【JS】带你入门前端工程(一):技术选型
带你入门前端工程(一):技术选型
谭光志发布于 今天 01:26
技术选型应该对很多程序员都不陌生了,无论是大到技术框架、编程语言,还是小到工具库的选择,都属于技术选型的范围。个人认为技术选型应该按照以下四个指标进行选择:
- 可控性
- 稳定性
- 适用性
- 易用性
由于没有统一的叫法,所以以上四个指标的名称是我自己定的。下面就让我们一起来深入了解一下如何进行技术选型吧。
可控性
可控性是技术选型中非常重要的一个指标。可控,就是指如果这门技术因为 BUG 对项目造成了影响,团队中有人能够解决它,而不是等待官方修复。作为技术团队的负责人,一定要是能够兜底的那个人。如果团队解决不了,你必须能够解决。
例如一些公司内部独有的由于“个性化”需求产生的各种魔改版 Vue、React,就完美体现了可控性。
稳定性
稳定性,表示一门技术更新迭代比较稳定,不会有特别大的修改,比较靠谱。即使有,也很容易做到向后兼容(迁移简单、成本小)。
做为一名程序员,我想大家都有过这种想法。希望自己在做项目时能用上最新、最热门的技术,这样就可以一边工作一边学习了。可是理想很美好,现实却是骨感的。新技术往往意味着不确定性,很有可能一步一坑。所以不建议在核心项目中使用新技术。
使用成熟稳定的技术,意味着你的项目比较安全。在这一点上有两个很典型的反例,那就是 Angular 和 python。例如 python2 升级到 python3,除了语法、API 不兼容之外,python3 的各个版本之间也有差异,直到现在才逐渐稳定下来。
从稳定性上来看,该如何进行技术造型呢?可以根据以下四点来进行选择:
- 社区是否活跃、配套插件是否丰富。
- 是否经常维护,可以通过 git commit 查看。
- 官方文档是否齐全。
- 更新是稳定、小步的迭代,而不是非常激进的更新。
刚才说到不建议在核心项目中使用新技术,但为了团队成员自身的发展抑或为了其他原因,是可以尝试一下新技术的。但一定要在边缘项目或者小项目上进行尝试,尝试完如果发现这门新技术非常适合你们的项目,那就可以进一步考虑是否在核心项目中使用了。
适用性
适用性,是指需要根据业务场景和团队成员来选择技术。
业务场景
生命周期
从项目的生命周期来看,并不是所有的项目都需要做到滴水不漏的。例如节假日特定的活动页面,生命周期只有一两天。这种页面就算用 JQuery 写也是可以的,唯一的要求就是快。
与之相反的是,公司需要长期维护的核心项目。它们需要使用成熟稳定的技术栈,在开发语言上也要使用 TypeScript 而不是 JavaScript。
兼容性
由于项目必须在各种各样的设备上运行,所以兼容性也是一个需要考虑的点。
web 项目需要考虑不同浏览器的兼容性,app 需要考虑 IOS 和 Android 的兼容性。除了必须保证不能有死机、白屏、卡顿等明显 BUG 外,样式也需要尽量保持一致。
团队成员
团队成员不一定所有人都使用相同的技术栈,在这一点上需要权衡大家的长短处进行选择。
但我建议尽量将团队成员的权重放到比较低的位置,选择约束性比较强的技术是一个更好的选择(如果团队成员不会,就让他学)。要用长远的眼光来为团队考虑,太过自由的技术,往往会造成灾难。例如使用 TypeScript 已经被很多大公司和开源项目证明过是一个更好的选择。
易用性
易用性,顾名思义就是这门技术好不好上手,容不容易理解。如果两门技术各方面指标及应用场景差不多,易用性强的将成为赢家。
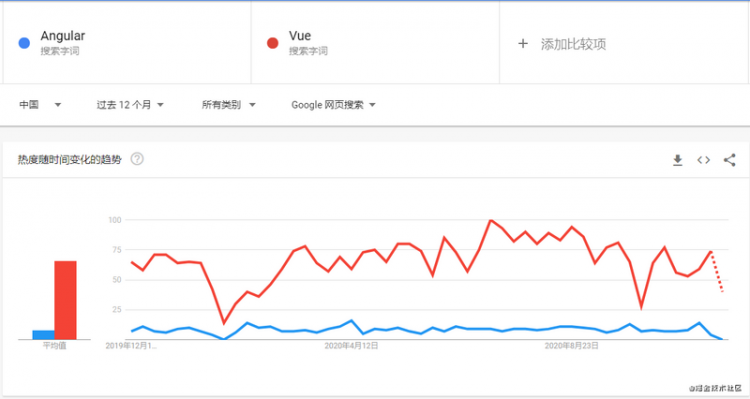
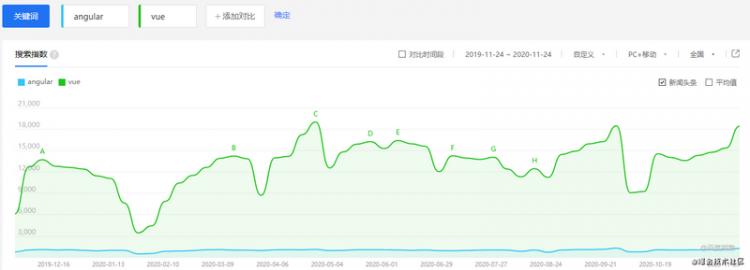
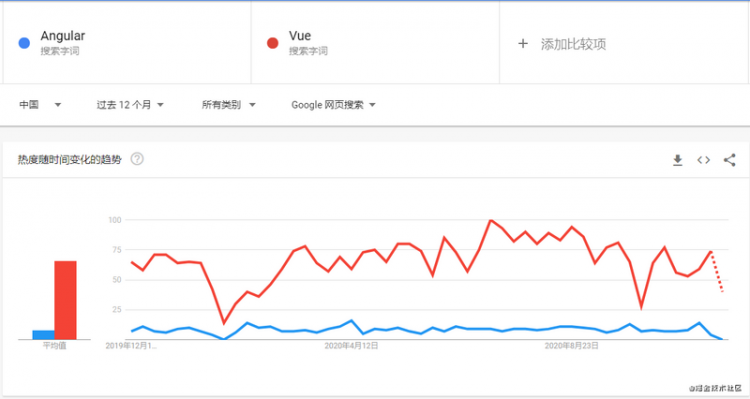
最典型的例子就是 Angular 和 Vue。Angular 学习曲线陡峭,需要比较长的学习时间;而 Vue 在熟练掌握 JavaScript 的情况下,看文档一两天就能上手干活。
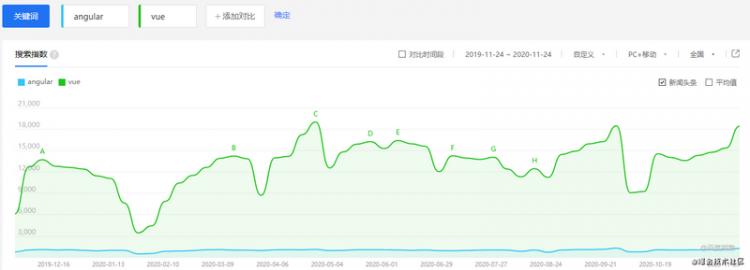
从 Google、百度的趋势图就能看出来,它们在国内的受欢迎程度有相当大的差别。


易用性,决定了你的团队好不好招人,这一点对小公司和不在一线城市的公司来说非常重要。我在天津(二线城市)工作快 4 年了,招前端的基本上每个公司都要求会 Vue,而要求会 Angular 的基本没有。
小结
如果同时综合以上 4 点来考虑,该如何做技术选型呢?我建议按照以下顺序来做选择:
- 必须可控。
- 核心项目必须使用成熟稳定、可靠的技术栈,边缘小项目可以使用新技术给团队成员练手或者踩坑。
- 在第 2 点的基础上,再按适用性做选择。
- 在第 3 点的基础上,再按易用性做选择。
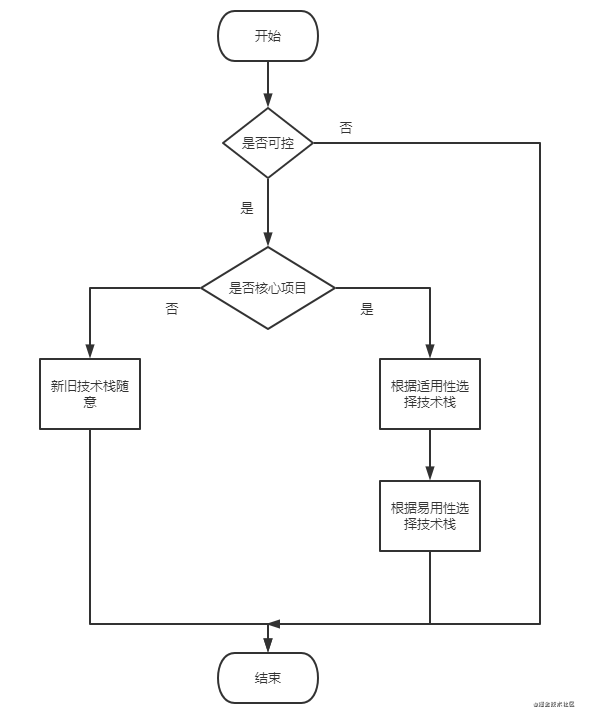
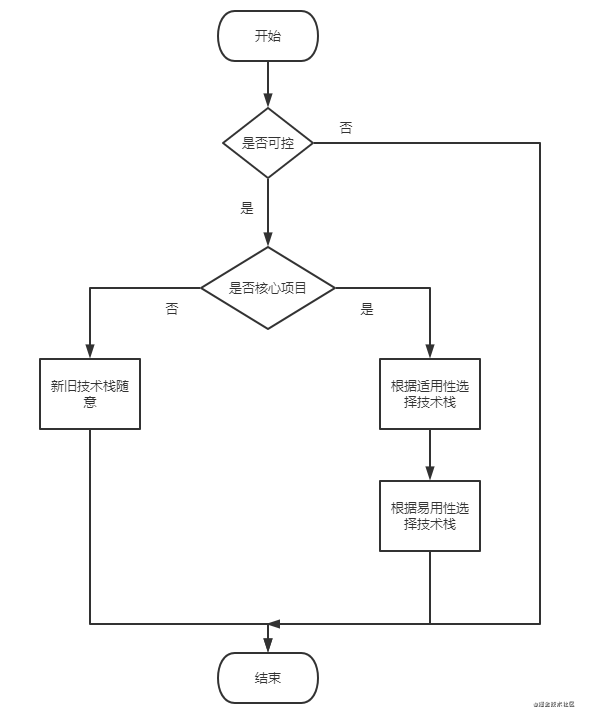
为了帮助大家理解,我画了一个流程图:

虽然说前端目前只有三大框架可以选择,但技术永远是在发展的,框架也是在不断的更新迭代。学会如何进行技术选型,则不管当下流行的是什么技术,都可以减少你在进行技术选型时可能会犯的失误。
参考资料
- 技术选型指南
带你入门前端工程 全文目录:
- 技术选型:如何进行技术选型?
- 统一规范:如何制订规范并利用工具保证规范被严格执行?
- 前端组件化:什么是模块化、组件化?
- 测试:如何写单元测试和 E2E(端到端) 测试?
- 构建工具:构建工具有哪些?都有哪些功能和优势?
- 自动化部署:如何利用 Jenkins、Github Actions 自动化部署项目?
- 前端监控:讲解前端监控原理及如何利用 sentry 对项目实行监控。
- 性能优化(一):如何检测网站性能?有哪些实用的性能优化规则?
- 性能优化(二):如何检测网站性能?有哪些实用的性能优化规则?
- 重构:为什么做重构?重构有哪些手法?
- 微服务:微服务是什么?如何搭建微服务项目?
- Severless:Severless 是什么?如何使用 Severless?
javascript前端前端工程
阅读 104发布于 今天 01:26
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
谭光志
公众号:前端编程技术分享
4.9k 声望
7.5k 粉丝
谭光志
公众号:前端编程技术分享
4.9k 声望
7.5k 粉丝
宣传栏
技术选型应该对很多程序员都不陌生了,无论是大到技术框架、编程语言,还是小到工具库的选择,都属于技术选型的范围。个人认为技术选型应该按照以下四个指标进行选择:
- 可控性
- 稳定性
- 适用性
- 易用性
由于没有统一的叫法,所以以上四个指标的名称是我自己定的。下面就让我们一起来深入了解一下如何进行技术选型吧。
可控性
可控性是技术选型中非常重要的一个指标。可控,就是指如果这门技术因为 BUG 对项目造成了影响,团队中有人能够解决它,而不是等待官方修复。作为技术团队的负责人,一定要是能够兜底的那个人。如果团队解决不了,你必须能够解决。
例如一些公司内部独有的由于“个性化”需求产生的各种魔改版 Vue、React,就完美体现了可控性。
稳定性
稳定性,表示一门技术更新迭代比较稳定,不会有特别大的修改,比较靠谱。即使有,也很容易做到向后兼容(迁移简单、成本小)。
做为一名程序员,我想大家都有过这种想法。希望自己在做项目时能用上最新、最热门的技术,这样就可以一边工作一边学习了。可是理想很美好,现实却是骨感的。新技术往往意味着不确定性,很有可能一步一坑。所以不建议在核心项目中使用新技术。
使用成熟稳定的技术,意味着你的项目比较安全。在这一点上有两个很典型的反例,那就是 Angular 和 python。例如 python2 升级到 python3,除了语法、API 不兼容之外,python3 的各个版本之间也有差异,直到现在才逐渐稳定下来。
从稳定性上来看,该如何进行技术造型呢?可以根据以下四点来进行选择:
- 社区是否活跃、配套插件是否丰富。
- 是否经常维护,可以通过 git commit 查看。
- 官方文档是否齐全。
- 更新是稳定、小步的迭代,而不是非常激进的更新。
刚才说到不建议在核心项目中使用新技术,但为了团队成员自身的发展抑或为了其他原因,是可以尝试一下新技术的。但一定要在边缘项目或者小项目上进行尝试,尝试完如果发现这门新技术非常适合你们的项目,那就可以进一步考虑是否在核心项目中使用了。
适用性
适用性,是指需要根据业务场景和团队成员来选择技术。
业务场景
生命周期
从项目的生命周期来看,并不是所有的项目都需要做到滴水不漏的。例如节假日特定的活动页面,生命周期只有一两天。这种页面就算用 JQuery 写也是可以的,唯一的要求就是快。
与之相反的是,公司需要长期维护的核心项目。它们需要使用成熟稳定的技术栈,在开发语言上也要使用 TypeScript 而不是 JavaScript。
兼容性
由于项目必须在各种各样的设备上运行,所以兼容性也是一个需要考虑的点。
web 项目需要考虑不同浏览器的兼容性,app 需要考虑 IOS 和 Android 的兼容性。除了必须保证不能有死机、白屏、卡顿等明显 BUG 外,样式也需要尽量保持一致。
团队成员
团队成员不一定所有人都使用相同的技术栈,在这一点上需要权衡大家的长短处进行选择。
但我建议尽量将团队成员的权重放到比较低的位置,选择约束性比较强的技术是一个更好的选择(如果团队成员不会,就让他学)。要用长远的眼光来为团队考虑,太过自由的技术,往往会造成灾难。例如使用 TypeScript 已经被很多大公司和开源项目证明过是一个更好的选择。
易用性
易用性,顾名思义就是这门技术好不好上手,容不容易理解。如果两门技术各方面指标及应用场景差不多,易用性强的将成为赢家。
最典型的例子就是 Angular 和 Vue。Angular 学习曲线陡峭,需要比较长的学习时间;而 Vue 在熟练掌握 JavaScript 的情况下,看文档一两天就能上手干活。
从 Google、百度的趋势图就能看出来,它们在国内的受欢迎程度有相当大的差别。


易用性,决定了你的团队好不好招人,这一点对小公司和不在一线城市的公司来说非常重要。我在天津(二线城市)工作快 4 年了,招前端的基本上每个公司都要求会 Vue,而要求会 Angular 的基本没有。
小结
如果同时综合以上 4 点来考虑,该如何做技术选型呢?我建议按照以下顺序来做选择:
- 必须可控。
- 核心项目必须使用成熟稳定、可靠的技术栈,边缘小项目可以使用新技术给团队成员练手或者踩坑。
- 在第 2 点的基础上,再按适用性做选择。
- 在第 3 点的基础上,再按易用性做选择。
为了帮助大家理解,我画了一个流程图:

虽然说前端目前只有三大框架可以选择,但技术永远是在发展的,框架也是在不断的更新迭代。学会如何进行技术选型,则不管当下流行的是什么技术,都可以减少你在进行技术选型时可能会犯的失误。
参考资料
- 技术选型指南
带你入门前端工程 全文目录:
- 技术选型:如何进行技术选型?
- 统一规范:如何制订规范并利用工具保证规范被严格执行?
- 前端组件化:什么是模块化、组件化?
- 测试:如何写单元测试和 E2E(端到端) 测试?
- 构建工具:构建工具有哪些?都有哪些功能和优势?
- 自动化部署:如何利用 Jenkins、Github Actions 自动化部署项目?
- 前端监控:讲解前端监控原理及如何利用 sentry 对项目实行监控。
- 性能优化(一):如何检测网站性能?有哪些实用的性能优化规则?
- 性能优化(二):如何检测网站性能?有哪些实用的性能优化规则?
- 重构:为什么做重构?重构有哪些手法?
- 微服务:微服务是什么?如何搭建微服务项目?
- Severless:Severless 是什么?如何使用 Severless?
以上是 【JS】带你入门前端工程(一):技术选型 的全部内容, 来源链接: utcz.com/a/107691.html







得票时间