vue项目chrome调试不显示代码
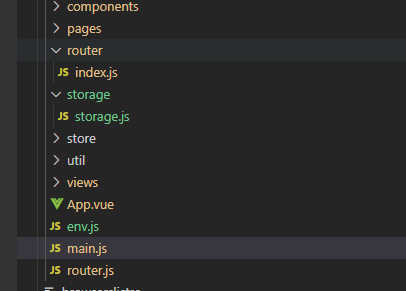
项目目录有很多文件:
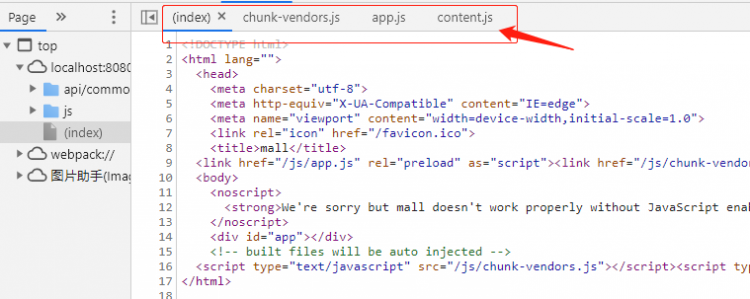
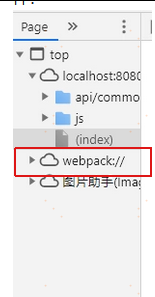
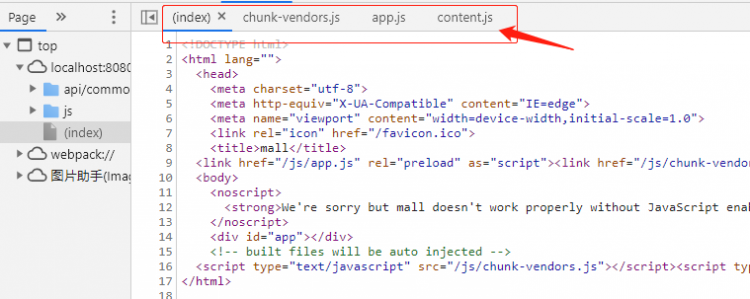
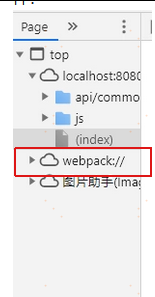
我想调试main.js里面的代码,但是打开Chrome的sources里面看到的没有一个是和本地代码一样的文件:
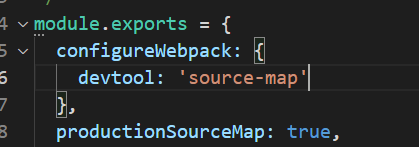
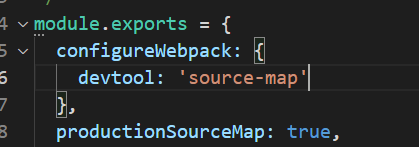
我试过在vue.config.js里面做这样的配置:
还是没用
如何才能在这里显示main.js代码方便我调试?谢谢各位啦
我是用的vue-cli是4.5.10版本的
回答

以上是 vue项目chrome调试不显示代码 的全部内容, 来源链接: utcz.com/a/108249.html
项目目录有很多文件:
我想调试main.js里面的代码,但是打开Chrome的sources里面看到的没有一个是和本地代码一样的文件:
我试过在vue.config.js里面做这样的配置:
还是没用
如何才能在这里显示main.js代码方便我调试?谢谢各位啦
我是用的vue-cli是4.5.10版本的

以上是 vue项目chrome调试不显示代码 的全部内容, 来源链接: utcz.com/a/108249.html
