vue + typescript 中报如下警告提示该怎么解决
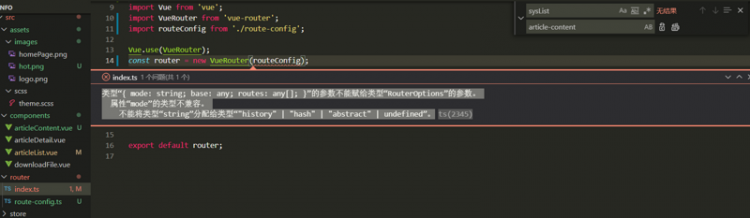
如下图所示,typescript + vue 项目中 vue-router 文件中报如图所示警告
错误信息:
类型“{ mode: string; base: any; routes: any[]; }”的参数不能赋给类型“RouterOptions”的参数。属性“mode”的类型不兼容。
不能将类型“string”分配给类型“"history" | "hash" | "abstract" | undefined”。ts(2345)
router-config.ts
const pageMap = {};const requireComponent = require.context('@/views', false, /.vue$/);
requireComponent.keys().forEach((filename) => {
const component = requireComponent(filename).default;
const { name } = component;
pageMap[name] = {
name,
path: `/${name}`,
component,
};
});
const routes = Object.keys(pageMap).map((name) => pageMap[name]);
export default {
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/',
redirect: 'homePage',
},
...routes,
],
};
感觉是上方mode,base类型的问题,这里应该如何修复呢
// router-config.ts 文件导出的那里改一下,加个类型断言// RouterOptions 的声明记得自己 import 一下
const routerConfig: RouterOptions = {
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/',
redirect: 'homePage',
},
...routes,
],
};
export default routerConfig;
回答
以上是 vue + typescript 中报如下警告提示该怎么解决 的全部内容, 来源链接: utcz.com/a/112907.html







