【JS】喜大普奔,微信终于支持外网打开小程序啦!
喜大普奔,微信终于支持外网打开小程序啦!
胡哥有话说发布于 今天 03:38
前言
千呼万唤始出来,微信小程序终于支持以URL Scheme的形式从外部唤起了。

long long ago~ 我们只能在微信内的网页中使用微信开发标签-小程序跳转按钮 <wx-open-launch-weapp>打开小程序,只有这样一种单一的场景。
而在实际的业务中,我们希望在给用户发送的营销短信、邮件或其他渠道如APP打开小程序,以快速获取用户流量,完成引流、导购等目的。
他来啦,他来啦,微信小程序悄咪咪的上线了新功能:支持URL Scheme打开小程序了。
新品上线
URL Scheme打开小程序新品上线,速来尝鲜。
我们首先来看下目前微信官方提供的两种打开微信小程序的方式以及相关适用场景。
| 打开方式 | 适用场景 | 场景值 | 使用方式 | 备注 |
|---|---|---|---|---|
| URL Scheme | 短信、邮件、微信外网页打开小程序 | 1065 | location.href = 'weixin://dl/business/?t= *TICKET*' | TICKET由服务端接口返回 |
<wx-open-launch-weapp> | 微信内网页 | 1167 | 页面配置<wx-open-launch-weapp>标签 | 需配置JS接口域名或云开发静态网站托管绑定的域名下网页 |
小程序URL Scheme的获取
小程序的URL Scheme的结构为 weixin://dl/business/?t= *TICKET* ,其中TICKET由服务端接口返回的。服务端接口区分两种形式:HTTPS调用和云开发调用。
一、HTTPS调用
获取ACCESS_TOKEN
请求地址:
GET https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET返回的数据结构如下:
{"access_token": "ACCESS_TOKEN",
"expires_in": 7200
}
获取URL Scheme
请求地址:
POST https://api.weixin.qq.com/wxa/generatescheme?access_token=ACCESS_TOKEN请求参数:
| 属性 | 类型 | 默认值 | 必填 | 说明 |
| --- | --- | --- | --- | --- |
| access_token | string | | 是| 接口调用凭证 |
| jump_wxa | Object | | 否 | 跳转到的目标小程序信息。 |
| is_expire | boolean | false | 否 | 生成的scheme码类型,到期失效:true,永久有效:false。 |
| expire_time | number | | 否 | 到期失效的scheme码的失效时间,为Unix时间戳。生成的到期失效scheme码在该时间前有效。最长有效期为1年。生成到期失效的scheme时必填。 |jump_wxa 的结构
| 属性 | 类型 | 默认值 | 必填 | 说明 |
| --- | --- | --- | --- | --- |
| path | string | | 是 | 通过scheme码进入的小程序页面路径,必须是已经发布的小程序存在的页面,不可携带query。path为空时会跳转小程序主页。 |
| query | string | | 是 | 通过scheme码进入小程序时的query,最大128个字符,只支持数字,大小写英文以及部分特殊字符:!#$&'()*+,/:;[email protected]_~ |请求示例:
{"jump_wxa": {
"path": "/pages/index/index",
query": ""
},
"is_expire": true,
"expire_time": 1606737600
}
返回结果:
{"errcode": 0,
"errmsg": "ok",
"openlink": Scheme,
}
二、云调用
请求参数:
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| access_token | string | 是 | 接口调用凭证 | |
| jump_wxa | Object | 否 | 跳转到的目标小程序信息。 | |
| isExpire | boolean | false | 否 | 生成的scheme码类型,到期失效:true,永久有效:false。 |
| expireTime | number | 否 | 到期失效的scheme码的失效时间,为Unix时间戳。生成的到期失效scheme码在该时间前有效。最长有效期为1年。生成到期失效的scheme时必填。 |
jump_wxa 的结构
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| path | string | 是 | 通过scheme码进入的小程序页面路径,必须是已经发布的小程序存在的页面,不可携带query。path为空时会跳转小程序主页。 | |
| query | string | 是 | 通过scheme码进入小程序时的query,最大128个字符,只支持数字,大小写英文以及部分特殊字符:!#$&'()*+,/:;[email protected]_~ |
请求示例:
const cloud = require('wx-server-sdk')cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV,
})
exports.main = async (event, context) => {
try {
const result = await cloud.openapi.urlscheme.generate({
jumpWxa: {
path: '/pages/index/index',
query: ''
},
isExpire: true,
expireTime: 1606737600
})
return result
} catch (err) {
return err
}
}
返回结果:
{"errcode": 0,
"errmsg": "ok",
"openlink": Scheme,
}
小程序URL Scheme的使用
小程序URL Scheme的结构是: weixin://dl/business/?t= *TICKET* ,那我们拿到这个scheme之后如果使用呢。
在IOS系统下是支持直接识别URL Scheme的,所以可以直接将URL Scheme发送到短信、邮件中,提供给用户使用。但是在Android系统不支持直接识别URL Scheme,用户无法Scheme正常打开小程序,所以需要开发者自行使用H5页面进行中转,再跳转使用Scheme方式打开微信小程序。
| 端 | 使用方式 | 备注 |
|---|---|---|
| Android | location.href='weixin://dl/business/?t= *TICKET*' | 只有一种方式 |
| IOS | 直接识别URL Scheme 或使用location.href方式 | 两种方式 |
But, 我们要注意一个问题,当我们进行短信触达时,无法确定用户所使用的的手机设备是IOS还是Android,
So, 我们从实际的业务触发,都需要一个H5页面进行中转处理。
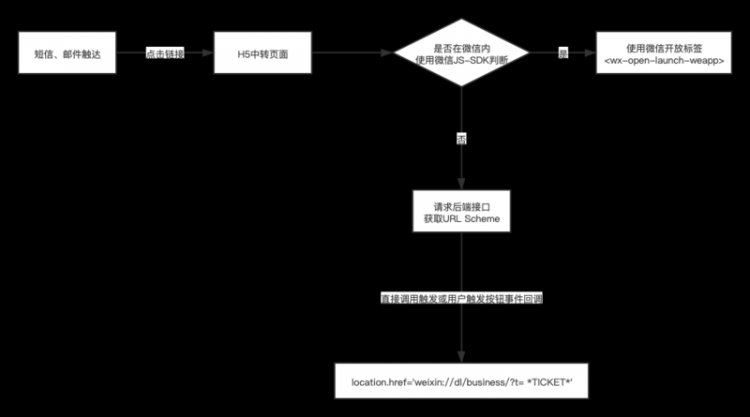
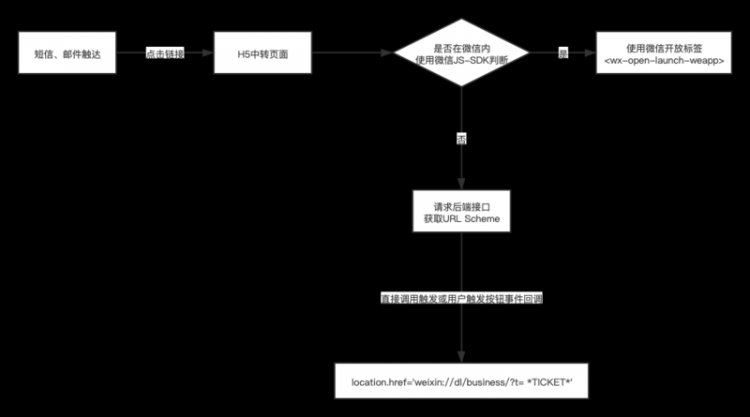
小程序唤起业务流程图
当当当,综合两种打开小程序的方式(URL Scheme和 <wx-open-launch-weapp>),完整版的小程序唤起业务流程图来啦~

后记
以上就是胡哥今天给大家分享的内容,喜欢的小伙伴记得点赞、收藏呦,关注胡哥有话说,学习前端不迷路,欢迎多多留言交流...
阅读 63发布于 今天 03:38
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
胡哥有话说
公号『胡哥有话说』作者。
167 声望
5 粉丝
胡哥有话说
公号『胡哥有话说』作者。
167 声望
5 粉丝
宣传栏
目录
前言
千呼万唤始出来,微信小程序终于支持以URL Scheme的形式从外部唤起了。

long long ago~ 我们只能在微信内的网页中使用微信开发标签-小程序跳转按钮 <wx-open-launch-weapp>打开小程序,只有这样一种单一的场景。
而在实际的业务中,我们希望在给用户发送的营销短信、邮件或其他渠道如APP打开小程序,以快速获取用户流量,完成引流、导购等目的。
他来啦,他来啦,微信小程序悄咪咪的上线了新功能:支持URL Scheme打开小程序了。
新品上线
URL Scheme打开小程序新品上线,速来尝鲜。
我们首先来看下目前微信官方提供的两种打开微信小程序的方式以及相关适用场景。
| 打开方式 | 适用场景 | 场景值 | 使用方式 | 备注 |
|---|---|---|---|---|
| URL Scheme | 短信、邮件、微信外网页打开小程序 | 1065 | location.href = 'weixin://dl/business/?t= *TICKET*' | TICKET由服务端接口返回 |
<wx-open-launch-weapp> | 微信内网页 | 1167 | 页面配置<wx-open-launch-weapp>标签 | 需配置JS接口域名或云开发静态网站托管绑定的域名下网页 |
小程序URL Scheme的获取
小程序的URL Scheme的结构为 weixin://dl/business/?t= *TICKET* ,其中TICKET由服务端接口返回的。服务端接口区分两种形式:HTTPS调用和云开发调用。
一、HTTPS调用
获取ACCESS_TOKEN
请求地址:
GET https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET返回的数据结构如下:
{"access_token": "ACCESS_TOKEN",
"expires_in": 7200
}
获取URL Scheme
请求地址:
POST https://api.weixin.qq.com/wxa/generatescheme?access_token=ACCESS_TOKEN请求参数:
| 属性 | 类型 | 默认值 | 必填 | 说明 |
| --- | --- | --- | --- | --- |
| access_token | string | | 是| 接口调用凭证 |
| jump_wxa | Object | | 否 | 跳转到的目标小程序信息。 |
| is_expire | boolean | false | 否 | 生成的scheme码类型,到期失效:true,永久有效:false。 |
| expire_time | number | | 否 | 到期失效的scheme码的失效时间,为Unix时间戳。生成的到期失效scheme码在该时间前有效。最长有效期为1年。生成到期失效的scheme时必填。 |jump_wxa 的结构
| 属性 | 类型 | 默认值 | 必填 | 说明 |
| --- | --- | --- | --- | --- |
| path | string | | 是 | 通过scheme码进入的小程序页面路径,必须是已经发布的小程序存在的页面,不可携带query。path为空时会跳转小程序主页。 |
| query | string | | 是 | 通过scheme码进入小程序时的query,最大128个字符,只支持数字,大小写英文以及部分特殊字符:!#$&'()*+,/:;[email protected]_~ |请求示例:
{"jump_wxa": {
"path": "/pages/index/index",
query": ""
},
"is_expire": true,
"expire_time": 1606737600
}
返回结果:
{"errcode": 0,
"errmsg": "ok",
"openlink": Scheme,
}
二、云调用
请求参数:
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| access_token | string | 是 | 接口调用凭证 | |
| jump_wxa | Object | 否 | 跳转到的目标小程序信息。 | |
| isExpire | boolean | false | 否 | 生成的scheme码类型,到期失效:true,永久有效:false。 |
| expireTime | number | 否 | 到期失效的scheme码的失效时间,为Unix时间戳。生成的到期失效scheme码在该时间前有效。最长有效期为1年。生成到期失效的scheme时必填。 |
jump_wxa 的结构
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| path | string | 是 | 通过scheme码进入的小程序页面路径,必须是已经发布的小程序存在的页面,不可携带query。path为空时会跳转小程序主页。 | |
| query | string | 是 | 通过scheme码进入小程序时的query,最大128个字符,只支持数字,大小写英文以及部分特殊字符:!#$&'()*+,/:;[email protected]_~ |
请求示例:
const cloud = require('wx-server-sdk')cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV,
})
exports.main = async (event, context) => {
try {
const result = await cloud.openapi.urlscheme.generate({
jumpWxa: {
path: '/pages/index/index',
query: ''
},
isExpire: true,
expireTime: 1606737600
})
return result
} catch (err) {
return err
}
}
返回结果:
{"errcode": 0,
"errmsg": "ok",
"openlink": Scheme,
}
小程序URL Scheme的使用
小程序URL Scheme的结构是: weixin://dl/business/?t= *TICKET* ,那我们拿到这个scheme之后如果使用呢。
在IOS系统下是支持直接识别URL Scheme的,所以可以直接将URL Scheme发送到短信、邮件中,提供给用户使用。但是在Android系统不支持直接识别URL Scheme,用户无法Scheme正常打开小程序,所以需要开发者自行使用H5页面进行中转,再跳转使用Scheme方式打开微信小程序。
| 端 | 使用方式 | 备注 |
|---|---|---|
| Android | location.href='weixin://dl/business/?t= *TICKET*' | 只有一种方式 |
| IOS | 直接识别URL Scheme 或使用location.href方式 | 两种方式 |
But, 我们要注意一个问题,当我们进行短信触达时,无法确定用户所使用的的手机设备是IOS还是Android,
So, 我们从实际的业务触发,都需要一个H5页面进行中转处理。
小程序唤起业务流程图
当当当,综合两种打开小程序的方式(URL Scheme和 <wx-open-launch-weapp>),完整版的小程序唤起业务流程图来啦~

后记
以上就是胡哥今天给大家分享的内容,喜欢的小伙伴记得点赞、收藏呦,关注胡哥有话说,学习前端不迷路,欢迎多多留言交流...
以上是 【JS】喜大普奔,微信终于支持外网打开小程序啦! 的全部内容, 来源链接: utcz.com/a/112439.html





得票时间