【JS】Element DatePicker设置动态日期范围
Element DatePicker设置动态日期范围
John Wang发布于 今天 04:21
Element DatePicker 设置动态日期范围
- 业务需求:查询数据量过大需要对日期范围进行限制,数据量随时间的增长不断变化,日期范围也需要相应改变,所以将范围改为动态,后端返回最大限制时间或前端使用配置服务器管理
- 使用组件element datePicker的picker-options进行限制
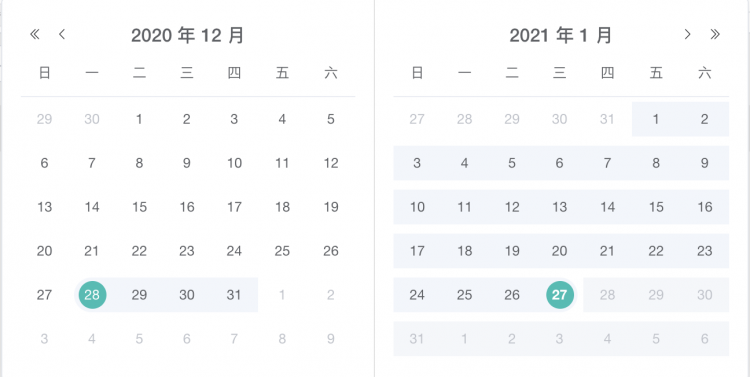
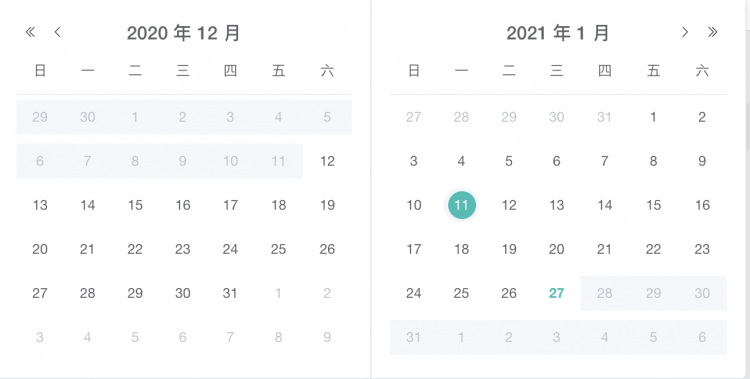
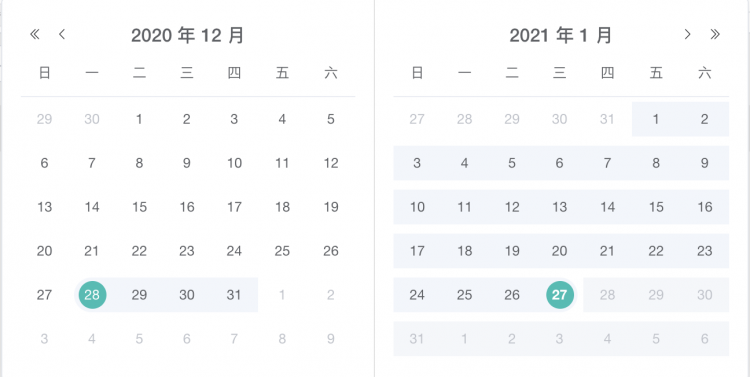
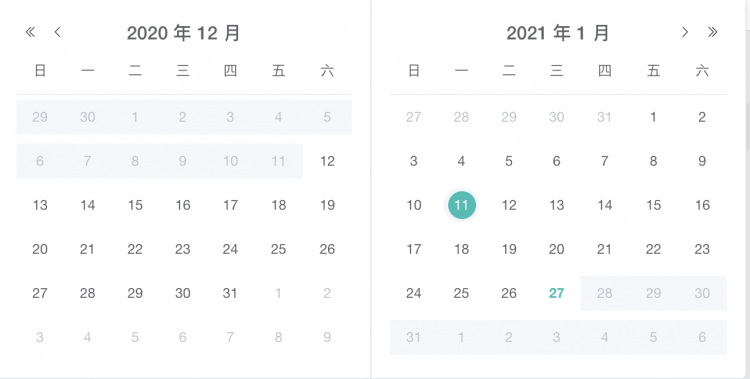
- 组件类型为daterange,如下图

- 组件代码
/*** desc vue代码
*/
<template>
<el-date-picker
v-model="value"
type="daterange"
start-placeholde="起始日期"
range-separator="至"
end-placeholde="截止日期"
:picker-options="pickerOptions">
</el-date-picker>
</template>
<script lang="ts"></script>
/*** desc index.ts 组件实例
*/
import{Component,Vue} from 'vue-property-decorator'
@Component
export default class DatePicker extends Vue{
value:any = []; //v-module
limitTime:number = 7;//默认限制时间
timeOptionRange:any='';//选中的第一天时间
pickerOptions={
disabledDate:this.dealDisableDate, //设置禁用状态,参数为当前日期,要求返回 Boolean
onPick:this.dealOnPick //选中日期后会执行的回调
}
created(){
this.initTime()
}
//设置默认时间,默认为当前日期至限制日期之前
initTime(){
//获取当前日期
const myDate:any = new Date();
const nowY = myDate.getFullYear();
const nowM = myDate.getMonth();
const nowD = myDate.getDate();
const enddate=new Date(nowY,this.getZero(nowM),this.getZero(nowD))
//获取limitTime天前的日期
const lw = new Date(myDate - 1000 * 60 * 60 * 24 * this.limitTime); //减去限制天数
const lastY = lw.getFullYear();
const lastM = lw.getMonth();
const lastD = lw.getDate();
const startdate=new Date(lastY,this.getZero(lastM),this.getZero(lastD));
this.value=[startdate,enddate]; //绑定默认值给v-module
}
//补0函数
getZero(s: any) {
return s < 10 ? '0' + s : s;
}
//设置禁用状态
dealDisableDate(time:any){ //参数为当前日期
const limitTime = 60 * 60 * 24 * this.limitTime * 1000; //当前限制天数
const timeTmp = time.getTime();
if (this.timeOptionRange) {
return timeTmp > Date.now() || timeTmp > this.timeOptionRange.getTime() + limitTime || timeTmp < this.timeOptionRange.getTime() - limitTime;//限制条件,不超过当前日期,不小于当前日期减限制日期,不超过当前日期大于限制日期
} else {
return timeTmp > Date.now()//不超过当前日期
}
}
//选中日期触发的回调
dealOnPick(time:any){ //参数为{maxDate, minDate}
if(time.minDate && !time.maxDate){
this.timeOptionRange=time.minDate; //将第一次选中值保存
}
if(time.maxDate){
this.timeOptionRange='';
}
}
}
- 实现效果

- 当第一次选中后,只能选择上下一个月的时间并且不能超过当前日期

- 重点分析
主要使用DatePicker组件的picker-options属性,官方提供了5个参数,本次组件使用disabledDate和onPick,需要注意的是这两个参数是两个回调函数,默认传入一个当前时间的参数,如果在data定义中定义,要注意指针指向的是el-date-picker实例而不是外部组件实例
data(){return {
picker-options:{
disabledDate:(time)=>{
console.log(this)//this为el-picker-options实例
}
}
}
}
解决指针问题可以单独将函数定义到methods中(推荐),或者将外部实例的指针另外保存(不推荐)const vm = this
- 当第一次点击组件时,触发disabledDate,判断timeOptionRange是否有值,如果无值则限制禁止选择当前时间之后
return timeTmp>Date.now()//大于当前时间返回true,禁止点击
- 当选择第一个日期后,触发onPick函数,参数为一个最小日期和最大日期,需要判断,如果是第一次点击,则将第一次选择的日期保存在timeOptionRange中,执行完后会自动触发disableDate回调函数,对第二次点击的日期范围进行限制
- limitTime的值可以使用watch或者在created()的时候获取后端返回的值动态改变,这样就实现动态限制日期选择的范围啦。
javascript前端typescriptvue.js
阅读 22更新于 今天 05:57
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
John Wang
1 声望
0 粉丝
John Wang
1 声望
0 粉丝
宣传栏
Element DatePicker 设置动态日期范围
- 业务需求:查询数据量过大需要对日期范围进行限制,数据量随时间的增长不断变化,日期范围也需要相应改变,所以将范围改为动态,后端返回最大限制时间或前端使用配置服务器管理
- 使用组件element datePicker的picker-options进行限制
- 组件类型为daterange,如下图

- 组件代码
/*** desc vue代码
*/
<template>
<el-date-picker
v-model="value"
type="daterange"
start-placeholde="起始日期"
range-separator="至"
end-placeholde="截止日期"
:picker-options="pickerOptions">
</el-date-picker>
</template>
<script lang="ts"></script>
/*** desc index.ts 组件实例
*/
import{Component,Vue} from 'vue-property-decorator'
@Component
export default class DatePicker extends Vue{
value:any = []; //v-module
limitTime:number = 7;//默认限制时间
timeOptionRange:any='';//选中的第一天时间
pickerOptions={
disabledDate:this.dealDisableDate, //设置禁用状态,参数为当前日期,要求返回 Boolean
onPick:this.dealOnPick //选中日期后会执行的回调
}
created(){
this.initTime()
}
//设置默认时间,默认为当前日期至限制日期之前
initTime(){
//获取当前日期
const myDate:any = new Date();
const nowY = myDate.getFullYear();
const nowM = myDate.getMonth();
const nowD = myDate.getDate();
const enddate=new Date(nowY,this.getZero(nowM),this.getZero(nowD))
//获取limitTime天前的日期
const lw = new Date(myDate - 1000 * 60 * 60 * 24 * this.limitTime); //减去限制天数
const lastY = lw.getFullYear();
const lastM = lw.getMonth();
const lastD = lw.getDate();
const startdate=new Date(lastY,this.getZero(lastM),this.getZero(lastD));
this.value=[startdate,enddate]; //绑定默认值给v-module
}
//补0函数
getZero(s: any) {
return s < 10 ? '0' + s : s;
}
//设置禁用状态
dealDisableDate(time:any){ //参数为当前日期
const limitTime = 60 * 60 * 24 * this.limitTime * 1000; //当前限制天数
const timeTmp = time.getTime();
if (this.timeOptionRange) {
return timeTmp > Date.now() || timeTmp > this.timeOptionRange.getTime() + limitTime || timeTmp < this.timeOptionRange.getTime() - limitTime;//限制条件,不超过当前日期,不小于当前日期减限制日期,不超过当前日期大于限制日期
} else {
return timeTmp > Date.now()//不超过当前日期
}
}
//选中日期触发的回调
dealOnPick(time:any){ //参数为{maxDate, minDate}
if(time.minDate && !time.maxDate){
this.timeOptionRange=time.minDate; //将第一次选中值保存
}
if(time.maxDate){
this.timeOptionRange='';
}
}
}
- 实现效果

- 当第一次选中后,只能选择上下一个月的时间并且不能超过当前日期

- 重点分析
主要使用DatePicker组件的picker-options属性,官方提供了5个参数,本次组件使用disabledDate和onPick,需要注意的是这两个参数是两个回调函数,默认传入一个当前时间的参数,如果在data定义中定义,要注意指针指向的是el-date-picker实例而不是外部组件实例
data(){return {
picker-options:{
disabledDate:(time)=>{
console.log(this)//this为el-picker-options实例
}
}
}
}
解决指针问题可以单独将函数定义到methods中(推荐),或者将外部实例的指针另外保存(不推荐)const vm = this
- 当第一次点击组件时,触发disabledDate,判断timeOptionRange是否有值,如果无值则限制禁止选择当前时间之后
return timeTmp>Date.now()//大于当前时间返回true,禁止点击
- 当选择第一个日期后,触发onPick函数,参数为一个最小日期和最大日期,需要判断,如果是第一次点击,则将第一次选择的日期保存在timeOptionRange中,执行完后会自动触发disableDate回调函数,对第二次点击的日期范围进行限制
- limitTime的值可以使用watch或者在created()的时候获取后端返回的值动态改变,这样就实现动态限制日期选择的范围啦。
以上是 【JS】Element DatePicker设置动态日期范围 的全部内容, 来源链接: utcz.com/a/108992.html










得票时间