【JS】前端面试题整理【基础版】
前端面试" title="前端面试">前端面试题" title="前端面试题">前端面试题整理【基础版】
Logic发布于 今天 13:00
原创不易,如需转载请【联系作者】或【署名作者并注明文章出处】
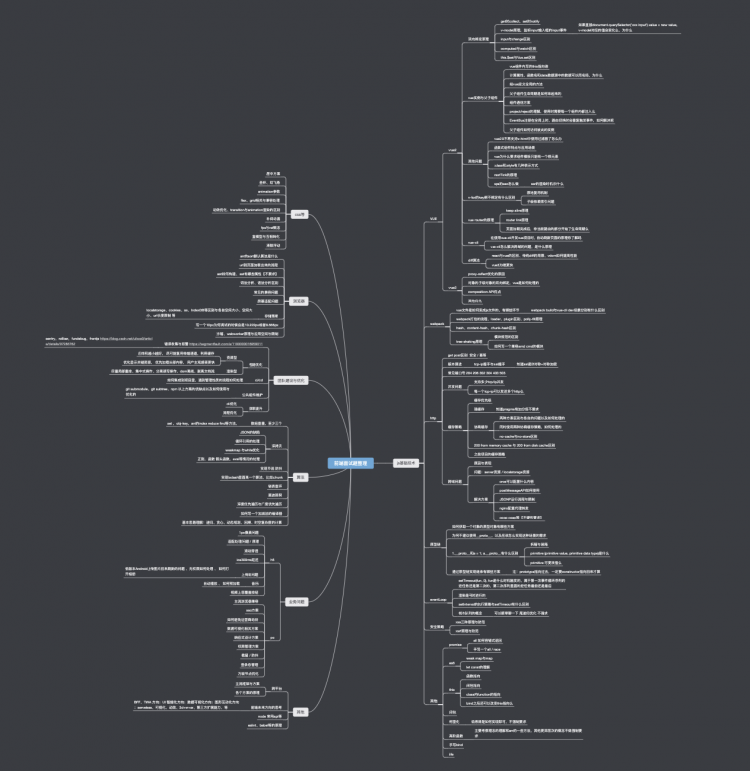
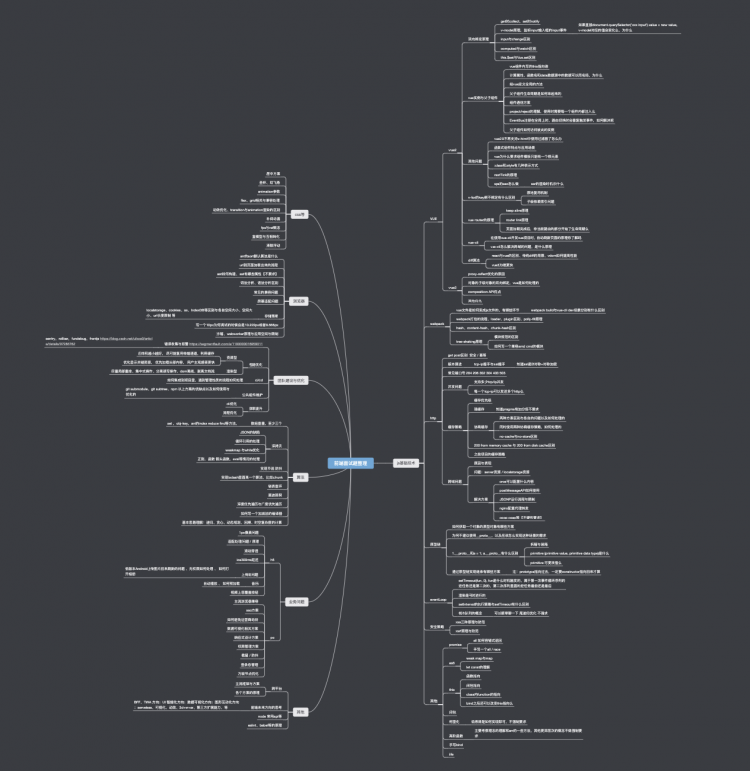
js基础技术
VUE
vue2
双向绑定原理
- get时collect,set时notify
v-model原理,监听input输入框的input事件
- 如果直接document.querySelector('xxx input').value = new value,v-model对应的值会变化么,为什么
- input与change区别
- computed与watch区别
- this.$set与Vue.set区别
vue实例与父子组件
- vue组件内写的this指向谁
- 计算属性,函数名和data数据源中的数据可以同名吗,为什么
- 给vue定义全局的方法
- 父子组件生命周期是如何串起来的
- 组件通信方案
- project/reject的理解,使用时需要每一个组件内都注入么
- EventBus注册在全局上时,路由切换时会重复触发事件,如何解决呢
- 父子组件如何访问彼此的实例
其他问题
- vue2.0不再支持v-html中使用过滤器了怎么办
- 函数式组件特点与应用场景
- vue为什么要求组件模板只能有一个根元素
- :class和:style有几种表示方式
- nextTick的原理
vue router的原理
- keep alive原理
- router link原理
- 页面加载完成后,非当前路由的部分开始了生命周期么
vue-cli
- vue-cli怎么解决跨域的问题,是什么原理
diff算法
vue3
- proxy-reflect优化的原因
- 对象的子级对象的双向绑定,vue是如何处理的
- composition API优点
- 其他优化
webpack
vue文件是如何变成js文件的,有哪些环节
- webpack build与vue-cli dev场景分别有什么区别
- hash、content-hash、chunk-hash区别
tree-shaking原理
- 模块规范的区别
- 如何写一个兼容amd cmd的模块
http
- get post区别 安全 / 幂等
版本演进
tcp-ip握手与ssl握手
- 知道ssl是非对称+对称加密
- 常见端口号 204 206 302 304 403 503
并发问题
- 支持多少tcp/ip并发
- 每一个tcp-ip可以发送多个http么
缓存策略
- 缓存优先级
强缓存
- 知道pragma有加分但不要求
协商缓存
- 两种方案区别与各自的问题以及如何处理的
- 200 from memory cache 与 200 from disk cache区别
- 之前项目的缓存策略
跨域问题
- 原因与表现
- 问题:server资源 / localstorage资源
解决方案
- cros可以配置什么内容
- postMessageAPI如何使用
- JSONP运行流程与限制
- nginx配置代理转发
原型链
- 如何获取一个对象的原型对象有哪些方案
为何不建议使用__proto__,以及应该怎么实现这种场景的需求
通过原型链实现继承有哪些方案
- 注:prototype指向过去,一定要constructor指向回来才算
eventLoop
- setInterval的执行策略与setTimeout有什么区别
栈与队列的概念
- 可以顺带聊一下 尾递归优化 不强求
安全策略
- xss三种,原理与防范
- xsrf原理与防范
其他
promise
all 如何容错式返回
手写一个all / race
es6
weak map与map
let const的理解
this
函数指向
闭包指向
- class内function的指向
- 闭包
柯里化
说得清楚如何实现即可,不强制要求
高阶函数
主要考察理念的理解和arr的一些方法,其他更深层次的概念不做强制要求
- 手写bind
- iife
css等
- 居中方案
- 圣杯、双飞燕
- animation参数
- 补间动画
- fps与raf概念
- 盒模型与互相转化
- 清除浮动
浏览器
- url到页面加载出来的流程
- 常见的兼容问题
- 屏幕适配问题
存储策略
性能优化
资源型
- 应体积越小越好, 尽可能复用传输通道,利用缓存
- 优化显示关键资源, 优先加载头部内容, 用户主观感受更快
渲染型
- 尽量局部重排、集中式操作、分离读写操作、dom离线、脱离文档流
算法
数组查重,至少三个
- set ,obj-key,arr的index reduce find等方法,
深拷贝
- JSON方案的缺陷
- 实现节流 防抖
- 实现lodash里面某一个算法,比如chunk
- 链表查环
- 斐波那契
- 深度优先遍历与广度优先遍历
* 基本思路理解:递归、贪心、动态规划、回溯、时空复杂度的计算
业务问题
h5
- 1px像素问题
- 适配处理问题 / 原理
- 滚动穿透
- ios300ms延迟
上传的问题
- 低版本Android上传图片回来刷新的问题 、无权限如何处理 、 如何打开相册
音乐
- 自动播放 、 如何预加载
- 视频上层覆盖按钮
pc
- 主流浏览器兼容
- sso方案
- 如何避免运营商劫持
- 数据可视化相关方案
- 响应式设计方案
- 权限管理方案
- 截留 / 防抖
- 登录态管理
- 万级节点优化
其他
跨平台
- 主流框架与方案
前端未来方向的思考
- BFF、TWA 方向;UI 智能化方向;数据可视化方向;图形互动化方向;serveless、可视化、动效、3d+vr+ar、第三方扩展能力、等
- node 常用api等
- eslint、babel等的配置
【By: 360手机助手团队-XTeam】原创不易,如需转载请【联系作者】或【署名作者并注明文章出处】
cssjavascripthtml前端vue.js
阅读 54更新于 今天 13:11
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
Logic
Think Young, Do Simple.
24 声望
1 粉丝
Logic
Think Young, Do Simple.
24 声望
1 粉丝
宣传栏
目录
原创不易,如需转载请【联系作者】或【署名作者并注明文章出处】
js基础技术
VUE
vue2
双向绑定原理
- get时collect,set时notify
v-model原理,监听input输入框的input事件
- 如果直接document.querySelector('xxx input').value = new value,v-model对应的值会变化么,为什么
- input与change区别
- computed与watch区别
- this.$set与Vue.set区别
vue实例与父子组件
- vue组件内写的this指向谁
- 计算属性,函数名和data数据源中的数据可以同名吗,为什么
- 给vue定义全局的方法
- 父子组件生命周期是如何串起来的
- 组件通信方案
- project/reject的理解,使用时需要每一个组件内都注入么
- EventBus注册在全局上时,路由切换时会重复触发事件,如何解决呢
- 父子组件如何访问彼此的实例
其他问题
- vue2.0不再支持v-html中使用过滤器了怎么办
- 函数式组件特点与应用场景
- vue为什么要求组件模板只能有一个根元素
- :class和:style有几种表示方式
- nextTick的原理
vue router的原理
- keep alive原理
- router link原理
- 页面加载完成后,非当前路由的部分开始了生命周期么
vue-cli
- vue-cli怎么解决跨域的问题,是什么原理
diff算法
vue3
- proxy-reflect优化的原因
- 对象的子级对象的双向绑定,vue是如何处理的
- composition API优点
- 其他优化
webpack
vue文件是如何变成js文件的,有哪些环节
- webpack build与vue-cli dev场景分别有什么区别
- hash、content-hash、chunk-hash区别
tree-shaking原理
- 模块规范的区别
- 如何写一个兼容amd cmd的模块
http
- get post区别 安全 / 幂等
版本演进
tcp-ip握手与ssl握手
- 知道ssl是非对称+对称加密
- 常见端口号 204 206 302 304 403 503
并发问题
- 支持多少tcp/ip并发
- 每一个tcp-ip可以发送多个http么
缓存策略
- 缓存优先级
强缓存
- 知道pragma有加分但不要求
协商缓存
- 两种方案区别与各自的问题以及如何处理的
- 200 from memory cache 与 200 from disk cache区别
- 之前项目的缓存策略
跨域问题
- 原因与表现
- 问题:server资源 / localstorage资源
解决方案
- cros可以配置什么内容
- postMessageAPI如何使用
- JSONP运行流程与限制
- nginx配置代理转发
原型链
- 如何获取一个对象的原型对象有哪些方案
为何不建议使用__proto__,以及应该怎么实现这种场景的需求
通过原型链实现继承有哪些方案
- 注:prototype指向过去,一定要constructor指向回来才算
eventLoop
- setInterval的执行策略与setTimeout有什么区别
栈与队列的概念
- 可以顺带聊一下 尾递归优化 不强求
安全策略
- xss三种,原理与防范
- xsrf原理与防范
其他
promise
all 如何容错式返回
手写一个all / race
es6
weak map与map
let const的理解
this
函数指向
闭包指向
- class内function的指向
- 闭包
柯里化
说得清楚如何实现即可,不强制要求
高阶函数
主要考察理念的理解和arr的一些方法,其他更深层次的概念不做强制要求
- 手写bind
- iife
css等
- 居中方案
- 圣杯、双飞燕
- animation参数
- 补间动画
- fps与raf概念
- 盒模型与互相转化
- 清除浮动
浏览器
- url到页面加载出来的流程
- 常见的兼容问题
- 屏幕适配问题
存储策略
性能优化
资源型
- 应体积越小越好, 尽可能复用传输通道,利用缓存
- 优化显示关键资源, 优先加载头部内容, 用户主观感受更快
渲染型
- 尽量局部重排、集中式操作、分离读写操作、dom离线、脱离文档流
算法
数组查重,至少三个
- set ,obj-key,arr的index reduce find等方法,
深拷贝
- JSON方案的缺陷
- 实现节流 防抖
- 实现lodash里面某一个算法,比如chunk
- 链表查环
- 斐波那契
- 深度优先遍历与广度优先遍历
* 基本思路理解:递归、贪心、动态规划、回溯、时空复杂度的计算
业务问题
h5
- 1px像素问题
- 适配处理问题 / 原理
- 滚动穿透
- ios300ms延迟
上传的问题
- 低版本Android上传图片回来刷新的问题 、无权限如何处理 、 如何打开相册
音乐
- 自动播放 、 如何预加载
- 视频上层覆盖按钮
pc
- 主流浏览器兼容
- sso方案
- 如何避免运营商劫持
- 数据可视化相关方案
- 响应式设计方案
- 权限管理方案
- 截留 / 防抖
- 登录态管理
- 万级节点优化
其他
跨平台
- 主流框架与方案
前端未来方向的思考
- BFF、TWA 方向;UI 智能化方向;数据可视化方向;图形互动化方向;serveless、可视化、动效、3d+vr+ar、第三方扩展能力、等
- node 常用api等
- eslint、babel等的配置
【By: 360手机助手团队-XTeam】原创不易,如需转载请【联系作者】或【署名作者并注明文章出处】
以上是 【JS】前端面试题整理【基础版】 的全部内容, 来源链接: utcz.com/a/111762.html






得票时间