【小程序】小程序多种路由跳转,区别何在
小程序多种路由跳转,区别何在
锦城发布于 2020-05-16
前言
从Anjular转换到微信小程序,从功能丰富,便捷操作的WebStorm转换到十分难用,不是很人性的微信开发者工具,一开始真的特别不适应,也许是心理作用吧,从一开始就觉得它不好用,后来也是写不下去,后来调整心态,说试试看吧,后来就是越写越顺手,感觉也挺好的,初次接触小程序也是摸着石头过河,要啥就搜啥,期间要用到页面跳转(现在可能用不到了,当时对需求不是很了解,但是以后的功能应该会用到),然后找了很多资料,发现跳转也分很多种,当时就选了一个用上了,后来又试了试别的,发现真的是各有其用。
wx.navigateTo(Object object)
navigateTo 是打开新界面,打开新界面之后,当前页处于什么状态呢,点击返回返回的又是哪一页呢,打开控制台试验一下,在此之前,先了解一下页面的生命周期:
| 函数 | 功能 |
|---|---|
| onLoad | 监听页面加载 |
| onReady | 监听页面初次渲染完成 |
| onShow | 监听页面显示 |
| onHide | 监听页面隐藏 |
| onUnload | 监听页面关闭 |
我们先给标签加跳转功能
<van-sidebar active-key="{{ activeKey }}"><van-sidebar-item class="menufont" bindtap="food" title="食材" />
<van-sidebar-item class="menufont" title="包装" />
<van-sidebar-item class="menufont" title="配送" />
</van-sidebar>
我们给“食材”一项加跳转功能,在标签加入bindtap属性,定义的方法名是什么,它的值就是什么,然后在ts文件里添加方法:
food(){wx.navigateTo({
url:'../food/food'
})
},

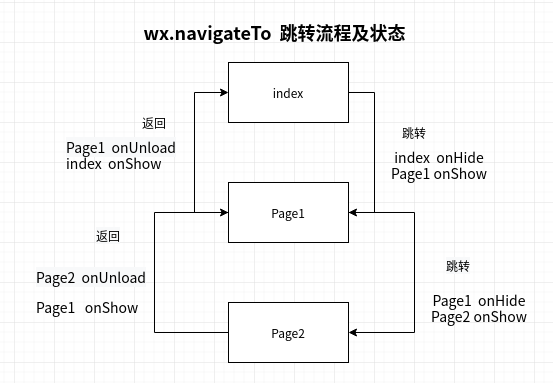
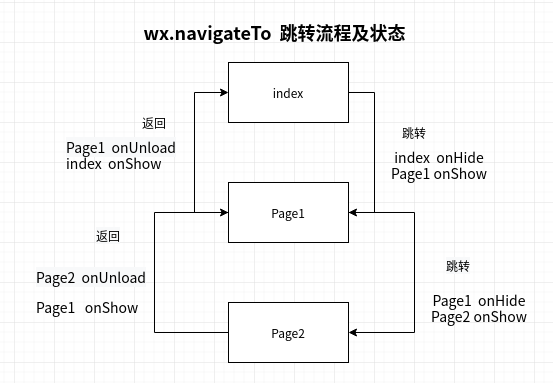
这样就实现了从index界面跳转到food界面,我们对每个界面添加了onLoad()、onShow()、onHide()、onUnload()方法监控他们的状态,index界面跳转到Page1界面,再由Page1界面跳转到Page2界面:
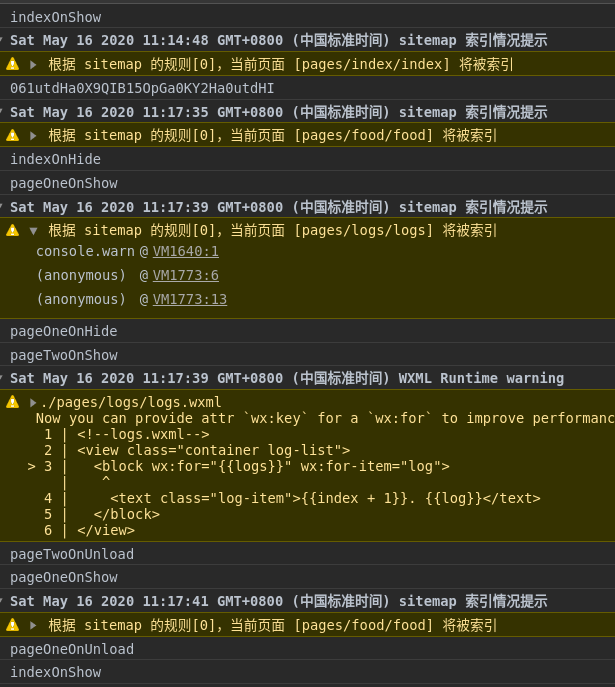
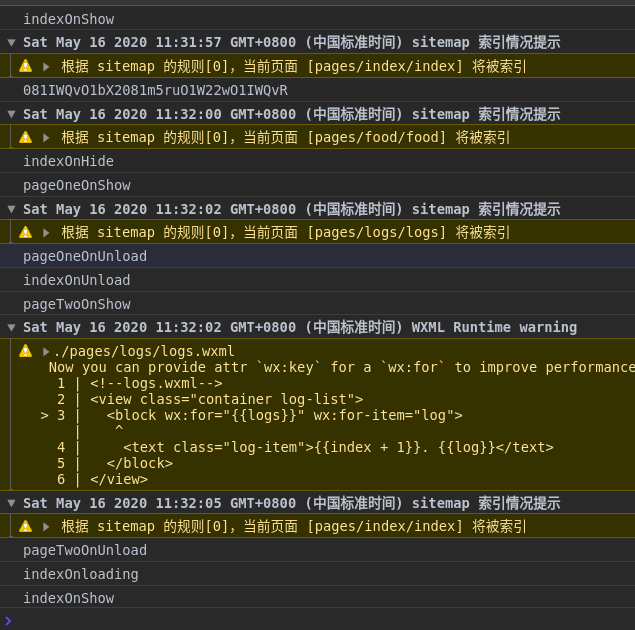
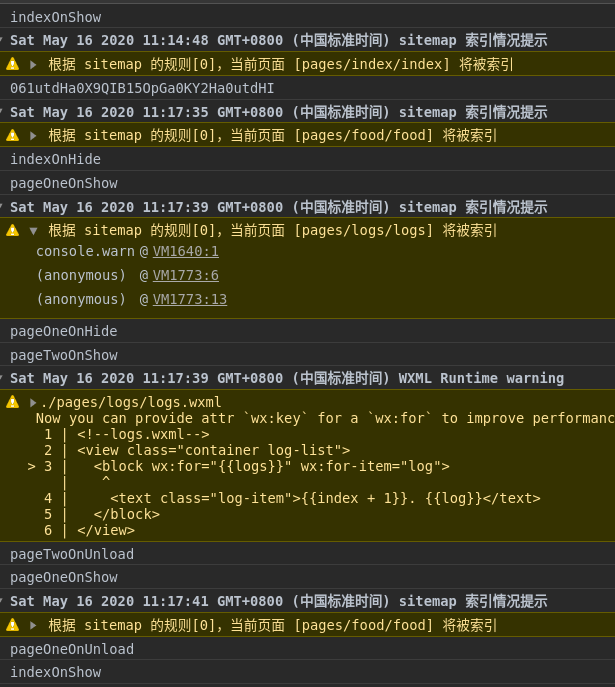
看一下控制台的信息:
通过以上信息我们可以发现,跳转后之前的界面隐藏了起来,返回时当前界面被关闭。
wx.redirectTo(Object object)
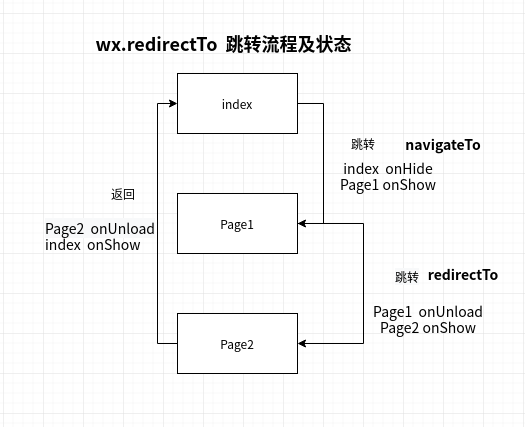
redirectTo是关闭当前界面,跳转到下一界面,那么此时我再返回,返回的是哪个界面呢。
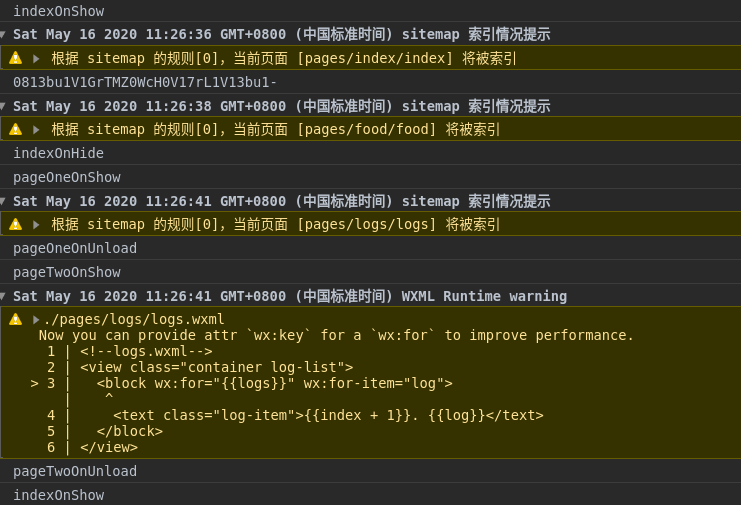
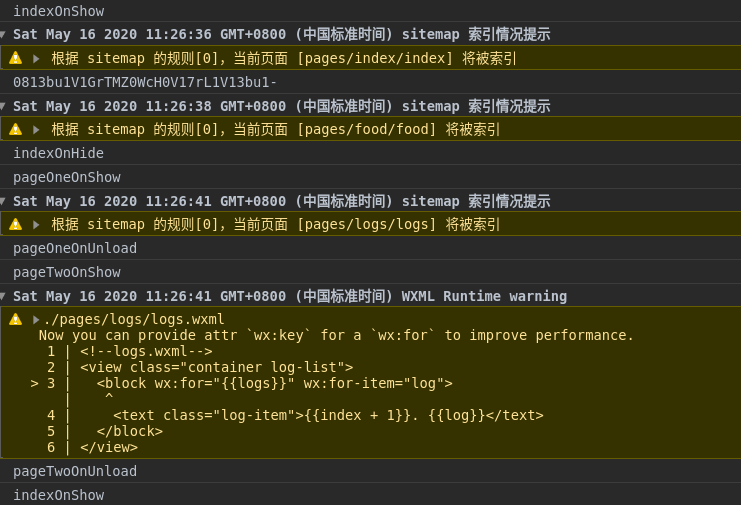
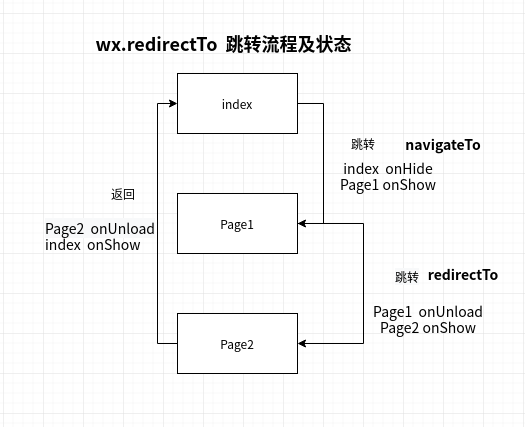
将之前Page1跳转到Page2的函数修改为redirectTo,然后看控制台:
跳转后,之前的界面关闭,再次返回返回的最近的隐藏的界面。
wx.reLaunch(Object object)
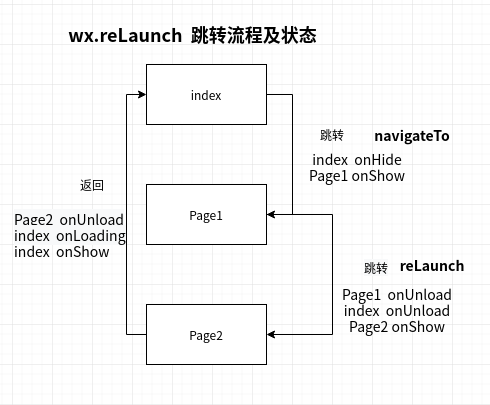
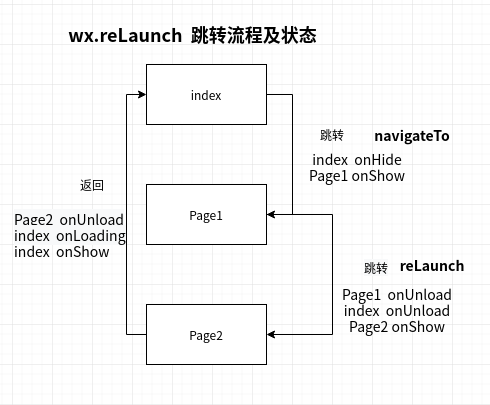
reLaunch 关闭所有页面,打开到应用内的某个页面,那么返回的又是哪个界面呢。
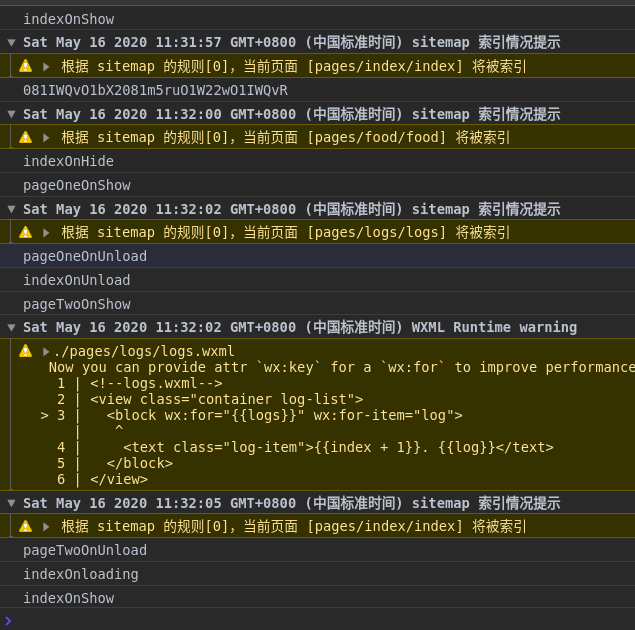
将之前Page1跳转到Page2的函数修改为reLaunch,然后看控制台:
之前的所有界面关闭,返回时跳转回初始界面index。
总结
小程序的跳转种类真的挺多的,如果真正把握好隐藏还是关闭,返回界面是哪个,页面跳转真的能省力不少,一开始认为小程序挺难写的,后来才明白不是它难写,而是我认为它难写,心态真的挺重要的。
版权声明
本文保留所有权利,版权归河北工业大学梦云智软件开发团队所有。未经团队及作者事先书面同意,您不得以任何方式将本文内容进行商业性使用或通过信息网络传播本文内容。本文作者:张文达。
阅读 481更新于 2020-05-16
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
锦城
我和代码只能活一个
656 声望
18 粉丝
锦城
我和代码只能活一个
656 声望
18 粉丝
宣传栏
前言
从Anjular转换到微信小程序,从功能丰富,便捷操作的WebStorm转换到十分难用,不是很人性的微信开发者工具,一开始真的特别不适应,也许是心理作用吧,从一开始就觉得它不好用,后来也是写不下去,后来调整心态,说试试看吧,后来就是越写越顺手,感觉也挺好的,初次接触小程序也是摸着石头过河,要啥就搜啥,期间要用到页面跳转(现在可能用不到了,当时对需求不是很了解,但是以后的功能应该会用到),然后找了很多资料,发现跳转也分很多种,当时就选了一个用上了,后来又试了试别的,发现真的是各有其用。
wx.navigateTo(Object object)
navigateTo 是打开新界面,打开新界面之后,当前页处于什么状态呢,点击返回返回的又是哪一页呢,打开控制台试验一下,在此之前,先了解一下页面的生命周期:
| 函数 | 功能 |
|---|---|
| onLoad | 监听页面加载 |
| onReady | 监听页面初次渲染完成 |
| onShow | 监听页面显示 |
| onHide | 监听页面隐藏 |
| onUnload | 监听页面关闭 |
我们先给标签加跳转功能
<van-sidebar active-key="{{ activeKey }}"><van-sidebar-item class="menufont" bindtap="food" title="食材" />
<van-sidebar-item class="menufont" title="包装" />
<van-sidebar-item class="menufont" title="配送" />
</van-sidebar>
我们给“食材”一项加跳转功能,在标签加入bindtap属性,定义的方法名是什么,它的值就是什么,然后在ts文件里添加方法:
food(){wx.navigateTo({
url:'../food/food'
})
},

这样就实现了从index界面跳转到food界面,我们对每个界面添加了onLoad()、onShow()、onHide()、onUnload()方法监控他们的状态,index界面跳转到Page1界面,再由Page1界面跳转到Page2界面:
看一下控制台的信息:
通过以上信息我们可以发现,跳转后之前的界面隐藏了起来,返回时当前界面被关闭。
wx.redirectTo(Object object)
redirectTo是关闭当前界面,跳转到下一界面,那么此时我再返回,返回的是哪个界面呢。
将之前Page1跳转到Page2的函数修改为redirectTo,然后看控制台:
跳转后,之前的界面关闭,再次返回返回的最近的隐藏的界面。
wx.reLaunch(Object object)
reLaunch 关闭所有页面,打开到应用内的某个页面,那么返回的又是哪个界面呢。
将之前Page1跳转到Page2的函数修改为reLaunch,然后看控制台:
之前的所有界面关闭,返回时跳转回初始界面index。
总结
小程序的跳转种类真的挺多的,如果真正把握好隐藏还是关闭,返回界面是哪个,页面跳转真的能省力不少,一开始认为小程序挺难写的,后来才明白不是它难写,而是我认为它难写,心态真的挺重要的。
版权声明
本文保留所有权利,版权归河北工业大学梦云智软件开发团队所有。未经团队及作者事先书面同意,您不得以任何方式将本文内容进行商业性使用或通过信息网络传播本文内容。本文作者:张文达。
以上是 【小程序】小程序多种路由跳转,区别何在 的全部内容, 来源链接: utcz.com/a/106431.html





得票时间