跨域解决方法汇总
Same-origin Policy (同源策略)
在一个浏览器中访问的网站不能访问另一个网站中的数据,除非这两个网站具有相同的Origin,也即是拥有相同的协议、主机地址以及端口。一旦这三项数据中有一项不同,那么该资源就将被认为是从不同的Origin得来的,进而不被允许访问。
同源策略是浏览器的行为,是为了保护本地数据不被JavaScript代码获取回来的数据污染,因此拦截的是客户端发出的请求回来的数据接收,即请求发送了,服务器响应了,但是无法被浏览器接收。
解决方法
1、script标签jsonp跨域
Web页面上调用js文件时则不受是否跨域的影响(不仅如此,我们还发现凡是拥有”src”这个属性的标签都拥有跨域的能力,比如<script>、<img>、<iframe>)。
Jsonp(JSON with Padding) 是 json 的一种”使用模式”,可以让网页从别的域名(网站)那获取资料,即跨域读取数据
该协议的一个要点就是允许用户传递一个callback参数给服务端,然后服务端返回数据时会将这个callback参数作为函数名来包裹住JSON数据,这样客户端就可以随意定制自己的函数来自动处理返回数据了。
jsonp只适用于GET方法
2、nginx反向代理
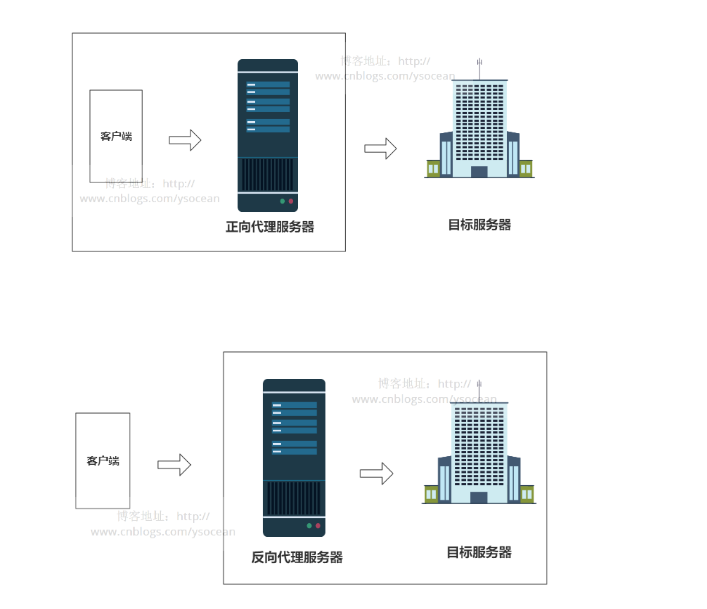
反向代理
反向代理和正向代理的区别就是:正向代理代理客户端,反向代理代理服务器。
 正向代理和反向代理
正向代理和反向代理
现在许多大型web网站都用到反向代理。除了可以防止外网对内网服务器的恶性攻击、缓存以减少服务器的压力和访问安全控制之外,还可以进行负载均衡,将用户请求分配给多个服务器。
方向代理服务器Nginx
Nginx作为近年来较火的反向代理服务器,安装在目的主机端,主要用于转发客户机请求,后台有多个http服务器提供服务,nginx的功能就是把请求转发给后面的服务器,决定哪台目标主机来处理当前请求。
3、node.js中间件代理跨域
4、后端在头部信息设置安全域名
5、后端在服务器上设置cors
Cross-origin resource sharing 跨域资源共享
依附于AJAX,通过添加HTTP Hearder部分字段请求与获取有权限访问的资源。CORS对开发者是透明的,因为浏览器会自动根据请求的情况(简单和复杂)做出不同的处理。CORS的关键是服务端的配置支持。
node 安装cors模块。
以上是 跨域解决方法汇总 的全部内容, 来源链接: utcz.com/a/11130.html









