【JS】Element - 饿了么团队出品的神级桌面 UI 组件库
Element - 饿了么团队出品的神级桌面 UI 组件库
温珉亚发布于 17 分钟前

一套著名的桌面端的组件库,同时提供Sketch、Axure模板资源文件方便快速产品设计。
介绍
由饿了么团队出品,一套为开发者、设计师和产品经理准备的组件库,提供了配套axure、sektch设计资源,可以直接下载使用,能帮我等搬砖人员节省大量的时间。
使用现成的UI组件库,能快速搭建项目,后期也容易维护,在敏捷开发项目中尤为常见。设计师可以下载设计文件,在做设计图时直接使用模板,既能快速出图,也保证了前端还原实现。
我是一个喜欢研究前端开发的爱好者,当我第一次看到element时,卧槽真漂亮!那个时候优秀的前端ui框架还不多,等我把官网所有的组件一一体验下来,发现惊叹得太早了,不仅好看,体验做得非常到位,另我深有体会的是,原来在做产品设计时很难解决的交互问题,element都解决得非常好。

为了用它,于是花了1周时间学了vue.js,之后就开始策马奔腾了。
特点
element ui是一款设计和交互非常优秀的前端UI框架。基于 Vue 2.0,同时也有基于React和Angular的实现。
- 视觉设计优秀,细节处理到位;
- 交互体验很好,即使是复杂的表单操作,反馈也非常清晰,操作简洁直观;
- 较容易上手,基于vue.js开发,官网实例代码很充足;
- 支持定制主题;
- 支持VueReactAngular,满足各前端技术型。
使用体验
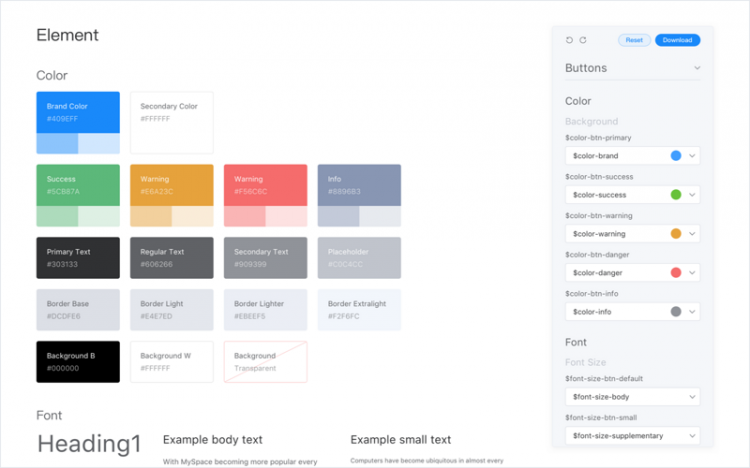
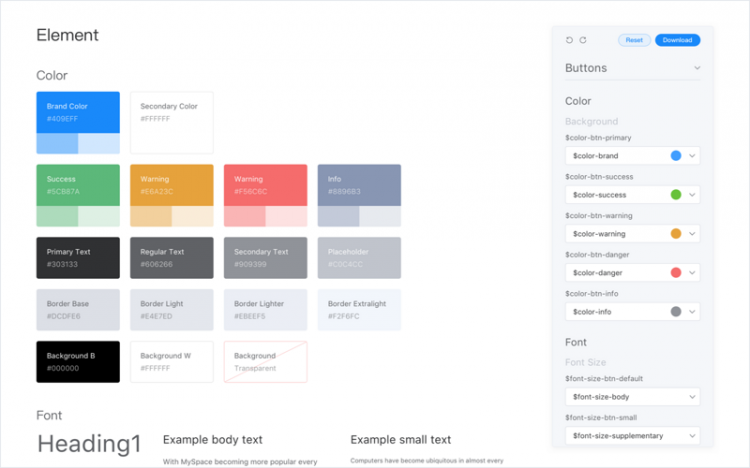
对于设计师,官网提供主题定制功能,可以快速按需生成符合自己设计风格的界面,同时提供sketch、axure模板文件下载,非常良心的企业级UI框架;
对于产品经理,element ui 解决了大量的交互问题,能让产品经理们专注于解决更深层次的问题,同时可以使用设计文件快速做出原型。
前端开发初期在选择组件库尤为重要。成熟的第三方组件库包含了你需要的组件,会省很多精力和时间,而且可以按需求定制主题,大气,易用逼格高,外包公司搬砖的同学绝对非常喜欢。

这是一款为桌面端设计的UI库,出道即巅峰,特别适合做项目管理后台的前端框架,复杂的操作完全不在话下,官网的有充足的代码例子,使用很简单,可以配合webpack等工具按需引入,对于没有工程化开发经验的同学也很友好,支持引入js、css文件直接开发。
唯一不好的是,国内官网偶尔会抽风,速度有时也不是很快。
虽然一般用于 pc 端开发,但由于是响应式的设计,因此在移动端的表现也不赖,如果开发交互简单的界面,移动端表现也非常优秀。如果你还没用过 element ,强烈推荐你现在开始吧。
就算没能把 element 用在生产项目上,在官网体验这些高质量的组件,也能学习到很多设计和人机交互知识。特别是对 vue.js 组件化开发感兴趣的前端工程师,如果还不是那么熟练,可以多看 element 的例子来学习组件设计的思路。
原文链接:https://www.thosefree.com/element
javascriptvue.jselement-ui
阅读 18发布于 17 分钟前
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
温珉亚
1 声望
0 粉丝
温珉亚
1 声望
0 粉丝
宣传栏

一套著名的桌面端的组件库,同时提供Sketch、Axure模板资源文件方便快速产品设计。
介绍
由饿了么团队出品,一套为开发者、设计师和产品经理准备的组件库,提供了配套axure、sektch设计资源,可以直接下载使用,能帮我等搬砖人员节省大量的时间。
使用现成的UI组件库,能快速搭建项目,后期也容易维护,在敏捷开发项目中尤为常见。设计师可以下载设计文件,在做设计图时直接使用模板,既能快速出图,也保证了前端还原实现。
我是一个喜欢研究前端开发的爱好者,当我第一次看到element时,卧槽真漂亮!那个时候优秀的前端ui框架还不多,等我把官网所有的组件一一体验下来,发现惊叹得太早了,不仅好看,体验做得非常到位,另我深有体会的是,原来在做产品设计时很难解决的交互问题,element都解决得非常好。

为了用它,于是花了1周时间学了vue.js,之后就开始策马奔腾了。
特点
element ui是一款设计和交互非常优秀的前端UI框架。基于 Vue 2.0,同时也有基于React和Angular的实现。
- 视觉设计优秀,细节处理到位;
- 交互体验很好,即使是复杂的表单操作,反馈也非常清晰,操作简洁直观;
- 较容易上手,基于vue.js开发,官网实例代码很充足;
- 支持定制主题;
- 支持VueReactAngular,满足各前端技术型。
使用体验
对于设计师,官网提供主题定制功能,可以快速按需生成符合自己设计风格的界面,同时提供sketch、axure模板文件下载,非常良心的企业级UI框架;
对于产品经理,element ui 解决了大量的交互问题,能让产品经理们专注于解决更深层次的问题,同时可以使用设计文件快速做出原型。
前端开发初期在选择组件库尤为重要。成熟的第三方组件库包含了你需要的组件,会省很多精力和时间,而且可以按需求定制主题,大气,易用逼格高,外包公司搬砖的同学绝对非常喜欢。

这是一款为桌面端设计的UI库,出道即巅峰,特别适合做项目管理后台的前端框架,复杂的操作完全不在话下,官网的有充足的代码例子,使用很简单,可以配合webpack等工具按需引入,对于没有工程化开发经验的同学也很友好,支持引入js、css文件直接开发。
唯一不好的是,国内官网偶尔会抽风,速度有时也不是很快。
虽然一般用于 pc 端开发,但由于是响应式的设计,因此在移动端的表现也不赖,如果开发交互简单的界面,移动端表现也非常优秀。如果你还没用过 element ,强烈推荐你现在开始吧。
就算没能把 element 用在生产项目上,在官网体验这些高质量的组件,也能学习到很多设计和人机交互知识。特别是对 vue.js 组件化开发感兴趣的前端工程师,如果还不是那么熟练,可以多看 element 的例子来学习组件设计的思路。
原文链接:https://www.thosefree.com/element
以上是 【JS】Element - 饿了么团队出品的神级桌面 UI 组件库 的全部内容, 来源链接: utcz.com/a/106702.html










得票时间