【JS】前端性能优化篇——浏览器同域名并发请求对限制
前端性能优化" title="前端性能优化">前端性能优化篇——浏览器同域名并发请求对限制
杨周龙发布于 2 月 2 日
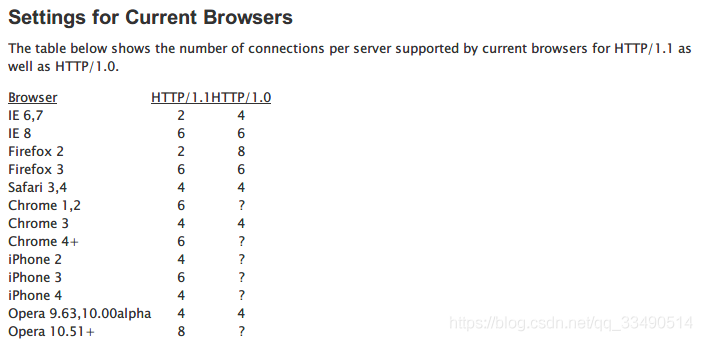
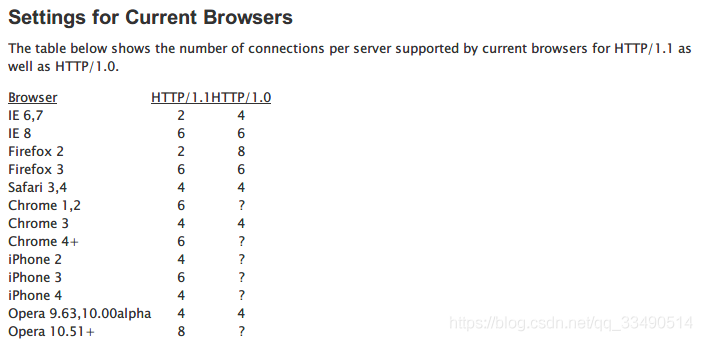
浏览器并发数量统计
浏览器为什么要请求并发数限制?
1.对操作系统端口资源考虑
PC总端口数为65536,那么一个TCP(http也是tcp)链接就占用一个端口。操作系统通常会对总端口一半开放对外请求,以防端口数量不被迅速消耗殆尽。
2.过多并发导致频繁切换产生性能问题
一个线程对应处理一个http请求,那么如果并发数量巨大的话会导致线程频繁切换。而线程的上下文切换有时候并不是轻量级的资源。这导致得不偿失,所以请求控制器里面会产生一个链接池,以复用之前的链接。所以我们可以看作同域名下链接池最大为4~8个,如果链接池全部被使用会阻塞后面请求任务,等待有空闲链接时执行后续任务。
3.避免同一客服端并发大量请求超过服务端的并发阈值
在服务端通常都对同一个客户端来源设置并发阀值避免恶意攻击,如果浏览器不对同一域名做并发限制可能会导致超过服务端的并发阀值被BAN掉。
4.客户端良知机制
为了防止两个应用抢占资源时候导致强势一方无限制的获取资源导致弱势一方永远阻塞状态。
优化手段
域名散发
将请求通过多个域名分开请求,比如 100A请求 -> (25A + 25B + 25C + 25D)。但是建议4个左右。因为过多域名会导致dns解析性能问题。
cookie free
cookie free其实是区分主站点请求与其他次要请求的cookie存储和携带。当网站的cookie大小5kb,发送150个请求全部携带上cookie就是750kb,在1024 Kbps的常见上行带宽下,需要长达7.5秒左右才能全部发送完毕。尽管这些请求可能存在并发执行,但是在静态资源请求上几乎没必要携带cookie信息。所以我们可以启用主站点域名和其他域名进行请求区分cookie的携带。
小图片合并成大图(雪碧图)
把多张小图片合并成一张大图,通过css的background背景精灵定位显示。减少图片资源的请求数量,雪碧图就是常见的一种手段
设置Cache-Control max-age
当我们确定项目那些资源是长久不变化的我们对其设置版本号控制和Cache-Control max-age 进行长时间缓存,减少浏览器对资源重新请求。
loading Image 懒加载
懒加载其实是大型网站通常必备对一个手段,为了防止无意义加载场景。通常用户在进来对第一屏对内容不会全部查看,可能在浏览过程中已经跳转到其他页面。那么在用户浏览到的地方没必要进行图片加载、节点创建等操作,可以等用户滚动到节点内容区域再进行显示和加载内容。
PWA(渐进式应用)
近几年比较火的一个优化手段,通过web Service 对当前应用请求过的请求进行缓存到客户端,用户下次访问页面或刷新页面都是直接从客户端本机直接读取之前的response。可以细化控制缓存静态资源、api请求等。但是pwa缓存有限制条件:只能缓存https协议、主站点域名的请求。并且之前缓存过的请求需要在下次PWA机制启动时候进行清除和刷新,这样会导致缓存的资源需要两次访问页面才能发生更新。
html5javascript前端react.jsvue.js
阅读 52更新于 2 月 2 日
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
杨周龙
找工作~有适合的欢迎联系~bug
721 声望
3 粉丝
杨周龙
找工作~有适合的欢迎联系~bug
721 声望
3 粉丝
宣传栏
目录
浏览器并发数量统计
浏览器为什么要请求并发数限制?
1.对操作系统端口资源考虑
PC总端口数为65536,那么一个TCP(http也是tcp)链接就占用一个端口。操作系统通常会对总端口一半开放对外请求,以防端口数量不被迅速消耗殆尽。
2.过多并发导致频繁切换产生性能问题
一个线程对应处理一个http请求,那么如果并发数量巨大的话会导致线程频繁切换。而线程的上下文切换有时候并不是轻量级的资源。这导致得不偿失,所以请求控制器里面会产生一个链接池,以复用之前的链接。所以我们可以看作同域名下链接池最大为4~8个,如果链接池全部被使用会阻塞后面请求任务,等待有空闲链接时执行后续任务。
3.避免同一客服端并发大量请求超过服务端的并发阈值
在服务端通常都对同一个客户端来源设置并发阀值避免恶意攻击,如果浏览器不对同一域名做并发限制可能会导致超过服务端的并发阀值被BAN掉。
4.客户端良知机制
为了防止两个应用抢占资源时候导致强势一方无限制的获取资源导致弱势一方永远阻塞状态。
优化手段
域名散发
将请求通过多个域名分开请求,比如 100A请求 -> (25A + 25B + 25C + 25D)。但是建议4个左右。因为过多域名会导致dns解析性能问题。
cookie free
cookie free其实是区分主站点请求与其他次要请求的cookie存储和携带。当网站的cookie大小5kb,发送150个请求全部携带上cookie就是750kb,在1024 Kbps的常见上行带宽下,需要长达7.5秒左右才能全部发送完毕。尽管这些请求可能存在并发执行,但是在静态资源请求上几乎没必要携带cookie信息。所以我们可以启用主站点域名和其他域名进行请求区分cookie的携带。
小图片合并成大图(雪碧图)
把多张小图片合并成一张大图,通过css的background背景精灵定位显示。减少图片资源的请求数量,雪碧图就是常见的一种手段
设置Cache-Control max-age
当我们确定项目那些资源是长久不变化的我们对其设置版本号控制和Cache-Control max-age 进行长时间缓存,减少浏览器对资源重新请求。
loading Image 懒加载
懒加载其实是大型网站通常必备对一个手段,为了防止无意义加载场景。通常用户在进来对第一屏对内容不会全部查看,可能在浏览过程中已经跳转到其他页面。那么在用户浏览到的地方没必要进行图片加载、节点创建等操作,可以等用户滚动到节点内容区域再进行显示和加载内容。
PWA(渐进式应用)
近几年比较火的一个优化手段,通过web Service 对当前应用请求过的请求进行缓存到客户端,用户下次访问页面或刷新页面都是直接从客户端本机直接读取之前的response。可以细化控制缓存静态资源、api请求等。但是pwa缓存有限制条件:只能缓存https协议、主站点域名的请求。并且之前缓存过的请求需要在下次PWA机制启动时候进行清除和刷新,这样会导致缓存的资源需要两次访问页面才能发生更新。
以上是 【JS】前端性能优化篇——浏览器同域名并发请求对限制 的全部内容, 来源链接: utcz.com/a/112271.html








得票时间