【JS】交互式图形框架clunch.js之环境搭建和基本使用
交互式图形框架clunch.js之环境搭建和基本使用
你好2007发布于 1 月 29 日
环境搭建
我们这里演示基于webpack的搭建方式,更多方式请查阅接口文档进行学习。
首先,你需要安装clunch.js:
npm install --save clunch安装好了以后,直接在webpack.config.js配置文件中添加loader配置:
module.exports = {......
module: {
rules:[
{
test: /\.clunch$/,
exclude: /node_modules/,
loader: ['clunch/loader.js']
},
......
]
};
经过上面的配置以后,环境就搭建好了。
一个简单的例子
假如现在有一个这样的需求:一个进度条,范围是0~100,我们每隔1.5s随机生成一个数(值的范围是0~100),进度实时显示。
第一步:编辑clunch文件
你需要新建一个.clunch文件,比如demo.clunch,然后在里面添加下列代码:
<!-- 显示当前的值 --><text c-bind:x='value * 5' align='center' y='0' c-bind:content='"当前随机生成的值:" + value' baseline='top'/>
<!-- 进度条值,因为总长度是500,值的范围是0~100,实际宽就应该乘以5 -->
<rect c-bind:width='value * 5' height='20' x='0' y='20' type='fill' fill-color='red'/>
<!-- 进度条轮廓 -->
<rect width='500' height='20' x='0' y='20' type='stroke'/>
第二步:准备画布
可能叫挂载点更合适,我们需要在页面上准备好挂载的地方,比如有一个div,给他设置了大小(这个div的大小直接决定了最终绘图画布的大小):
<div id='canvas-id'></div>第三步:创建clunch对象
比如在和上述.clunch文件同级目录的.js文件里面:
import Clunch from 'clunch';import demo from './demo.clunch';
new Clunch({
el:document.getElementById('canvas-id'),
render:demo,
data(){
return {
value:0
};
},
mounted(){
// 每隔1500毫秒改变一下数据
setInterval(()=>{
this.value = (Math.random() * 100).toFixed(0);
},1500);
}
});
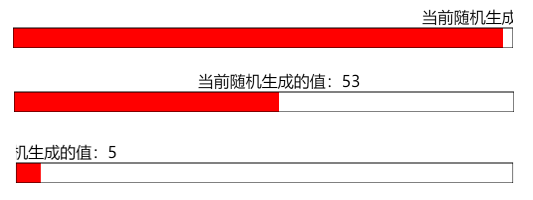
运行效果一
到这里,简单的例子就写完了,下面是运行效果(因为是动态的,因此只是截图了几个瞬间):

第四步:三元表达式
在上面的例子我们发现,如果随机数过小或过大的时候,文字有部分显示不出来,因为我们设置的文字水平对齐方式是固定居中的。
幸运的是,c-bind指令可以解析一个合法的js表达式,因此,只需要对.clunch进行简单的修改即可(此次修改只涉及text标签,别的不列出了):
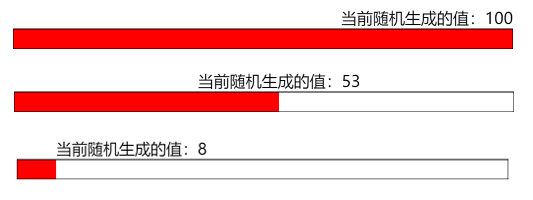
<text c-bind:align='value>83?"right":(value<16?"left":"center")'/>运行效果二
然后我们看看现在的效果:

怎么样,是不是好多了,你可以试试用一下试试。
小结
经过上面的学习,我们主要让你感受一下clunch是如何设计绘图方式的,也就是数据驱动绘图的方式,使用者专注业务代码的开发即可!
当然,我们还支持事件交互、过渡动画,拖拽等,最终你会发现,你可以像用div绘制普通页面一样绘制图表或开发一个拖拽项目。
你可以查阅文档进行学习,或者进入issue和我们取得联系来获得帮助。
html5javascripthtml前端chart
阅读 17更新于 1 月 29 日
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
你好2007
我还惊讶地意识到, 在我生命中有很多时刻, 每当我遇到一个遥不可及、令人害怕的情境,并感到惊慌失措时, 我都能够应付——因为我回想起了很久以前自己上过的那一课。
1 声望
1 粉丝
你好2007
我还惊讶地意识到, 在我生命中有很多时刻, 每当我遇到一个遥不可及、令人害怕的情境,并感到惊慌失措时, 我都能够应付——因为我回想起了很久以前自己上过的那一课。
1 声望
1 粉丝
宣传栏
目录
环境搭建
我们这里演示基于webpack的搭建方式,更多方式请查阅接口文档进行学习。
首先,你需要安装clunch.js:
npm install --save clunch安装好了以后,直接在webpack.config.js配置文件中添加loader配置:
module.exports = {......
module: {
rules:[
{
test: /\.clunch$/,
exclude: /node_modules/,
loader: ['clunch/loader.js']
},
......
]
};
经过上面的配置以后,环境就搭建好了。
一个简单的例子
假如现在有一个这样的需求:一个进度条,范围是0~100,我们每隔1.5s随机生成一个数(值的范围是0~100),进度实时显示。
第一步:编辑clunch文件
你需要新建一个.clunch文件,比如demo.clunch,然后在里面添加下列代码:
<!-- 显示当前的值 --><text c-bind:x='value * 5' align='center' y='0' c-bind:content='"当前随机生成的值:" + value' baseline='top'/>
<!-- 进度条值,因为总长度是500,值的范围是0~100,实际宽就应该乘以5 -->
<rect c-bind:width='value * 5' height='20' x='0' y='20' type='fill' fill-color='red'/>
<!-- 进度条轮廓 -->
<rect width='500' height='20' x='0' y='20' type='stroke'/>
第二步:准备画布
可能叫挂载点更合适,我们需要在页面上准备好挂载的地方,比如有一个div,给他设置了大小(这个div的大小直接决定了最终绘图画布的大小):
<div id='canvas-id'></div>第三步:创建clunch对象
比如在和上述.clunch文件同级目录的.js文件里面:
import Clunch from 'clunch';import demo from './demo.clunch';
new Clunch({
el:document.getElementById('canvas-id'),
render:demo,
data(){
return {
value:0
};
},
mounted(){
// 每隔1500毫秒改变一下数据
setInterval(()=>{
this.value = (Math.random() * 100).toFixed(0);
},1500);
}
});
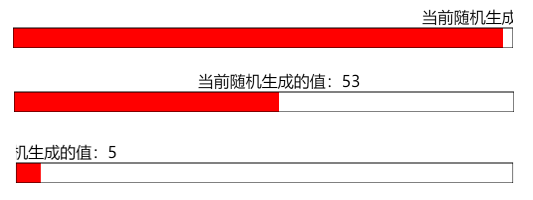
运行效果一
到这里,简单的例子就写完了,下面是运行效果(因为是动态的,因此只是截图了几个瞬间):

第四步:三元表达式
在上面的例子我们发现,如果随机数过小或过大的时候,文字有部分显示不出来,因为我们设置的文字水平对齐方式是固定居中的。
幸运的是,c-bind指令可以解析一个合法的js表达式,因此,只需要对.clunch进行简单的修改即可(此次修改只涉及text标签,别的不列出了):
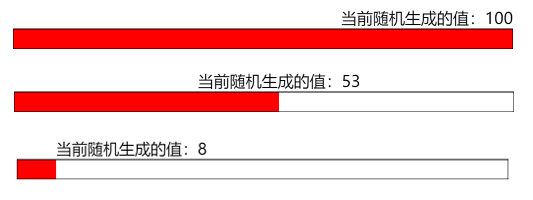
<text c-bind:align='value>83?"right":(value<16?"left":"center")'/>运行效果二
然后我们看看现在的效果:

怎么样,是不是好多了,你可以试试用一下试试。
小结
经过上面的学习,我们主要让你感受一下clunch是如何设计绘图方式的,也就是数据驱动绘图的方式,使用者专注业务代码的开发即可!
当然,我们还支持事件交互、过渡动画,拖拽等,最终你会发现,你可以像用div绘制普通页面一样绘制图表或开发一个拖拽项目。
你可以查阅文档进行学习,或者进入issue和我们取得联系来获得帮助。
以上是 【JS】交互式图形框架clunch.js之环境搭建和基本使用 的全部内容, 来源链接: utcz.com/a/110460.html










得票时间