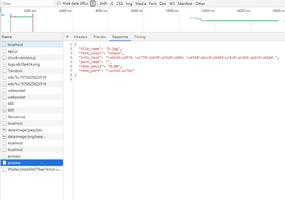
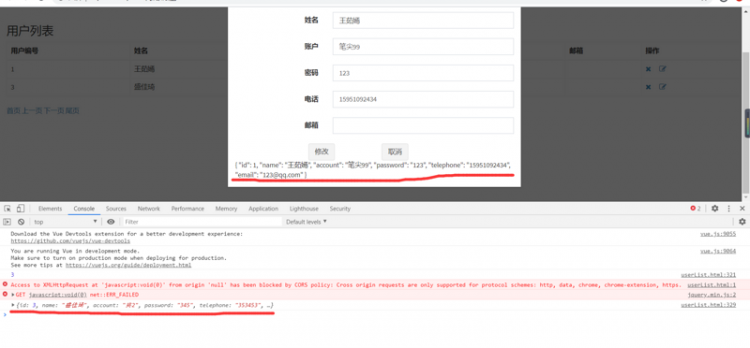
vue后端获取json正确,console出来的数据也是正确的,页面渲染不正确
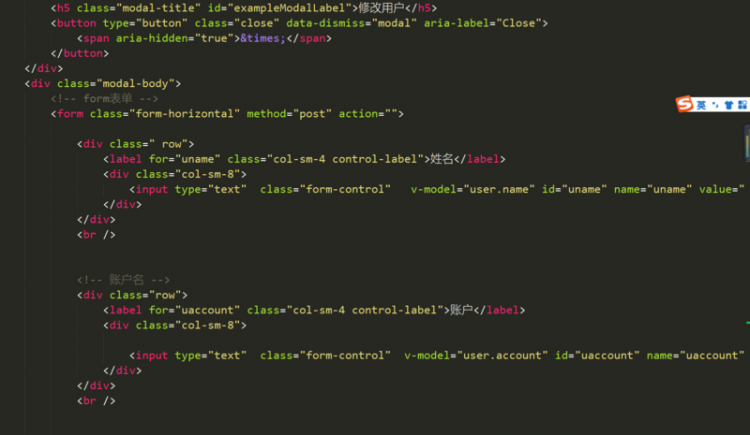
模态框绑定了v-model,user数据未更新

`var vue = new Vue({
el: '#userList', //作用的divdata: { //数据绑定 model
user: {}
},
mounted: function() {
showpage(this, 1);
},
methods: {
edit: function(uid) {
console.log(uid)
$.ajax({
type: 'GET',
url: "http://localhost:8080/Inhouse/admin/selectUserOne?uid=" + uid,
dataType: "json",
success: function(rtn) {
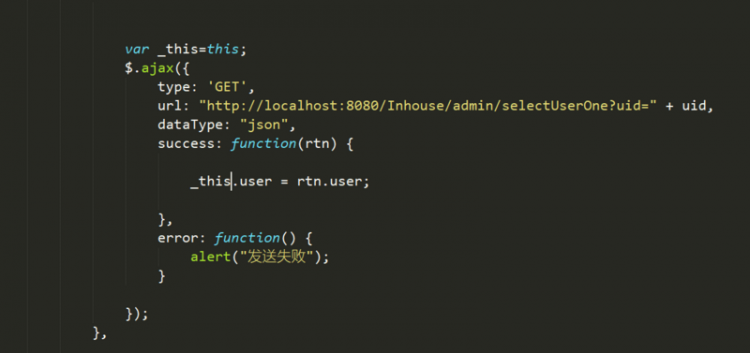
this.user = rtn.user;
},
error: function() {
alert("发送失败");
}
});
},`
回答
this.user = rtn.user;中的this有问题。
这里的this指的是ajax作用域内的上下文window对象,而不是vue对象。
解决办法是在
console.log(uid)后设定var _this = this
然后在$.ajax中使用_this
_this.user = rtn.user;this作用域
this啊,改成箭头函数

改了之后还是不对,页面渲染还是之前的那个数据
以上是 vue后端获取json正确,console出来的数据也是正确的,页面渲染不正确 的全部内容, 来源链接: utcz.com/a/109489.html