【小程序】微信小程序开发:腾讯地图集成步骤(旧题新说)
微信小程序开发:腾讯地图集成步骤(旧题新说)
三掌柜发布于 2 分钟前
在腾讯生态开发过程中,包括在微信小程序开发的时候,避免不了使用腾讯送的腾讯大礼包,从微信支付到腾讯地图,一条龙的腾讯大礼包,不得不说鹅厂的实力是无可比拟的。
但是话又说回来了,鹅厂的官方API真是不敢恭维,尤其是微信小程序的开发文档,如果不熟悉的话,真的是大坑不断,连环坑不断,无力吐槽。
本篇博文来说说微信小程序开发的时候集成实现腾讯地图的功能,虽然微信官方API介绍了集成步骤,但是还是会给小白带来云里雾里的感觉,接下来就详细来说说具体的集成步骤,分享出来,若有不妥之处请指正。
其实微信小程序还可以集成百度地图的,只是这里不再介绍其他家的地图集成到微信小程序的步骤。本案例直接把小程序的地图部分进行了封装,用组件的形式调用,方便使用,便于理解。
还是直接上代码比较好,具体操作如下所示:
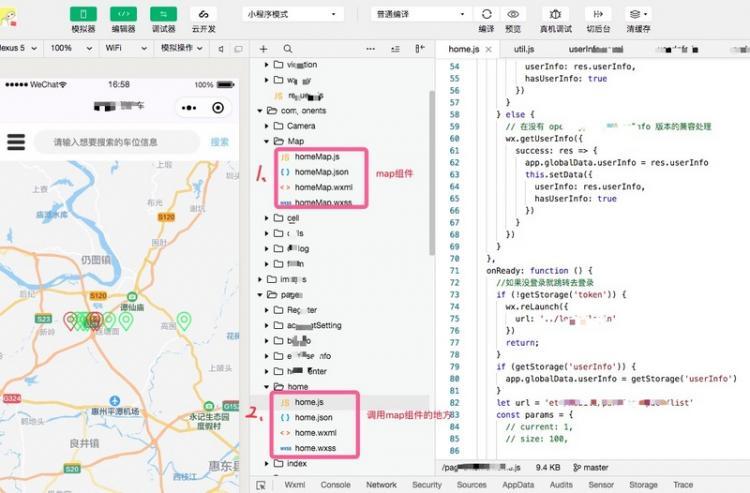
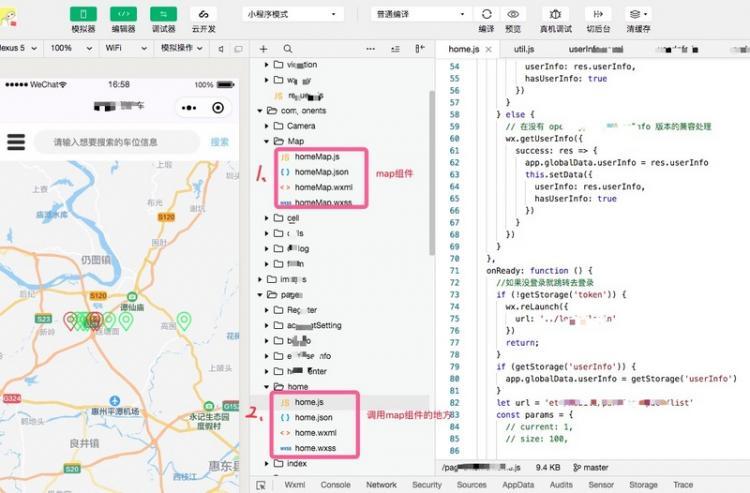
一、map组件的实现
1、homeMap.js文件
const app = getApp()Component({
properties: {
position: {
type: Array,
value: [],
},
markers: {
type: Array,
value: [],
},
markerList: {
type: Array,
value: []
},
getCurrentElement: {
type: Function,
value: function () { }
}
},
data: {
position: [],
markerList: {},
markers: []
},
ready: function () {
const mapContext = wx.createMapContext('map')
const {
position,
markers,
markerList
} = this.properties;
this.setData({
position,
markers,
markerList,
});
mapContext.moveToLocation({
longitude: 114.54286,
latitude: 22.05956,
complete(e) {
console.log('moveToLocation', e)
}
})
},
methods: {
markertap({
markerId
}) {
let {
markerList
} = this.properties;
markerList && markerList.map((item, idx) => {
if (item.id === markerId) {
item.num = markerList.length;
this.triggerEvent('onMarker', item) //通过triggerEvent将参数传给父组件
}
})
}
},
})
2、homeMap.json文件
`{"component": true
}`
3、homeMap.wxml文件
`<map id="map"longitude="{{position[0]}}"
latitude="{{position[1]}}"
scale="14"
controls="{{controls}}"
bindcontroltap="controltap"
markers="{{markers}}"
markerList="{{markerList}}"
enable-zoom="true"
bindmarkertap="markertap"
polyline="{{polyline}}"
scale="11"
style="width: 100%; height: 100%;" >
</map>`
4、homeMap.wxss文件
该文件不做操作
二、调用map组件的实现
在需要使用地图的地方,调用map组件,具体操作步骤如下所示:
1、home.js文件
` Page({
data: {markerPorts: [], // 定位点
position: [], // 地图中心点位置
parkMark: {}
},
onReady: function () {
//网络请求,这里可以忽略
let url = 'ec/me/pag-space/list'
const params = {
pageNum: 1,
}
homeParkList(url, params).then(({
code,
data,
msg
}) => {
if (code === "200") {
const {
records,
list
} = data
this.setData({
records: records
})
const markers = []; // 定位点集合
const marker = {
'0': "/images/green_marker.png",
'1': "/images/red_marker.png",
'2': "/images/yellow_marker.png",
'def': "/images/yellow_marker.png"
}
// 拼装定位点集合
list.forEach(res => {
const {
id,
latitude,
longitude,
parkingStatus,
} = res
markers.push({
id,
latitude,
longitude,
iconPath: marker[parkingStatus],
width: 30,
height: 30
})
})
wx.chooseLocation({
complete: e => {
markers.push({
id: 9999,
latitude: this.data.position[0],
longitude: this.data.position[1],
iconPath: marker['def'],
width: 30,
height: 30
})
this.setData({
position: [e.longitude, e.latitude],
markerPorts: markers,
markerList: list
})
}
})
}
})
},
getMarkerInfo(e) {
if (e.toString() === '[object Object]') {
this.setData({
parkInfo: e.detail
})
}
},
})`
2、home.json文件
` {
"component": true,"usingComponents": {
"component":"../../components/Map/homeMap" //引用map组件
}
}`
3、home.wxml文件
` <view class="page">
<view class='content'><component class="map-comp" position="{{position}}" markers="{{markerPorts}}" markerList="{{markerList}}" bind:onMarker="getMarkerInfo" bind:aaa="bb" />
</view>
</view>`
具体实现的效果图如下所示:
以上就是本章全部内容,欢迎关注三掌柜的微信公众号“程序猿by三掌柜”,三掌柜的新浪微博“三掌柜666”,欢迎关注!
阅读 7发布于 2 分钟前
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
三掌柜
一分耕耘,不一定有一分收获,但十分耕耘,一定会有一分收获!
46 声望
963 粉丝
三掌柜
一分耕耘,不一定有一分收获,但十分耕耘,一定会有一分收获!
46 声望
963 粉丝
宣传栏
目录
在腾讯生态开发过程中,包括在微信小程序开发的时候,避免不了使用腾讯送的腾讯大礼包,从微信支付到腾讯地图,一条龙的腾讯大礼包,不得不说鹅厂的实力是无可比拟的。
但是话又说回来了,鹅厂的官方API真是不敢恭维,尤其是微信小程序的开发文档,如果不熟悉的话,真的是大坑不断,连环坑不断,无力吐槽。
本篇博文来说说微信小程序开发的时候集成实现腾讯地图的功能,虽然微信官方API介绍了集成步骤,但是还是会给小白带来云里雾里的感觉,接下来就详细来说说具体的集成步骤,分享出来,若有不妥之处请指正。
其实微信小程序还可以集成百度地图的,只是这里不再介绍其他家的地图集成到微信小程序的步骤。本案例直接把小程序的地图部分进行了封装,用组件的形式调用,方便使用,便于理解。
还是直接上代码比较好,具体操作如下所示:
一、map组件的实现
1、homeMap.js文件
const app = getApp()Component({
properties: {
position: {
type: Array,
value: [],
},
markers: {
type: Array,
value: [],
},
markerList: {
type: Array,
value: []
},
getCurrentElement: {
type: Function,
value: function () { }
}
},
data: {
position: [],
markerList: {},
markers: []
},
ready: function () {
const mapContext = wx.createMapContext('map')
const {
position,
markers,
markerList
} = this.properties;
this.setData({
position,
markers,
markerList,
});
mapContext.moveToLocation({
longitude: 114.54286,
latitude: 22.05956,
complete(e) {
console.log('moveToLocation', e)
}
})
},
methods: {
markertap({
markerId
}) {
let {
markerList
} = this.properties;
markerList && markerList.map((item, idx) => {
if (item.id === markerId) {
item.num = markerList.length;
this.triggerEvent('onMarker', item) //通过triggerEvent将参数传给父组件
}
})
}
},
})
2、homeMap.json文件
`{"component": true
}`
3、homeMap.wxml文件
`<map id="map"longitude="{{position[0]}}"
latitude="{{position[1]}}"
scale="14"
controls="{{controls}}"
bindcontroltap="controltap"
markers="{{markers}}"
markerList="{{markerList}}"
enable-zoom="true"
bindmarkertap="markertap"
polyline="{{polyline}}"
scale="11"
style="width: 100%; height: 100%;" >
</map>`
4、homeMap.wxss文件
该文件不做操作
二、调用map组件的实现
在需要使用地图的地方,调用map组件,具体操作步骤如下所示:
1、home.js文件
` Page({
data: {markerPorts: [], // 定位点
position: [], // 地图中心点位置
parkMark: {}
},
onReady: function () {
//网络请求,这里可以忽略
let url = 'ec/me/pag-space/list'
const params = {
pageNum: 1,
}
homeParkList(url, params).then(({
code,
data,
msg
}) => {
if (code === "200") {
const {
records,
list
} = data
this.setData({
records: records
})
const markers = []; // 定位点集合
const marker = {
'0': "/images/green_marker.png",
'1': "/images/red_marker.png",
'2': "/images/yellow_marker.png",
'def': "/images/yellow_marker.png"
}
// 拼装定位点集合
list.forEach(res => {
const {
id,
latitude,
longitude,
parkingStatus,
} = res
markers.push({
id,
latitude,
longitude,
iconPath: marker[parkingStatus],
width: 30,
height: 30
})
})
wx.chooseLocation({
complete: e => {
markers.push({
id: 9999,
latitude: this.data.position[0],
longitude: this.data.position[1],
iconPath: marker['def'],
width: 30,
height: 30
})
this.setData({
position: [e.longitude, e.latitude],
markerPorts: markers,
markerList: list
})
}
})
}
})
},
getMarkerInfo(e) {
if (e.toString() === '[object Object]') {
this.setData({
parkInfo: e.detail
})
}
},
})`
2、home.json文件
` {
"component": true,"usingComponents": {
"component":"../../components/Map/homeMap" //引用map组件
}
}`
3、home.wxml文件
` <view class="page">
<view class='content'><component class="map-comp" position="{{position}}" markers="{{markerPorts}}" markerList="{{markerList}}" bind:onMarker="getMarkerInfo" bind:aaa="bb" />
</view>
</view>`
具体实现的效果图如下所示:
以上就是本章全部内容,欢迎关注三掌柜的微信公众号“程序猿by三掌柜”,三掌柜的新浪微博“三掌柜666”,欢迎关注!
以上是 【小程序】微信小程序开发:腾讯地图集成步骤(旧题新说) 的全部内容, 来源链接: utcz.com/a/112959.html










得票时间