js console用法大全及示例
下面总结分享一下js console用法大全,附带示例。
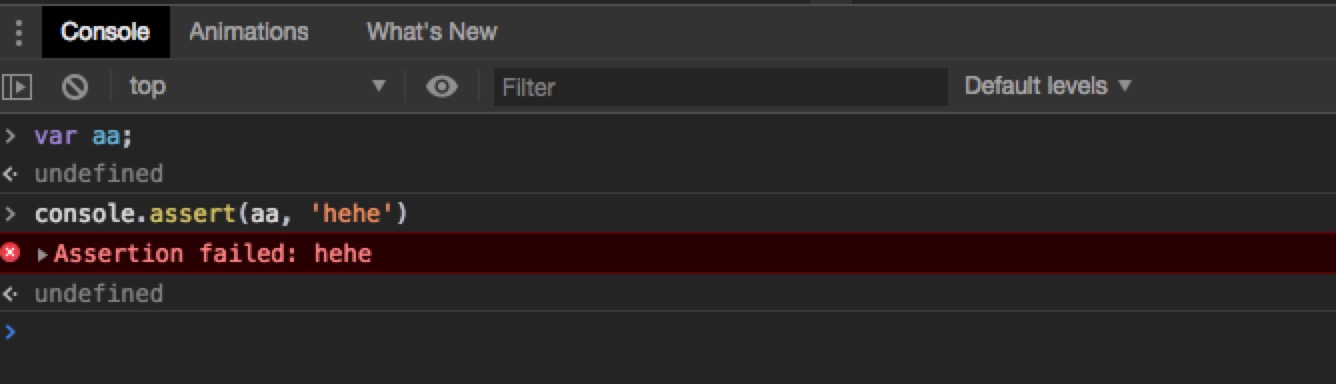
1、console.assert:
当其传的第一个参数为假时,console.assert打印跟在这个参数后面的值,即可以在特定情况下,得到一个堆栈的跟踪信息。

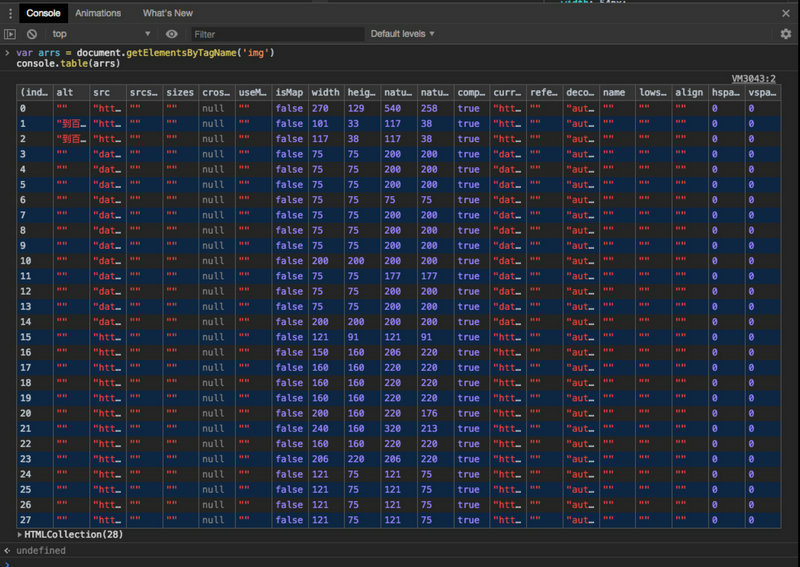
2、console.table:
以表格的形式打印数组、伪数组或者对象,支持缩放和排序。

当打印的数组为空时,什么都不输出。
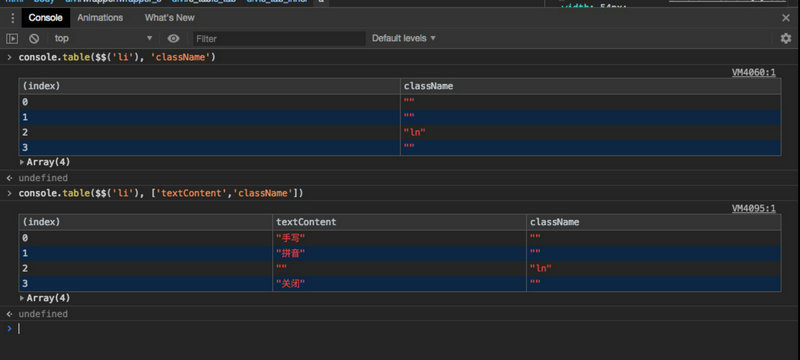
当然它还支持配置table的展示项:

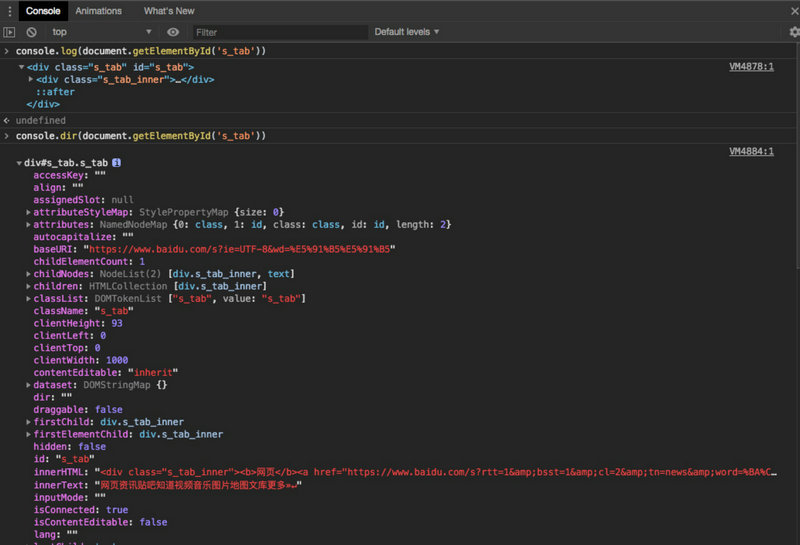
3、console.dir:
与console.log不同的是,它可以将数据以最真实的情况打印出来,console.log是以格式化的形式打印出来。

4、console.log:
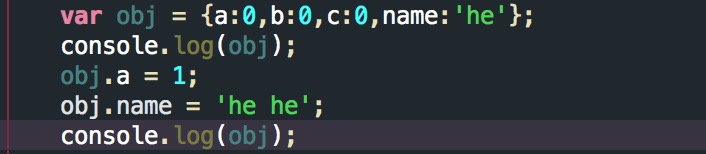
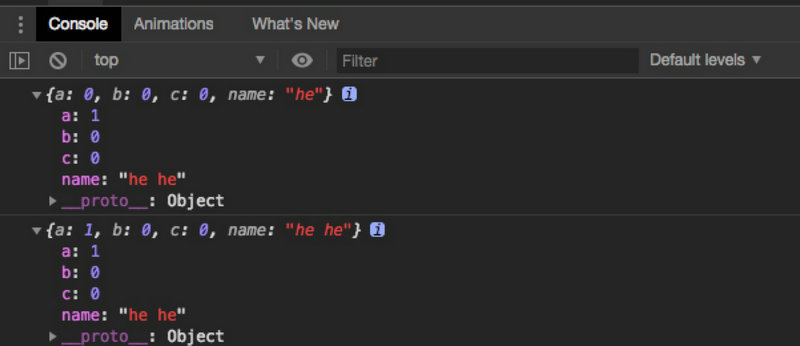
1)利用log打印的时候,会产生一些奇怪的情况,演示代码和效果如图。


我们能看到,打印出来的数据跟我们理想有偏差,那么造成这种情况的原因是什么呢?
为了防止此现象发生,在打印时,可以视情况进行深拷贝或者浅拷贝再进行打印。
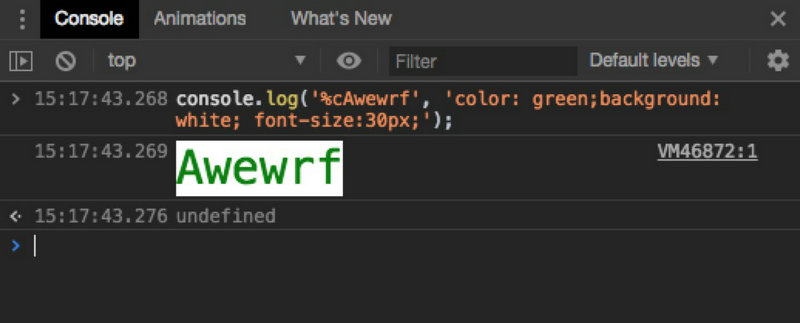
2)添加css样式(console.info同样适用)

3) 在打印多个变量时,结果显示的很不清晰,所以可以利用ES2015引入的增强对象文字面量的形式:
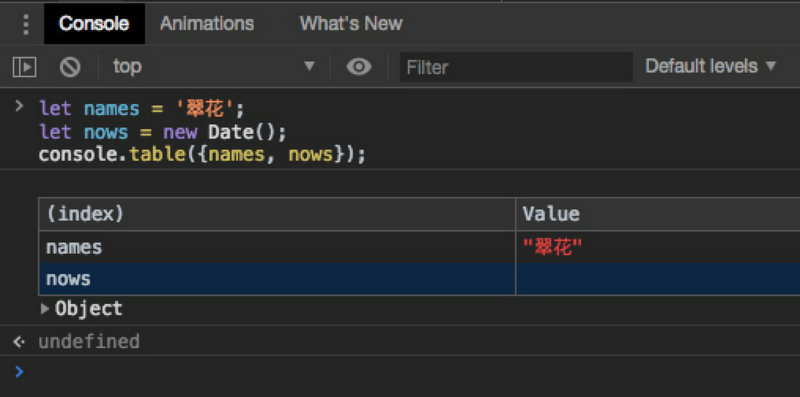
constabbr='heih'; consttime=newDate();
console.log(abbr,time);//不清晰
console.log({abbr,time});//建议写法
或者用之前说的table,如图:

注意,table不能打印时间,不知道为啥。
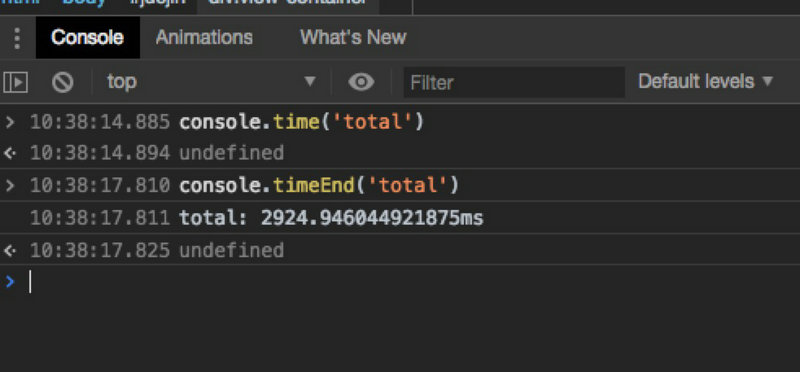
5、console.time 和 console.timeEnd 开启和关闭计时器:

要注意开启和关闭传的字符串要统一,如果要记录多个计时器,可以传不同的值。
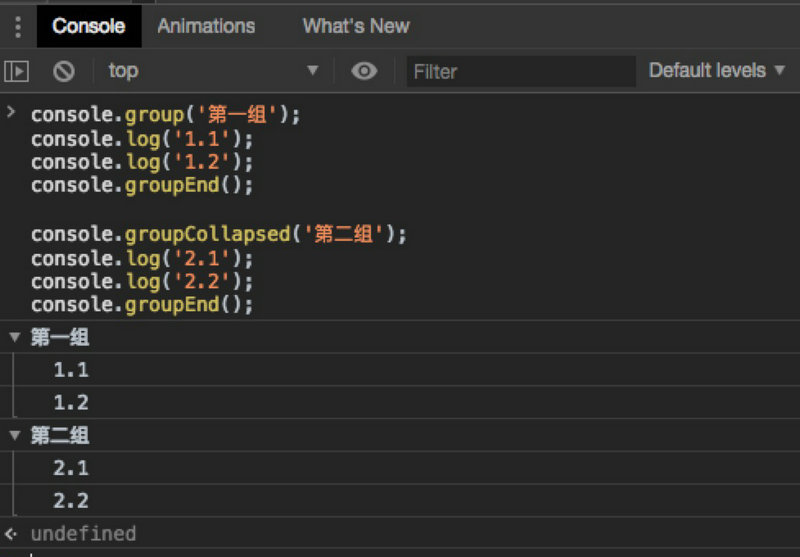
6、console.group和console.groupEnd 分组打印:

console.group:默认展开
console.groupCollapsed:默认关闭
console.groupEnd:结束分组
7、console.error: 抛出一个错误的堆栈信息。
8、console.warn: 抛出一个警告的堆栈信息。
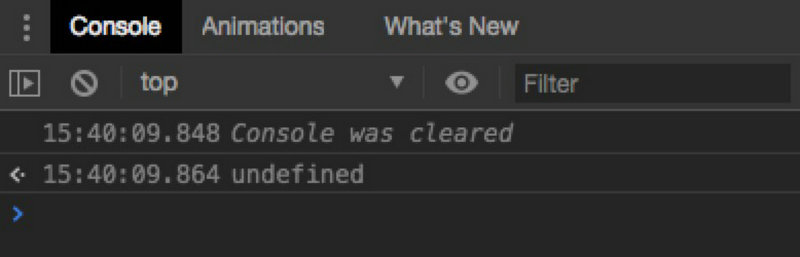
9、console.clear: 主要用于清空浏览器的打印输出面板,也就是清空浏览器里的里面的console。但是其与ctrl/command + l 的区别在于:
前者清空后,console面板中会有记录:

而后者没有。
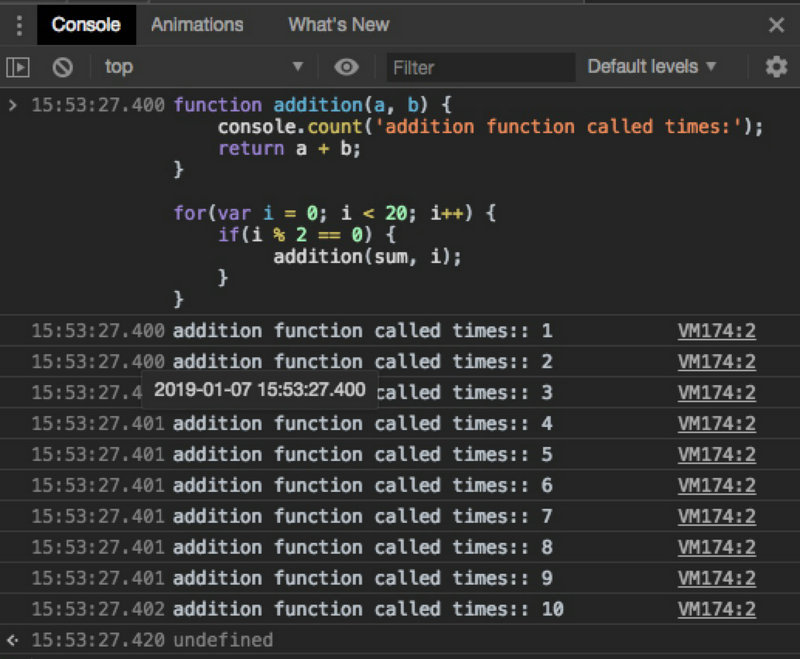
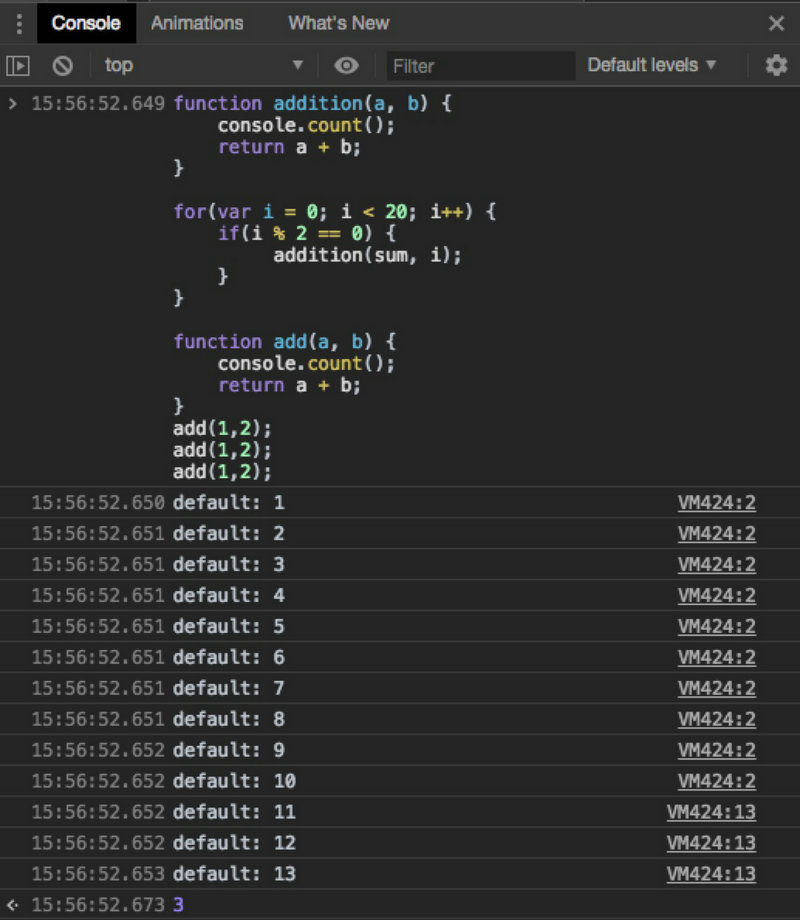
10、console.count 记录函数调用次数:

注意,这里面如果count里面不传参数或者多个函数传了一样的参数,那么调用次数将会累计,并不会清空:

执行console.countReset()可重置调用次数。
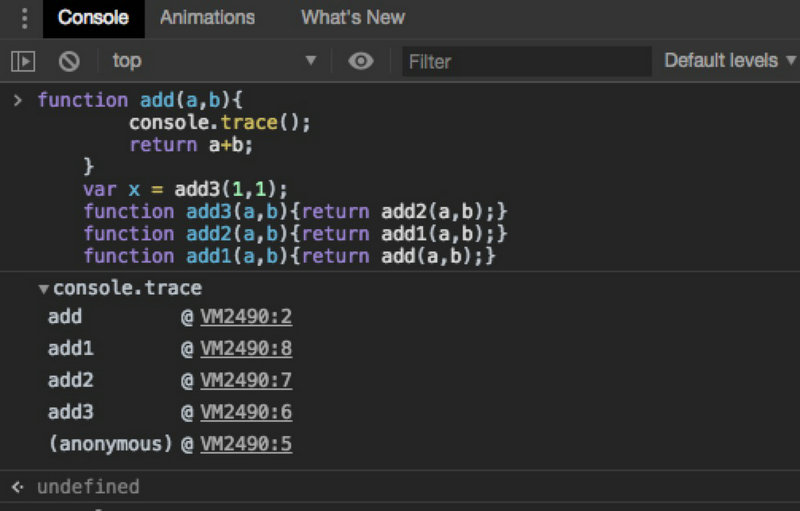
11、console.trace 追踪函数的调用轨迹:

以上是 js console用法大全及示例 的全部内容, 来源链接: utcz.com/a/11124.html