vuex state中的数组变化监听实例
前言
首先,因为我有一个需求就是vue组件中有一组多选框,选中多选框的内容,要在另一个组件中进行视图更新,这个就设计的兄弟组件之间的通信了,兄弟组件之前通信我首先选用的vuex这个解决办法。
问题
vuex的state用来放数据,我就把数组放在了vuex中,然后设置了修改的函数。最终store.js中的代码如下:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
messArray:[]
}
const mutations = {
modifyArray(state, obj){
state.messArray=obj.messArray
// Vue.$set(this,this.messArray,[...obj.messArray])
}
const actions={
modifyArr(context,obj){
context.commit('modifyArray',obj)
},
}
export default new Vuex.Store({
state,
mutations,
actions
})
然后在组建的data中,通过mapState映射过去:
//在使用事前必须引入这个
import { mapState, mapGetters, mapMutations, mapActions } from 'vuex'
data() {
return {
...mapState(["messArray"]),
}
}
然后在watch中设置了监听:
watch:{
messArray: function(val){
console.log("watch ChildA.vue "+val)
}
}
这个时候问题就出来了,虽然数组修改了,但是watch就是监听不到。
解决办法
在我搜索了一些网上的办法之后,发现大部分我都用不来,最后只能巧妙的通过computed和getter解决了这个问题。
给刚才的store.js添加一个getter
const getters = {
messArray_get:state=>state.messArray,
}
然后在要监听变化的组件中的computed中添加如下代码:
...mapGetters(['messArray_get']),
然后在watch中这样写
watch:{
messArray_get : function(val){
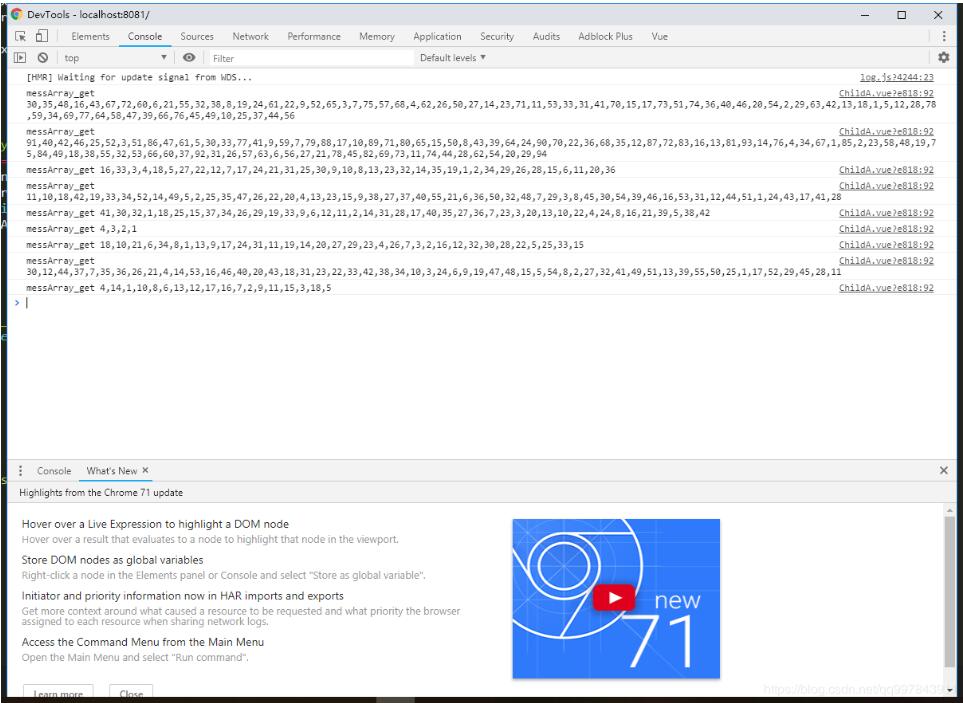
console.log("messArray_get "+val)
}
}


大功告成,就是如此简单巧妙。
以上这篇vuex state中的数组变化监听实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vuex state中的数组变化监听实例 的全部内容, 来源链接: utcz.com/p/236540.html