【安卓】如何在Flutter中集成华为认证服务
如何在Flutter中集成华为认证服务
华为开发者论坛发布于 今天 09:45
如何在Flutter中集成华为认证服务
最近发现华为AGC认证服务支持Flutter框架了,期待这个平台的支持已经很久了,所以迫不及待接入了,关联了自己的邮箱等账号。
集成步骤
- 安装flutter环境
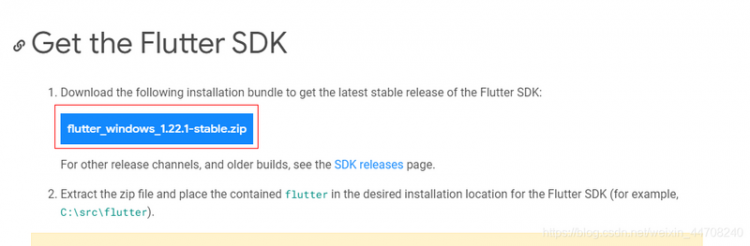
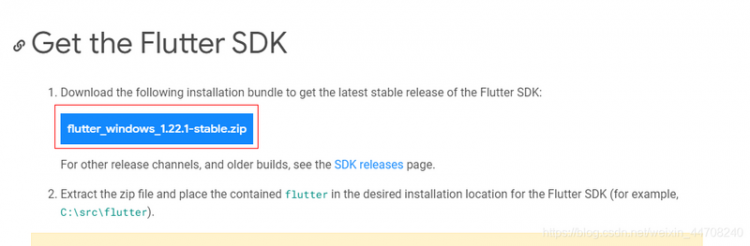
a) 下载Flutter sdk包,地址:https://flutter.dev/docs/get-...

将压缩包解压到任意文件夹,例如D:Flutter
b) 将flutter命令文件添加到环境变量中,此处我添加的Path为D:Flutterflutter_windows_1.22.2-stableflutterbin。
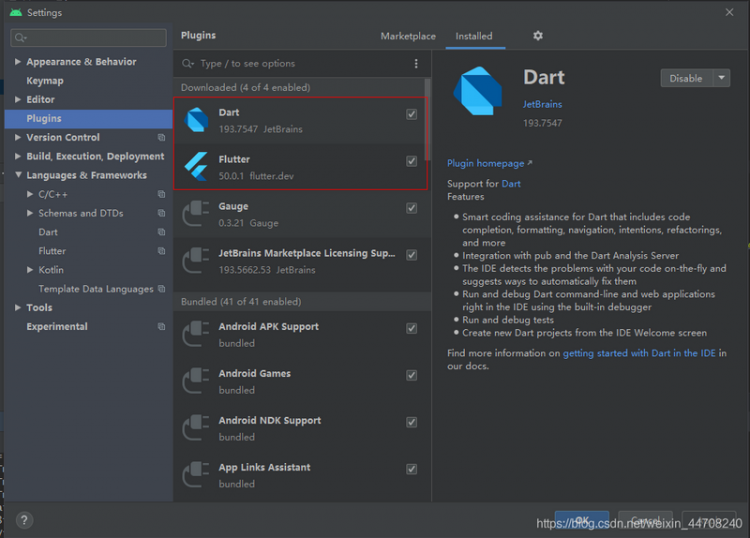
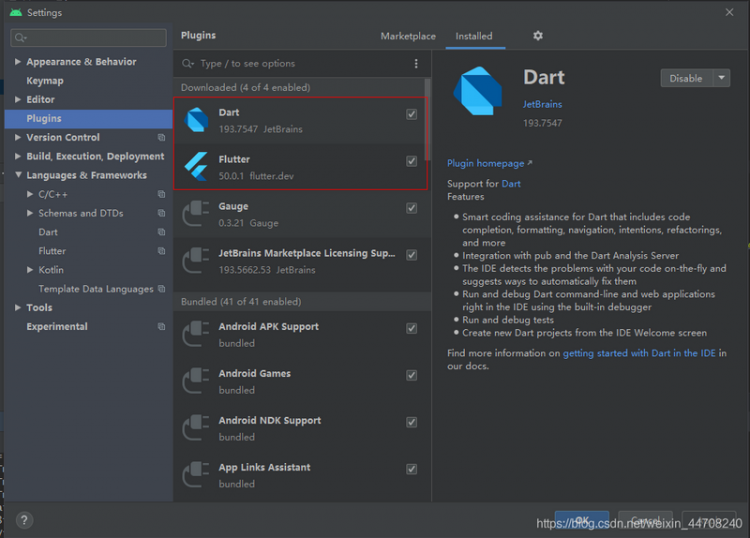
c) 在Android Studio中点击“File-Settings-Plugins”,下载Flutter和Dart插件,重启Android Studio使插件生效。

- 开通服务&创建工程
a) 在AGC创建Android应用并开通认证服务
b) 开启认证服务中的匿名帐号,手机帐号,邮箱帐号

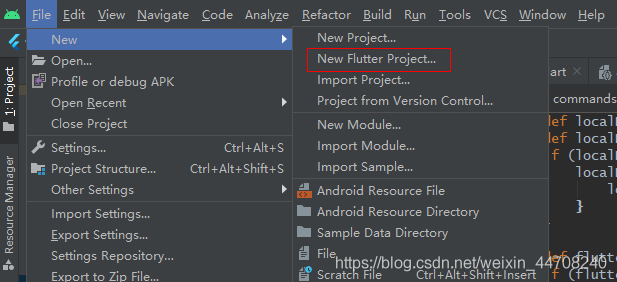
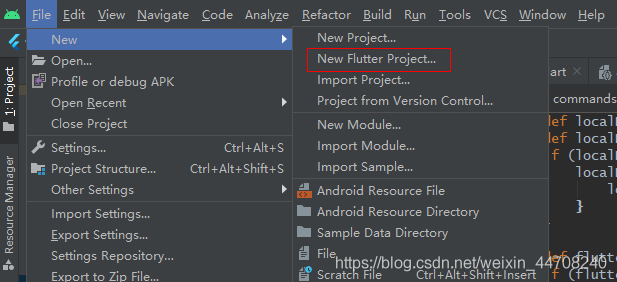
c) 在Android Studio中新建Flutter工程

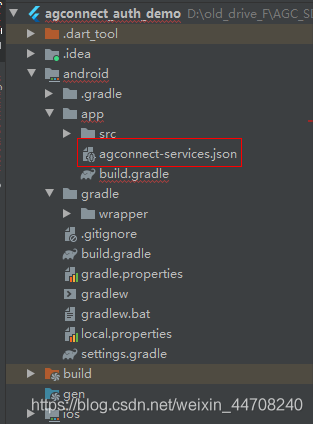
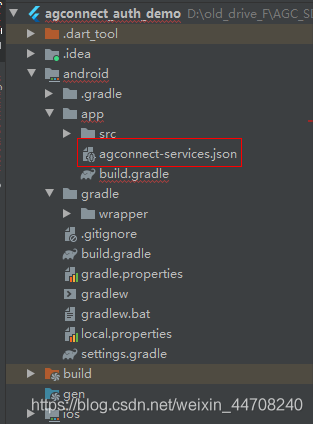
d) 将agconnect-services.json文件放入Android/app目录下

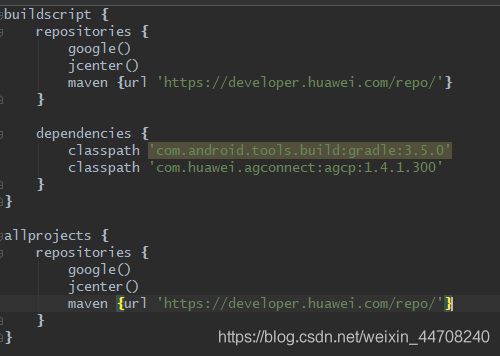
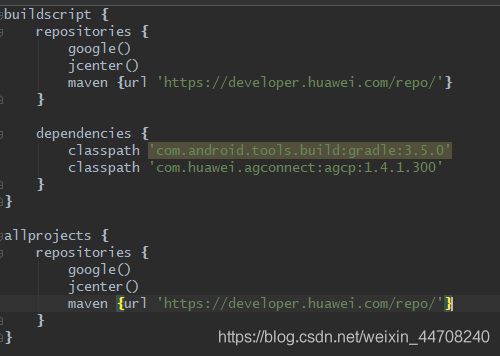
e) 配置Maven仓地址和AGC插件地址。
a. 打开Flutter项目android文件夹下的build.gradle文件。
b. 在allprojects ->repositories里面配置maven仓地址。
c. 在buildscript->repositories中配置maven仓地址。
d. 在buildscript->dependencies中配置AppGallery Connect插件地址。

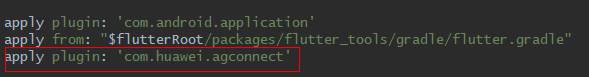
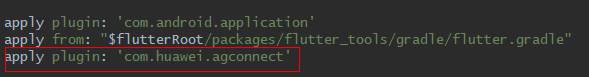
- 添加编译依赖和AGC插件地址。
a. 打开Flutter项目android/app文件夹下的build.gradle文件。
b. 在文件中添加如下配置。

- 集成SDK
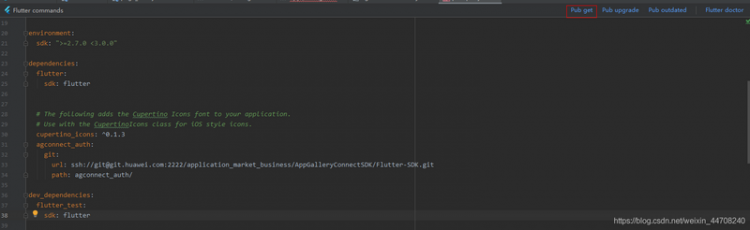
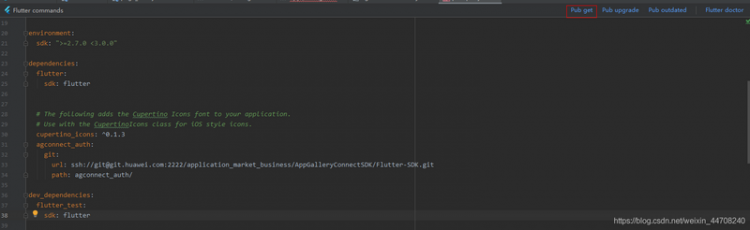
在Flutter项目的pubspec.yaml文件中添加依赖:
dependencies:flutter:
sdk: flutter
# Add the following line:
agconnect_auth: ^1.1.0
然后点击Pub get进行同步

- 接入功能
- 匿名帐号登录
匿名帐号只需要调用signInAnonymously接口进行登录
_signIn() async {AGCAuth.instance.signInAnonymously().then((value) {
setState(() {
_log =
'signInAnonymously = ${value.user.uid} , ${value.user.providerId}';
});
});
}
通过value,我们可以获取到用户信息,例如这里我们获取到了user的id。
- 手机号&邮箱认证
手机号邮箱账号认证首先需要发送验证码,
手机号请求验证码,即调用requestVerifyCode方法,传入手机号、国家码、设置项作为参数:
_requestPhoneVerifyCode(VerifyCodeAction action) {String countryCode = _countryCodeController.text;
String phoneNumber = _phoneNumberController.text;
VerifyCodeSettings settings = VerifyCodeSettings(action, sendInterval: 30);
PhoneAuthProvider.requestVerifyCode(countryCode, phoneNumber, settings).then((value) => print(value.validityPeriod));
}
邮箱请求验证码,即调用requestVerifyCode方法,传入邮箱、设置项作为参数:
_requestEmailVerifyCode(VerifyCodeAction action) {String email = _emailController.text;
VerifyCodeSettings settings = VerifyCodeSettings(action, sendInterval: 30);
EmailAuthProvider.requestVerifyCode(email, settings)
.then((value) => print(value.validityPeriod));
}
而后是创建用户的操作:
创建手机账号用户,需要调用createPhoneUser方法,传入封装好的PhoneUser对象
_createPhoneUser() async {bool result = await _showPhoneDialog(VerifyCodeAction.registerLogin);
if (result == null) {
print("cancel");
return;
}
String countryCode = _countryCodeController.text;
String phoneNumber = _phoneNumberController.text;
String verifyCode = _verifyCodeController.text;
String password = _passwordController.text;
AGCAuth.instance.createPhoneUser(PhoneUser(countryCode, phoneNumber, verifyCode, password: password)) .then((value) {
setState(() {
_log = 'createPhoneUser = ${value.user.uid} , ${value.user.providerId}';
});
}).catchError((error)=>print(error));
}
创建邮箱账号用户,需要调用createEmailUser方法,传入封装好的EmailUser对象。
_createEmailUser() async {bool result = await _showEmailDialog(VerifyCodeAction.registerLogin);
if (result == null) {
print("cancel");
return;
}
String email = _emailController.text;
String verifyCode = _verifyCodeController.text;
String password = _passwordController.text;
AGCAuth.instance
.createEmailUser(EmailUser(email, verifyCode, password: password))
.then((value) {
setState(() {
_log = 'createEmailUser = ${value.user.uid} , ${value.user.providerId}';
});
}).catchError((error) => print(error));
}
最后是登录功能,有两种登录模式,一种是密码登录方式:
- 手机账号,调用signIn方法,传入使用手机号等生成的认证凭据。
_signInWithPassword() async {bool result = await _showPhoneDialog(VerifyCodeAction.registerLogin);
if (result == null) {
print("cancel");
return;
}
String countryCode = _countryCodeController.text;
String phoneNumber = _phoneNumberController.text;
String password = _passwordController.text;
AGCAuthCredential credential = PhoneAuthProvider.credentialWithPassword(countryCode, phoneNumber, password);
AGCAuth.instance.signIn(credential).then((value) {
setState(() {
_log = 'signInWithPassword = ${value.user.uid} , ${value.user.providerId}';
});
});
}
- 邮箱账号:调用signIn方法,传入通过邮箱和密码生成的认证凭据。
_signInWithPassword() async {bool result = await _showEmailDialog(VerifyCodeAction.registerLogin);
if (result == null) {
print("cancel");
return;
}
String email = _emailController.text;
String password = _passwordController.text;
AGCAuthCredential credential =
EmailAuthProvider.credentialWithPassword(email, password);
AGCAuth.instance.signIn(credential).then((value) {
setState(() {
_log =
'signInWithPassword = ${value.user.uid} , ${value.user.providerId}';
});
});
}
另一种是验证码登录方式:
- 手机账号:调用signIn方法,传入通过手机、验证码和密码生成的认证凭据。
_signInWithVerifyCode() async {bool result = await _showPhoneDialog(VerifyCodeAction.registerLogin);
if (result == null) {
print("cancel");
return;
}
String countryCode = _countryCodeController.text;
String phoneNumber = _phoneNumberController.text;
String verifyCode = _verifyCodeController.text;
String password = _passwordController.text;
AGCAuthCredential credential = PhoneAuthProvider.credentialWithVerifyCode(countryCode, phoneNumber, verifyCode, password: password);
AGCAuth.instance.signIn(credential).then((value) {
setState(() {
_log = 'signInWithVerifyCode = ${value.user.uid} , ${value.user.providerId}';
});
});
}
- 邮箱账号:调用signIn方法,传入通过邮箱、验证码和密码生成的认证凭据。
_signInWithVerifyCode() async {
bool result = await _showEmailDialog(VerifyCodeAction.registerLogin);
if (result == null) {
print("cancel");
return;
}
String email = _emailController.text;
String verifyCode = _verifyCodeController.text;
String password = _passwordController.text;
AGCAuthCredential credential = EmailAuthProvider.credentialWithVerifyCode(
email, verifyCode,
password: password);
AGCAuth.instance.signIn(credential).then((value) {
setState(() {
_log =
'signInWithVerifyCode = ${value.user.uid} , ${value.user.providerId}';
});
});
}
- 自有账号
自有账号创建jwt获取token等步骤为server端步骤,端侧只需要取到token进行登录即可。
_signIn() async {bool result = await _showSelfBuildDialog(VerifyCodeAction.registerLogin);
if (result == null) {
print("cancel");
return;
}
String token = _selfBuildController.text;
AGCAuthCredential credential = SelfBuildAuthProvider.credentialWithToken(token);
AGCAuth.instance.signIn(credential).then((value) {
setState(() {
_log = 'signIn = ${value.user.uid} , ${value.user.providerId}';
});
});
}
- 打包
与Android相同,只需要在Android Studio中点击运行即可
欲了解更多详情请参见:
认证服务开发指南:
https://developer.huawei.com/consumer/cn/doc/development/AppGallery-connect-Guides/agc-auth-introduction-0000001053732605
认证服务codelab(Android):
https://developer.huawei.com/consumer/cn/codelab/AuthenticationService/index.html#0
原文链接:https://developer.huawei.com/consumer/cn/forum/topic/0201436847294530241?fid=0101271690375130218
原作者:Mayism
阅读 32发布于 今天 09:45
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
华为开发者论坛
华为开发者论坛是一个为开发者提供信息传播、开发交流、技术分享的交流空间。开发者可以在此获取技术干货、华为源码开放、HMS最新活动等信息,欢迎大家来交流分享!
296 声望
24 粉丝
华为开发者论坛
华为开发者论坛是一个为开发者提供信息传播、开发交流、技术分享的交流空间。开发者可以在此获取技术干货、华为源码开放、HMS最新活动等信息,欢迎大家来交流分享!
296 声望
24 粉丝
宣传栏
目录
如何在Flutter中集成华为认证服务
最近发现华为AGC认证服务支持Flutter框架了,期待这个平台的支持已经很久了,所以迫不及待接入了,关联了自己的邮箱等账号。
集成步骤
- 安装flutter环境
a) 下载Flutter sdk包,地址:https://flutter.dev/docs/get-...

将压缩包解压到任意文件夹,例如D:Flutter
b) 将flutter命令文件添加到环境变量中,此处我添加的Path为D:Flutterflutter_windows_1.22.2-stableflutterbin。
c) 在Android Studio中点击“File-Settings-Plugins”,下载Flutter和Dart插件,重启Android Studio使插件生效。

- 开通服务&创建工程
a) 在AGC创建Android应用并开通认证服务
b) 开启认证服务中的匿名帐号,手机帐号,邮箱帐号

c) 在Android Studio中新建Flutter工程

d) 将agconnect-services.json文件放入Android/app目录下

e) 配置Maven仓地址和AGC插件地址。
a. 打开Flutter项目android文件夹下的build.gradle文件。
b. 在allprojects ->repositories里面配置maven仓地址。
c. 在buildscript->repositories中配置maven仓地址。
d. 在buildscript->dependencies中配置AppGallery Connect插件地址。

- 添加编译依赖和AGC插件地址。
a. 打开Flutter项目android/app文件夹下的build.gradle文件。
b. 在文件中添加如下配置。

- 集成SDK
在Flutter项目的pubspec.yaml文件中添加依赖:
dependencies:flutter:
sdk: flutter
# Add the following line:
agconnect_auth: ^1.1.0
然后点击Pub get进行同步

- 接入功能
- 匿名帐号登录
匿名帐号只需要调用signInAnonymously接口进行登录
_signIn() async {AGCAuth.instance.signInAnonymously().then((value) {
setState(() {
_log =
'signInAnonymously = ${value.user.uid} , ${value.user.providerId}';
});
});
}
通过value,我们可以获取到用户信息,例如这里我们获取到了user的id。
- 手机号&邮箱认证
手机号邮箱账号认证首先需要发送验证码,
手机号请求验证码,即调用requestVerifyCode方法,传入手机号、国家码、设置项作为参数:
_requestPhoneVerifyCode(VerifyCodeAction action) {String countryCode = _countryCodeController.text;
String phoneNumber = _phoneNumberController.text;
VerifyCodeSettings settings = VerifyCodeSettings(action, sendInterval: 30);
PhoneAuthProvider.requestVerifyCode(countryCode, phoneNumber, settings).then((value) => print(value.validityPeriod));
}
邮箱请求验证码,即调用requestVerifyCode方法,传入邮箱、设置项作为参数:
_requestEmailVerifyCode(VerifyCodeAction action) {String email = _emailController.text;
VerifyCodeSettings settings = VerifyCodeSettings(action, sendInterval: 30);
EmailAuthProvider.requestVerifyCode(email, settings)
.then((value) => print(value.validityPeriod));
}
而后是创建用户的操作:
创建手机账号用户,需要调用createPhoneUser方法,传入封装好的PhoneUser对象
_createPhoneUser() async {bool result = await _showPhoneDialog(VerifyCodeAction.registerLogin);
if (result == null) {
print("cancel");
return;
}
String countryCode = _countryCodeController.text;
String phoneNumber = _phoneNumberController.text;
String verifyCode = _verifyCodeController.text;
String password = _passwordController.text;
AGCAuth.instance.createPhoneUser(PhoneUser(countryCode, phoneNumber, verifyCode, password: password)) .then((value) {
setState(() {
_log = 'createPhoneUser = ${value.user.uid} , ${value.user.providerId}';
});
}).catchError((error)=>print(error));
}
创建邮箱账号用户,需要调用createEmailUser方法,传入封装好的EmailUser对象。
_createEmailUser() async {bool result = await _showEmailDialog(VerifyCodeAction.registerLogin);
if (result == null) {
print("cancel");
return;
}
String email = _emailController.text;
String verifyCode = _verifyCodeController.text;
String password = _passwordController.text;
AGCAuth.instance
.createEmailUser(EmailUser(email, verifyCode, password: password))
.then((value) {
setState(() {
_log = 'createEmailUser = ${value.user.uid} , ${value.user.providerId}';
});
}).catchError((error) => print(error));
}
最后是登录功能,有两种登录模式,一种是密码登录方式:
- 手机账号,调用signIn方法,传入使用手机号等生成的认证凭据。
_signInWithPassword() async {bool result = await _showPhoneDialog(VerifyCodeAction.registerLogin);
if (result == null) {
print("cancel");
return;
}
String countryCode = _countryCodeController.text;
String phoneNumber = _phoneNumberController.text;
String password = _passwordController.text;
AGCAuthCredential credential = PhoneAuthProvider.credentialWithPassword(countryCode, phoneNumber, password);
AGCAuth.instance.signIn(credential).then((value) {
setState(() {
_log = 'signInWithPassword = ${value.user.uid} , ${value.user.providerId}';
});
});
}
- 邮箱账号:调用signIn方法,传入通过邮箱和密码生成的认证凭据。
_signInWithPassword() async {bool result = await _showEmailDialog(VerifyCodeAction.registerLogin);
if (result == null) {
print("cancel");
return;
}
String email = _emailController.text;
String password = _passwordController.text;
AGCAuthCredential credential =
EmailAuthProvider.credentialWithPassword(email, password);
AGCAuth.instance.signIn(credential).then((value) {
setState(() {
_log =
'signInWithPassword = ${value.user.uid} , ${value.user.providerId}';
});
});
}
另一种是验证码登录方式:
- 手机账号:调用signIn方法,传入通过手机、验证码和密码生成的认证凭据。
_signInWithVerifyCode() async {bool result = await _showPhoneDialog(VerifyCodeAction.registerLogin);
if (result == null) {
print("cancel");
return;
}
String countryCode = _countryCodeController.text;
String phoneNumber = _phoneNumberController.text;
String verifyCode = _verifyCodeController.text;
String password = _passwordController.text;
AGCAuthCredential credential = PhoneAuthProvider.credentialWithVerifyCode(countryCode, phoneNumber, verifyCode, password: password);
AGCAuth.instance.signIn(credential).then((value) {
setState(() {
_log = 'signInWithVerifyCode = ${value.user.uid} , ${value.user.providerId}';
});
});
}
- 邮箱账号:调用signIn方法,传入通过邮箱、验证码和密码生成的认证凭据。
_signInWithVerifyCode() async {
bool result = await _showEmailDialog(VerifyCodeAction.registerLogin);
if (result == null) {
print("cancel");
return;
}
String email = _emailController.text;
String verifyCode = _verifyCodeController.text;
String password = _passwordController.text;
AGCAuthCredential credential = EmailAuthProvider.credentialWithVerifyCode(
email, verifyCode,
password: password);
AGCAuth.instance.signIn(credential).then((value) {
setState(() {
_log =
'signInWithVerifyCode = ${value.user.uid} , ${value.user.providerId}';
});
});
}
- 自有账号
自有账号创建jwt获取token等步骤为server端步骤,端侧只需要取到token进行登录即可。
_signIn() async {bool result = await _showSelfBuildDialog(VerifyCodeAction.registerLogin);
if (result == null) {
print("cancel");
return;
}
String token = _selfBuildController.text;
AGCAuthCredential credential = SelfBuildAuthProvider.credentialWithToken(token);
AGCAuth.instance.signIn(credential).then((value) {
setState(() {
_log = 'signIn = ${value.user.uid} , ${value.user.providerId}';
});
});
}
- 打包
与Android相同,只需要在Android Studio中点击运行即可
欲了解更多详情请参见:
认证服务开发指南:
https://developer.huawei.com/consumer/cn/doc/development/AppGallery-connect-Guides/agc-auth-introduction-0000001053732605
认证服务codelab(Android):
https://developer.huawei.com/consumer/cn/codelab/AuthenticationService/index.html#0
原文链接:https://developer.huawei.com/consumer/cn/forum/topic/0201436847294530241?fid=0101271690375130218
原作者:Mayism
以上是 【安卓】如何在Flutter中集成华为认证服务 的全部内容, 来源链接: utcz.com/a/109773.html










得票时间