【JS】功能实现-解除页面禁止复制功能
功能实现-解除页面禁止复制功能
前端_路边生人发布于 今天 14:09
功能实现-解除页面禁止复制功能
解除页面禁止复制功能


前端实现禁止复制功能的方法,目前就两大类
- 通过js阻止复制功能实现禁止复制。
- 通过css样式
user-select:none阻止选中实现禁止复制。
目前一般选择其中一种,比如简书、掘金、知乎等资讯问答类,也有混合使用的,比如起点网这类阅读为主的。
破解禁止复制功能的方法
- 禁止当前页面的javascript,毕竟我们对复制拦截就是通过js实现的。
- 删除或者覆盖oncopy和onselect属性事件。
- 有些网站直接让你无法选中,给文本增加了css样式
user-select:none。 - 非开发实现:将文章转发到手机,使用手机的长按选择复制文本
- 仍旧是非开发实现:截图,哈哈哈,皮一下就很开心。
- 最牛皮的方法:手敲,解决一切妖魔鬼怪。
js实现防复制功能
js实现防复制一般就是使用copy这个api:
document.body.oncopy = function(e) {// 全局监听
};
$('#articl_content').oncopy = function(e) {
// 局部监听
};
window.addEventListener('copy', e => {
// 全局监听
})
复制代码
以及document.getSelection(),这个方法是用来操作选中的内容的api,其中:document.getSelection(0).toString()可以 获得选中内容的文字部分,document.getSelection(0).empty()可以取消选中,在getSelection()中传参可以获取不同的选中 内容段,更多有趣的方法在它原型里。
另外顺便提一下和复制相关的还有剪切-cut,粘贴-paste,用法和copy一致。
一些网站虽然不禁止用户复制内容,但会在复制的内容后面加版权以及来源信息,这个就需要用到剪切板这个对象了,即:clipboa rdData。它常用的方法有3个,setData('text', 插入的内容)插入数据,getData()获取剪切板的数据,clearData('text') 清除数据。
知乎的转载加版权实现
一般常用的js复制功能有2种,一种是document.execCommand('copy'),一般在富文本编辑器框架中经常使用到,目前虽然在js 手册中显示已废弃,但大部分浏览器还是支持该功能的。
另外一种就是oncopy监听,复制的数据通过window.getSelection这个api获取,如果需要加版权信息,在数据放入剪切板前处理下 ,加上版权信息接口,知乎就是用的这种,大部分网站都是这样的。
一般网站都是在部分元素上做监听的,不会进行全局监听,document.body.oncopy实现的是全局监听, document.getElementById( 'xx').oncopy实现的某个元素内监听。
一般实现:
document.body.oncopy = (event) => {// 是否登录,没登陆就禁止转载
if (!isLogin()) return alert('禁止转载');
event.preventDefault(); // 取消浏览器原本默认的copy事件
let authorizationInfo, // 授权信息
copyText = window.getSelection(0).toString(); // 获取被复制的文本内容,没有dom结构
if (copyText.length > 20) {
// 一般少量复制网站是允许的,字数长度超过20个,则加入授权信息
copyText = `${copyText}
作者:111,
连接:zhihui.com/article/123
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
`
}
// 兼容一下ie浏览器,ie中是window,其他浏览器是event
let clipboardData = event.clipboardData || window.clipboardData;
clipboardData.setData('text', copyText);
}
复制代码
起点网防复制功能实现
- 禁止复制+剪切
- 禁止右键,右键某些选项:复制粘贴剪切
- 禁用文字选择:
user-select:none
具体实现:
// 禁止右键document.body.oncontextmenu = e => {
return false;
// e.preventDefault();
};
// 禁止文字选择
document.body.onselectstart = e => {
return false;
// e.preventDefault();
};
// 禁止复制
document.body.oncopy = e => {
return false;
// e.preventDefault();
}
// css禁止用户选择
.content{
user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
复制代码
破解转载代码-简单版(适用开发者)
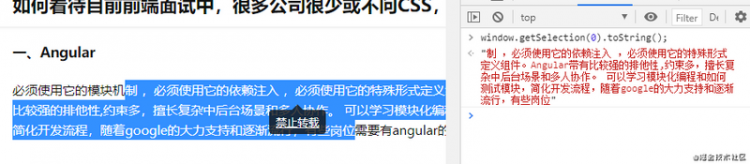
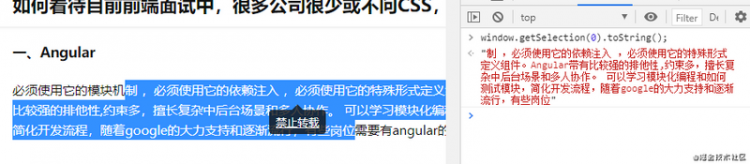
打开浏览器,按下f12,最上面一排找到console,复制下面代码,然后选择你要复制的文本内容,将下面代码粘贴到console中并回车, 即可看到你选中的内容的纯文本形式,这个方式只能复制纯文本。
window.getSelection(0).toString();复制代码
如下: 
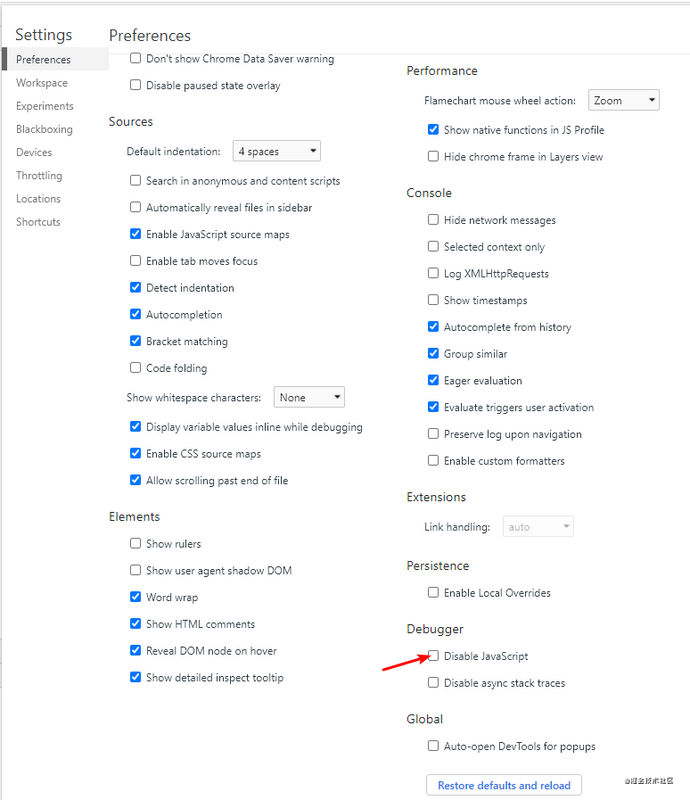
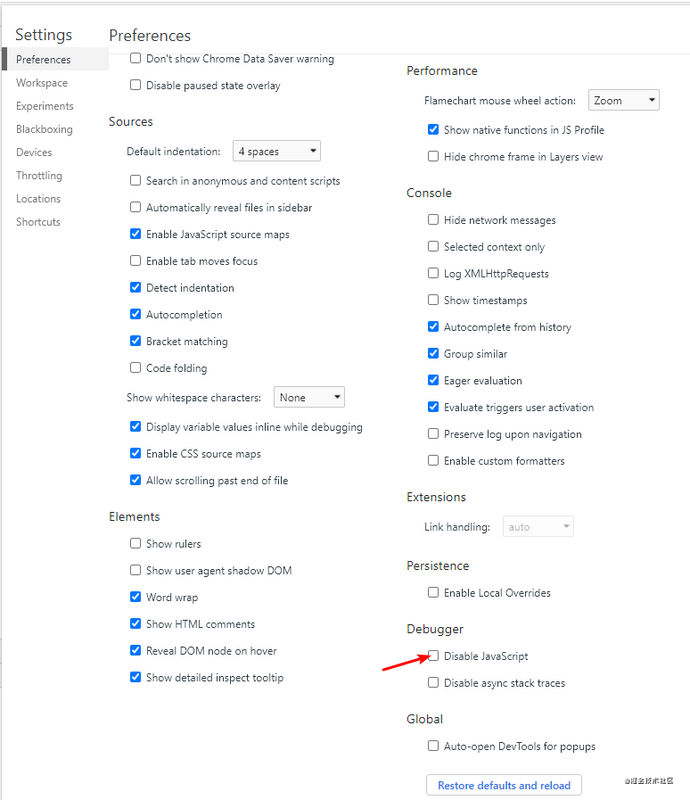
禁用js,适用所有人
Chrome浏览器的话:打开浏览器控制台,按F1进入Setting,勾选Disable JavaScript(禁止js),放图: 
通过OCR技术,将图片转文字,适用有该类软件的人
ocr也可用于家长作业或者图文内容识别等。
另外一般也可直接安装浏览器插件。
这个不多说,不懂的人多的话我后续再补充。如果留言的人多的话,一个没有插件的浏览器是缺少有趣的灵魂的插件。
防复制技术升级
虽然是升级,但说到底也就是稍微恶心下人,经过测试发现,防复制网站一般是文章,文章一般是多段内容,那么在每一个内容元素 上加内联样式:user-select: none !important,那么想要手工复制的人就需要将每一个内容的内联样式都删除或去掉,因为是 用内联样式写的,所以无法通过通用样式进行覆盖,手工操作起来比较繁琐,而且目前常用的浏览器脚本还未对于此项防复制技术升级。不过解禁复制也就是遍历下元素进行样式删除更改, 但是由于元素量比较大,就会导致访问页面会比较卡顿,由于浏览器插件会一直开启,除非手动关闭,那么就存在性能消耗,如果 插件升级了此项功能,就会导致浏览器性能降低,长期使用或者当用户大量打开浏览器的情况下,卡顿就会明显,从而影响用户体验, 至于用户到底怎么选择,还是取决于用户自己。
希望发了这篇文章后,不想登陆来偷懒的人不要打我,嘿嘿嘿。
后续
后来想了下,如果防复制技术升级,那么就开发一款更加专精的插件,不对页面一开始就清除(目前我所已知的插件是打开页面时就 将所有元素进行防复制无效化一遍),增加一个选择功能,用户可选择想要的区域进行防复制无效化破解,但是这样插件开发起来就 比较繁琐了。
当然,这个是无法阻止爬虫的。后续再出一篇关于前端实现爬虫的原理以及实现。
参考资料
- juejin.cn/post/684490…
- www.cnblogs.com/wisewrong/p…
javascript前端
阅读 55发布于 今天 14:09
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
前端_路边生人
4 声望
0 粉丝
前端_路边生人
4 声望
0 粉丝
宣传栏
功能实现-解除页面禁止复制功能
解除页面禁止复制功能


前端实现禁止复制功能的方法,目前就两大类
- 通过js阻止复制功能实现禁止复制。
- 通过css样式
user-select:none阻止选中实现禁止复制。
目前一般选择其中一种,比如简书、掘金、知乎等资讯问答类,也有混合使用的,比如起点网这类阅读为主的。
破解禁止复制功能的方法
- 禁止当前页面的javascript,毕竟我们对复制拦截就是通过js实现的。
- 删除或者覆盖oncopy和onselect属性事件。
- 有些网站直接让你无法选中,给文本增加了css样式
user-select:none。 - 非开发实现:将文章转发到手机,使用手机的长按选择复制文本
- 仍旧是非开发实现:截图,哈哈哈,皮一下就很开心。
- 最牛皮的方法:手敲,解决一切妖魔鬼怪。
js实现防复制功能
js实现防复制一般就是使用copy这个api:
document.body.oncopy = function(e) {// 全局监听
};
$('#articl_content').oncopy = function(e) {
// 局部监听
};
window.addEventListener('copy', e => {
// 全局监听
})
复制代码
以及document.getSelection(),这个方法是用来操作选中的内容的api,其中:document.getSelection(0).toString()可以 获得选中内容的文字部分,document.getSelection(0).empty()可以取消选中,在getSelection()中传参可以获取不同的选中 内容段,更多有趣的方法在它原型里。
另外顺便提一下和复制相关的还有剪切-cut,粘贴-paste,用法和copy一致。
一些网站虽然不禁止用户复制内容,但会在复制的内容后面加版权以及来源信息,这个就需要用到剪切板这个对象了,即:clipboa rdData。它常用的方法有3个,setData('text', 插入的内容)插入数据,getData()获取剪切板的数据,clearData('text') 清除数据。
知乎的转载加版权实现
一般常用的js复制功能有2种,一种是document.execCommand('copy'),一般在富文本编辑器框架中经常使用到,目前虽然在js 手册中显示已废弃,但大部分浏览器还是支持该功能的。
另外一种就是oncopy监听,复制的数据通过window.getSelection这个api获取,如果需要加版权信息,在数据放入剪切板前处理下 ,加上版权信息接口,知乎就是用的这种,大部分网站都是这样的。
一般网站都是在部分元素上做监听的,不会进行全局监听,document.body.oncopy实现的是全局监听, document.getElementById( 'xx').oncopy实现的某个元素内监听。
一般实现:
document.body.oncopy = (event) => {// 是否登录,没登陆就禁止转载
if (!isLogin()) return alert('禁止转载');
event.preventDefault(); // 取消浏览器原本默认的copy事件
let authorizationInfo, // 授权信息
copyText = window.getSelection(0).toString(); // 获取被复制的文本内容,没有dom结构
if (copyText.length > 20) {
// 一般少量复制网站是允许的,字数长度超过20个,则加入授权信息
copyText = `${copyText}
作者:111,
连接:zhihui.com/article/123
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
`
}
// 兼容一下ie浏览器,ie中是window,其他浏览器是event
let clipboardData = event.clipboardData || window.clipboardData;
clipboardData.setData('text', copyText);
}
复制代码
起点网防复制功能实现
- 禁止复制+剪切
- 禁止右键,右键某些选项:复制粘贴剪切
- 禁用文字选择:
user-select:none
具体实现:
// 禁止右键document.body.oncontextmenu = e => {
return false;
// e.preventDefault();
};
// 禁止文字选择
document.body.onselectstart = e => {
return false;
// e.preventDefault();
};
// 禁止复制
document.body.oncopy = e => {
return false;
// e.preventDefault();
}
// css禁止用户选择
.content{
user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
复制代码
破解转载代码-简单版(适用开发者)
打开浏览器,按下f12,最上面一排找到console,复制下面代码,然后选择你要复制的文本内容,将下面代码粘贴到console中并回车, 即可看到你选中的内容的纯文本形式,这个方式只能复制纯文本。
window.getSelection(0).toString();复制代码
如下: 
禁用js,适用所有人
Chrome浏览器的话:打开浏览器控制台,按F1进入Setting,勾选Disable JavaScript(禁止js),放图: 
通过OCR技术,将图片转文字,适用有该类软件的人
ocr也可用于家长作业或者图文内容识别等。
另外一般也可直接安装浏览器插件。
这个不多说,不懂的人多的话我后续再补充。如果留言的人多的话,一个没有插件的浏览器是缺少有趣的灵魂的插件。
防复制技术升级
虽然是升级,但说到底也就是稍微恶心下人,经过测试发现,防复制网站一般是文章,文章一般是多段内容,那么在每一个内容元素 上加内联样式:user-select: none !important,那么想要手工复制的人就需要将每一个内容的内联样式都删除或去掉,因为是 用内联样式写的,所以无法通过通用样式进行覆盖,手工操作起来比较繁琐,而且目前常用的浏览器脚本还未对于此项防复制技术升级。不过解禁复制也就是遍历下元素进行样式删除更改, 但是由于元素量比较大,就会导致访问页面会比较卡顿,由于浏览器插件会一直开启,除非手动关闭,那么就存在性能消耗,如果 插件升级了此项功能,就会导致浏览器性能降低,长期使用或者当用户大量打开浏览器的情况下,卡顿就会明显,从而影响用户体验, 至于用户到底怎么选择,还是取决于用户自己。
希望发了这篇文章后,不想登陆来偷懒的人不要打我,嘿嘿嘿。
后续
后来想了下,如果防复制技术升级,那么就开发一款更加专精的插件,不对页面一开始就清除(目前我所已知的插件是打开页面时就 将所有元素进行防复制无效化一遍),增加一个选择功能,用户可选择想要的区域进行防复制无效化破解,但是这样插件开发起来就 比较繁琐了。
当然,这个是无法阻止爬虫的。后续再出一篇关于前端实现爬虫的原理以及实现。
参考资料
- juejin.cn/post/684490…
- www.cnblogs.com/wisewrong/p…
以上是 【JS】功能实现-解除页面禁止复制功能 的全部内容, 来源链接: utcz.com/a/108073.html






得票时间