vue element ui Tree的勾选问题
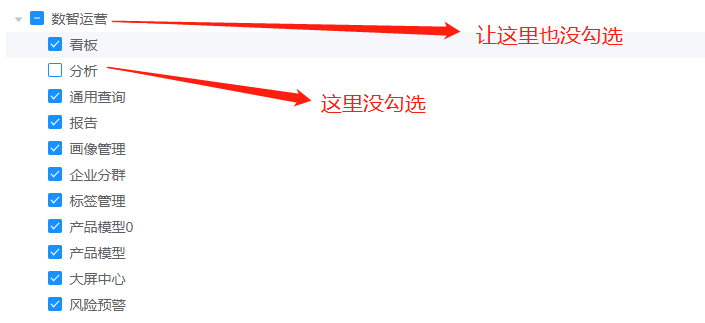
我想要做到的效果是子级中如果有一个没勾选,让父级也是取消勾选的状态,下图是示意图

当前代码
<el-tree ref="apiTree" :props="customProps" :data="list" node-key="id" :expand-on-click-node="true" :filter-node-method="filterNode" show-checkbox>请教大神们我该怎么操作呢
在这里先谢谢各位大神大哥们的解答,小弟感激不尽!
回答

check-strictly 属性应该能实现你想要的效果
以上是 vue element ui Tree的勾选问题 的全部内容, 来源链接: utcz.com/a/107615.html









