用React写函数组件,如何避免重复渲染?
场景:
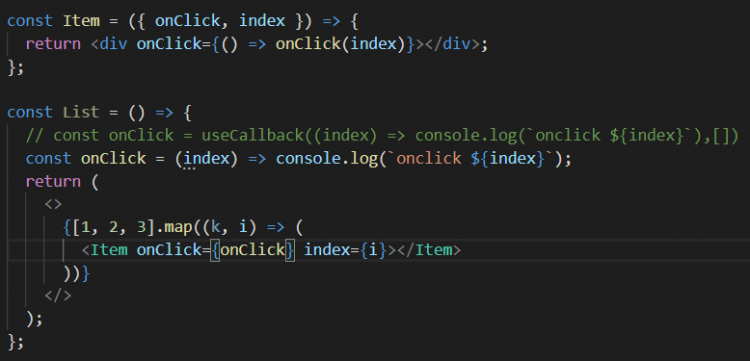
有一个自定义的item组件, 它的onClick方法是父组件透传的。父组件中含有大量的item。
当父组件更新时,onClick会被重新创建,由于函数跟常量不一样,是一个引用,因此即使item用了React.memo包裹,也会认为props中传过来的onClick是新创建的,导致所有item都会重新渲染。
问题:
如果用useCallback来包裹onClick,确实可以避免不相关的item渲染,但是如果item是作为一个对外提供的组件,并不能保证开发者有使用useCallback的意识,这种情况我该如何优化我的item组件呢?
子组件只要确保传入的参数相同不触发重复渲染就可以了,也就是使用 memo 进行缓存。至于开发者怎么使用你也管不到人家呀...
大部分情况下我们确实不需要关心性能问题,这也是为啥“开发者没有使用useCallback的意识”。作为item组件的开发者也没必要过早的优化item组件,如果组件使用方遇到了性能问题,他可以自己选择优化方案,比如使用React.memo,useCallback等。把选择权交给组件使用方更好些。
Item组件的onClick导致它重复渲染,这是开发者自己的事情,性能优化要有一个合理的边界,没必要为开发者的行为负责。
回答
以上是 用React写函数组件,如何避免重复渲染? 的全部内容, 来源链接: utcz.com/a/111835.html






