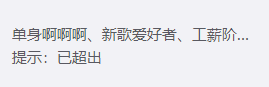
单行文本超出省略号,并且提示
如果有超出现象,则在第二行添加提示文字
如果没有超出现象,则正常显示
如何实现?
最好是在CSS【超出样式设置】基础上实现。
不知道你需要的是不是这个?
clientWidth
scrollWidth
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0
}
.box {
width: 100px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
</style>
<body>
<div class="box" id="box">哈哈哈哈哈哈哈或或或或或或或</div>
<script>
const box = document.querySelector(".box");
const clientWidth = box.clientWidth;
const scrollWidth = box.scrollWidth;
console.log(clientWidth)
console.log(scrollWidth)
if(clientWidth<scrollWidth){
console.log('已省略……')
}
</script>
</body>
</html>
回答
以上是 单行文本超出省略号,并且提示 的全部内容, 来源链接: utcz.com/a/113378.html