react 内存泄漏
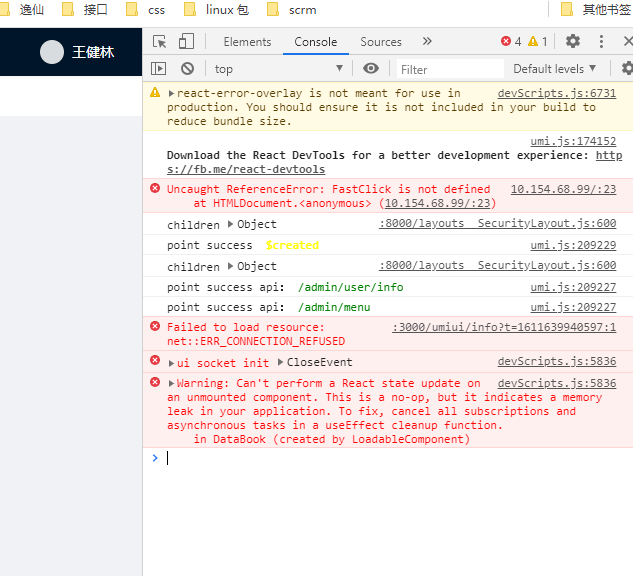
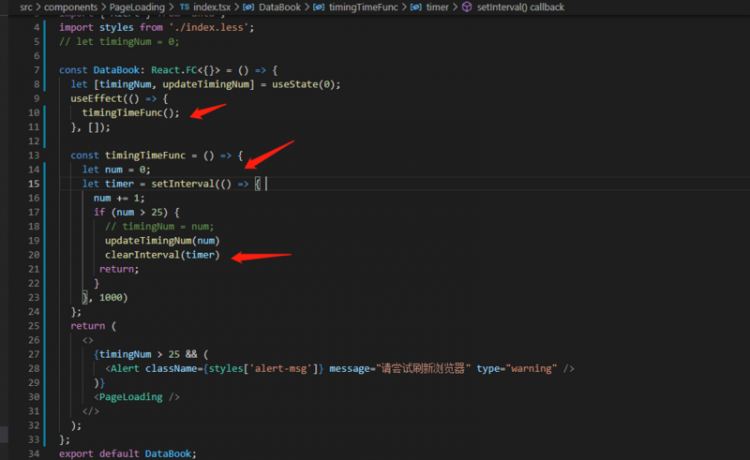
在一个已经卸载的组件中 useEffect中调用一个一个定时器,定时器内部使用了useState更新状态,会发生内存泄漏的警告

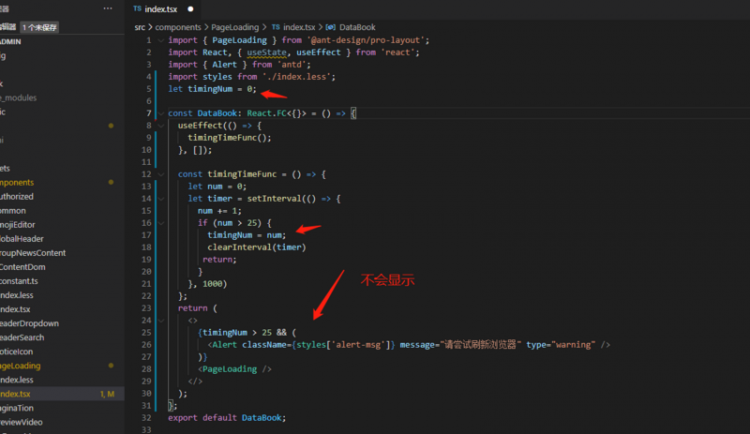
然后我发现使用useState会导致内存泄漏,改用声明一个变量则不会有此警告,但是下面的dom不会发生更改
回答
https://zh-hans.reactjs.org/d...
通常,组件卸载时需要清除 effect 创建的诸如订阅或计时器 ID 等资源。要实现这一点,useEffect 函数需返回一个清除函数
你useEffect里返回一个清除函数把interval clear掉就行了
useEffect return一个清除的函数,你不调用setState当然不会re-render了。
以上是 react 内存泄漏 的全部内容, 来源链接: utcz.com/a/108231.html








