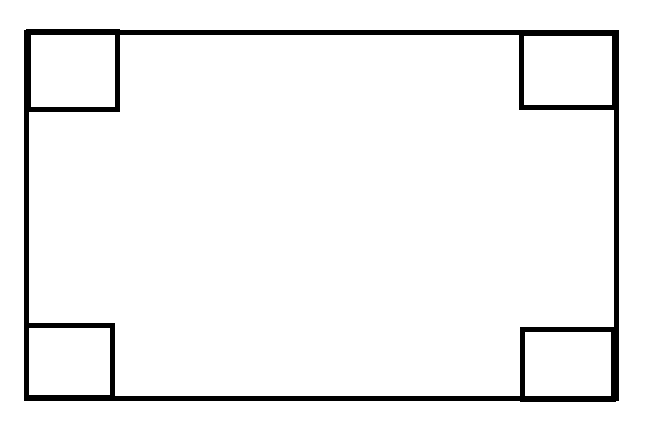
如何最优让4个div分布在容器的4个角

如图,有哪些方法可实现如图效果
flex了解一下
定位吧,或者flex,
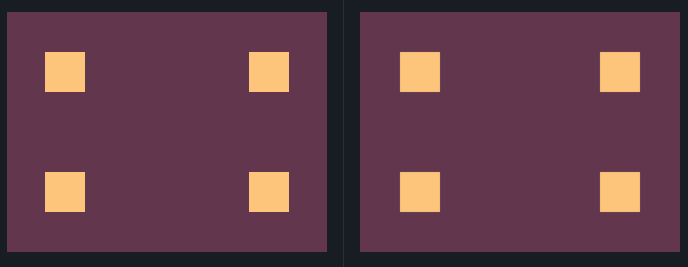
首先看你这个四周的div的作用,如果涉及到内部含有内容,可以考虑使用定位或者采用flex 布局,如果仅仅是四周有颜色块且同色,可以考虑border + clip-path 结合处理
<body bgcolor=#62374e style=margin:0+50;border:dashed+50px#fdc57b;clip-path:inset(50px+0>
以上答案是 https://cssbattle.dev/ 上 差不多题目的一个高分答案,你可以作为参考~
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html,body{
height: 100%;
margin: 0;
}
.wrapper{
height: 100%;
display: grid;
grid-template-columns: 100px 1fr 100px;
grid-template-rows: 100px 1fr 100px;
}
.box{
border: 1px solid red;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box"></div>
<div></div>
<div class="box"></div>
<div></div>
<div></div>
<div></div>
<div class="box"></div>
<div></div>
<div class="box"></div>
</div>
</body>
</html>
回答
以上是 如何最优让4个div分布在容器的4个角 的全部内容, 来源链接: utcz.com/a/111842.html