react反向继承的高阶组件如何写typescript
昨天有dalao给了个解决方案,但觉得有点治标不治本,不知有无更好的解决方案。
我想实现的结果是:告知iiHOC作为参数的wrappedComponent组件中含有有somedata、dosth等属性。
报错信息是这样的:
render(){// ts报错:类型`typeof iiHOC`上不存在属性`somedata`
// 运行起来完全没有问题,能正常输出
console.log(this.somedata);
return super.render();
}
完整代码如下:
interface wrppdComp2Props {score: number
}
interface wrppdComp2State {
age: number
}
interface iWrppdComp2 extends React.ComponentClass<wrppdComp2Props, wrppdComp2State> {
}
function iiHOC(WrappedComponent: iWrppdComp2) {
return class iiHOC extends WrappedComponent {
componentDidMount(){
console.log('重写了生命周期函数');
}
render(){
// ts报错:类型`typeof iiHOC`上不存在属性`somedata`
// 运行起来完全没有问题,能正常输出
console.log(this.somedata);
return super.render();
}
}
}
// 反向继承高阶组件
export class MyDiv2 extends React.Component<wrppdComp2Props, wrppdComp2State>{
constructor(props: wrppdComp2Props) {
super(props);
this.state = {
age: 18
};
}
somedata:number = 10010;
dosth(){
console.log('i want to do sth');
}
componentDidMount() {
console.log('childComp was mount');
}
render() {
console.log(this.somedata);
return <div>
<p>
一层套娃
<span>二层套娃</span>
</p>
</div>
}
}
const MyiiHoc = iiHOC(MyDiv2);
export class ReactHoc extends Component<any, any> {
render() {
return <div>
<MyiiHoc score={16} />
</div>
}
}
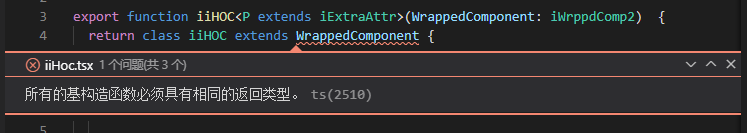
我也曾试过这样写:
interface iWrppdComp2 extends React.ComponentClass<wrppdComp2Props, wrppdComp2State> {new () {
somedata: number;
}
}
结果如下:
或者比较暴力的方法:
function iiHOC(WrappedComponent: typeof MyDiv2) {// ...
}
这倒是比较完美,但是失去了高阶组件复用的价值......
求一个解决方案,或关于反向继承实现的高阶组件的typescript的编程文章或实例,谢谢。
import React from 'react'interface wrppdComp2Props {
score: number
}
interface wrppdComp2State {
age: number
}
interface iWrppdComp2Constructor {
new (props: wrppdComp2Props): iWrappdComp2Instance;
}
interface iWrappdComp2Instance extends React.Component<wrppdComp2Props, wrppdComp2State> {
somedata: number;
}
function iiHOC(WrappedComponent: iWrppdComp2Constructor) {
return class iiHOC extends WrappedComponent {
componentDidMount(){
console.log('重写了生命周期函数');
}
render(){
// ts报错:类型`typeof iiHOC`上不存在属性`somedata`
// 运行起来完全没有问题,能正常输出
console.log(this.somedata);
return super.render();
}
}
}
// 反向继承高阶组件
export class MyDiv2 extends React.Component<wrppdComp2Props, wrppdComp2State>{
constructor(props: wrppdComp2Props) {
super(props);
this.state = {
age: 18
};
}
somedata:number = 10010;
dosth(){
console.log('i want to do sth');
}
componentDidMount() {
console.log('childComp was mount');
}
render() {
console.log(this.somedata);
return <div>
<p>
一层套娃
<span>二层套娃</span>
</p>
</div>
}
}
const MyiiHoc = iiHOC(MyDiv2);
export class ReactHoc extends React.Component<any, any> {
render() {
return <div>
<MyiiHoc score={16} />
</div>
}
}
ps:你这个命名规范点,首字母大写
回答
以上是 react反向继承的高阶组件如何写typescript 的全部内容, 来源链接: utcz.com/a/110224.html








