js两个自执行函数报错?
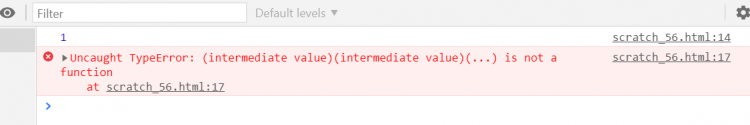
报错情况
// 两个自执行函数,放在一个script标签中,报错
<script>(function (){
var a=1
console.log(a);
})()
(function (){
var b=2
console.log(b);
})()
</script>

正常情况
这样就不会报错,为什么?
<script>(function (){
var a=1
console.log(a);
})()
</script>
<script>
(function (){
var b=2
console.log(b);
})()
</script>
回答
这种就属于js 中不可忽略分号的场景,因为在语法分析阶段就出现了错误。
如果你补全第一个自动执行函数的分号,这段代码将会正常运行。
当然,也不一定使用分号,你还可以在每个自执行函数前面加上!、以及其他普通算术运算符+ - * /。
另外你会发现一些第三方类库大多都会在开头写上 ! 或者; ,就是为了避免在一些压缩合并后的 js 出现上面的错误。
!(function(){// some code
})()
看起来换行了,实际编译的时候是连在一起的。就变成了(fn)()(fn)(),不停的执行上一个的结果。
加了分号给他断句就行了。(fn)();(fn)()
以上是 js两个自执行函数报错? 的全部内容, 来源链接: utcz.com/a/108115.html






