跨域请求时,预检请求没有通过,,但是A后台虽然提示 OPTIONS no match,但是返回值还是200,这是为什么呢?以及怎么解决OPTIONS 不通过问题呢???
我也遇到了这个问题,如下配置,使用websocket请求,提示websocket: 'Origin' header value not allowed,同求解决方案
beego.InsertFilter("*", beego.BeforeRouter, cors.Allow(&cors.Options{AllowAllOrigins: true,
AllowMethods: []string{"GET", "POST", "PUT", "DELETE", "OPTIONS"},
AllowHeaders: []string{"Origin", "Authorization", "Access-Control-Allow-Origin", "Access-Control-Allow-Headers", "Content-Type"},
ExposeHeaders: []string{"Content-Length", "Access-Control-Allow-Origin", "Access-Control-Allow-Headers", "Content-Type"},
AllowCredentials: true,
}))
Access-Control-Allow-Origin 添加这个响应头就可以了,
Option第一次请求的时候,发现存在这个头,并且这个头的设置允许你的域名就可以返回200 ,然后客户端再次发起真正的请求
服务端加响应头,或者反向代理。
虽然我没用过 beego 但是可以强答一下,允许的 header 设置完之后需要在中间件匹配 method = OPTIONS 的请求同时立即结束请求并响应 200
另外推荐加入 Access-Control-Max-Age 的 header 减少前端 preflight 的请求次数
回答
以上是 【go】Beego允许跨域请求问题 的全部内容, 来源链接: utcz.com/a/114816.html