【JS】面试规则 || JavaScript的事件Event Loop资料整理与自我想法
面试规则 || JavaScript的事件Event Loop资料整理与自我想法
SNFZi发布于 1 月 25 日
面试被问到EventLoop,本来有了解过,但一直都是不太熟,被问得略显尴尬,于是就自己来整理,搞清楚一下。
大概:
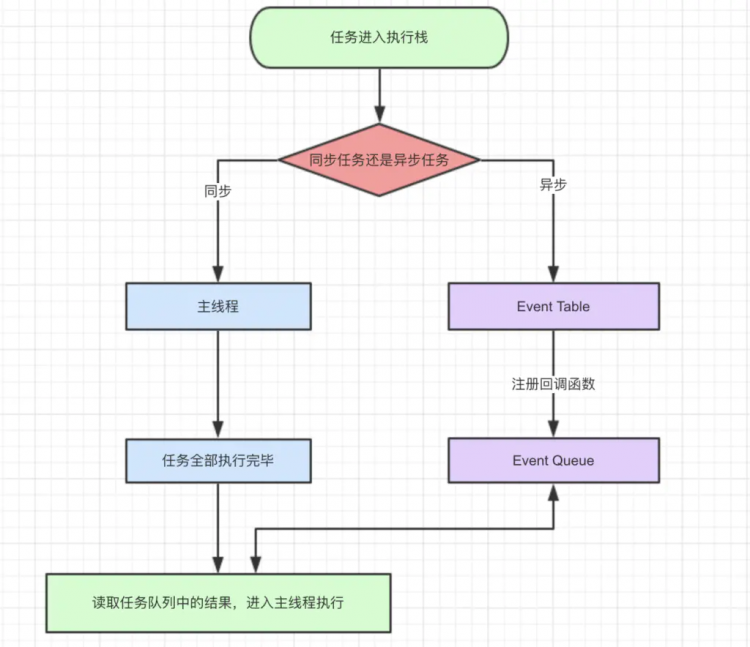
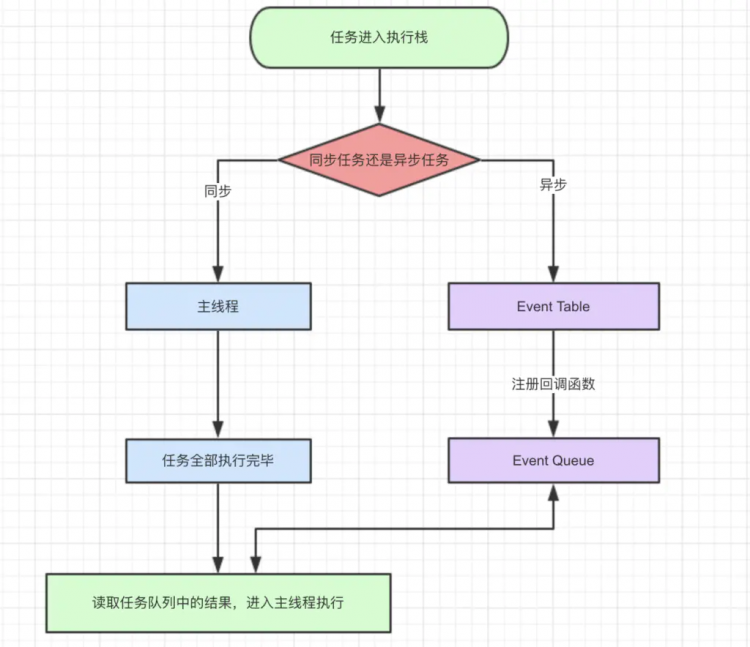
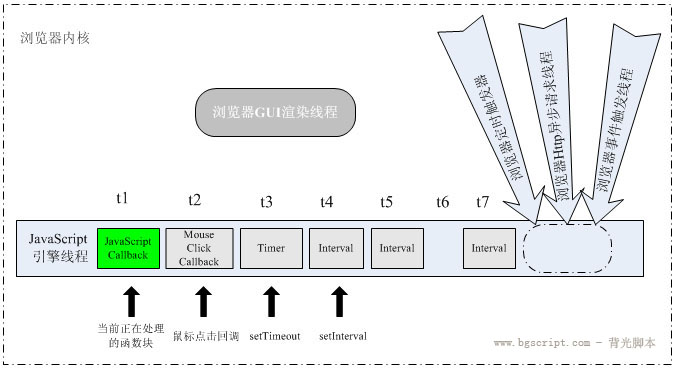
- 事件有,异步和同步(如图,来自网络)

同步和异步会有两种方式。
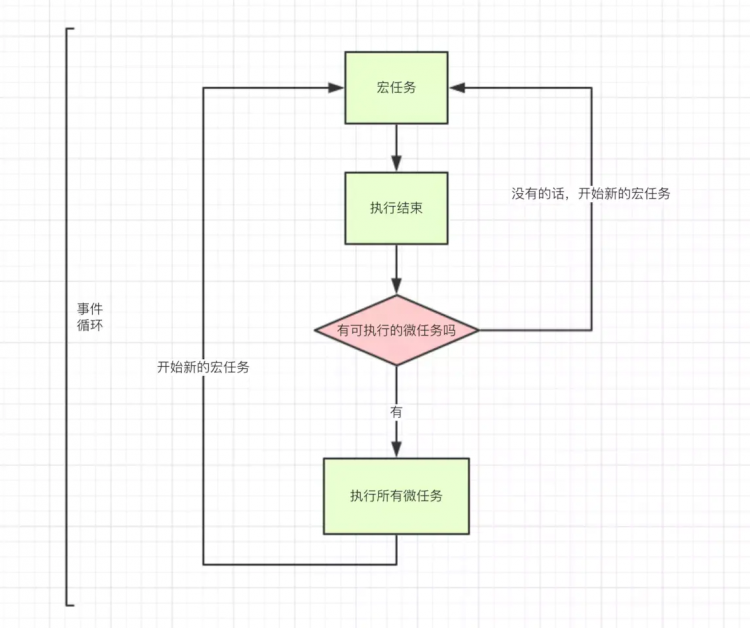
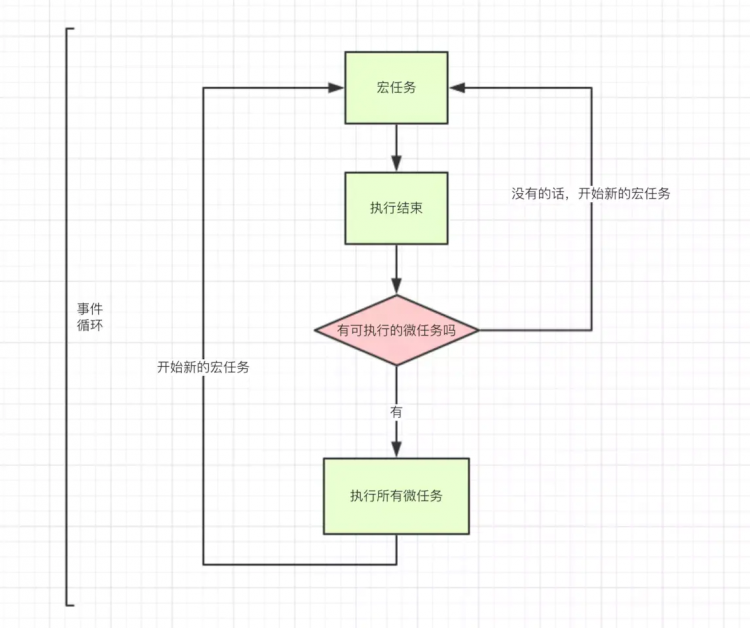
2.异步里面有宏任务,和微任务(图来自网络)
有一次宏任务搞完,就解决全部微任务。 然后再来个宏任务。
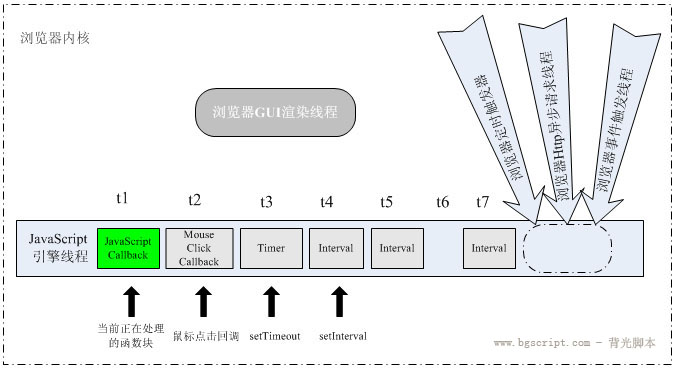
3.定时器,也就是,1里面从Event Table里面到Event queue这部分的过程。
事实上...js运行的过程把这个定时扔给了浏览器,事实上,我忘记了。浏览器...是多线程,而js只是一部分。
javascript
阅读 5发布于 1 月 25 日
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
SNFZi
1 声望
0 粉丝
SNFZi
1 声望
0 粉丝
宣传栏
面试被问到EventLoop,本来有了解过,但一直都是不太熟,被问得略显尴尬,于是就自己来整理,搞清楚一下。
大概:
- 事件有,异步和同步(如图,来自网络)

同步和异步会有两种方式。
2.异步里面有宏任务,和微任务(图来自网络)
有一次宏任务搞完,就解决全部微任务。 然后再来个宏任务。
3.定时器,也就是,1里面从Event Table里面到Event queue这部分的过程。
事实上...js运行的过程把这个定时扔给了浏览器,事实上,我忘记了。浏览器...是多线程,而js只是一部分。
以上是 【JS】面试规则 || JavaScript的事件Event Loop资料整理与自我想法 的全部内容, 来源链接: utcz.com/a/108110.html










得票时间