【JS】解决内存溢出问题
解决内存溢出" title="内存溢出">内存溢出问题
comer发布于 27 分钟前
webpack 运行 npm run build 内存溢出 JavaScript heap out of memory
vue-cli3.0构建的项目,开发过程中,可能会遇到内存溢出的情况,改动一点代码,代码编译,进程就会断掉,报JavaScript heap out of memory 内存溢出的错误
内存溢出主要原因分析
- nodejs在执行JavaScript时,内存受到v8限制,64位约为1.4g,32位0.7g
- 限制内存原因:垃圾回收时,js线程会暂停执行(避免JS应用逻辑与垃圾回收器看到的不一样),大量的堆内存回收严重影响性能
解决思路
- 通过webpack进行打包优化,降低单个文件大小,比如使用dll,这个思路不是本节讲授重点
- 扩大node内存
思路2具体解决方案
通过解决increase-memory-limit的包升级版来解决
1. 安装两个npm包: increase-memory-limit-fixbug 和 cross-env
npm install increase-memory-limit-fixbug cross-env -g2. package.json中 添加如下脚本
"fix-memory-limit": "cross-env LIMIT=4096 increase-memory-limit"
3. 执行fix-memory-limit脚本
npm run fix-memory-limit4. 重新运行项目即可
npm run build 补充
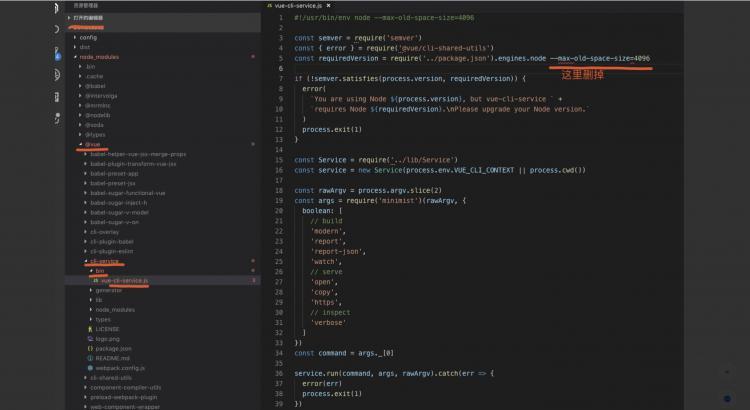
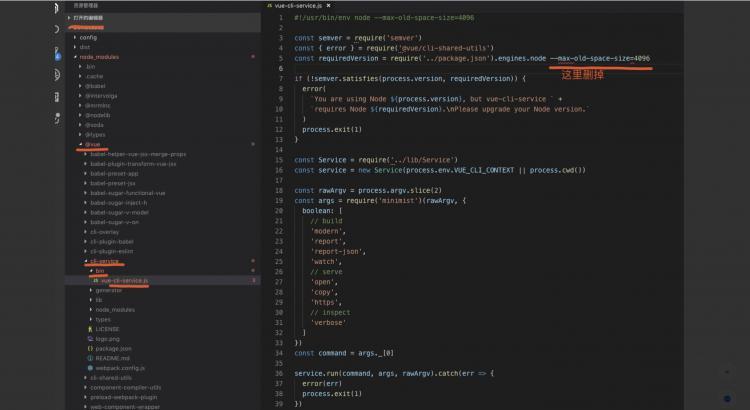
如果使用increase-memory-limit而不使用increase-memory-limit-fixbug,执行完npm run fix-memory-limit,需要手动清除掉标注的地方,但是标注的地方是依赖的包文件,生产环境不好操作,所以increase-memory-limit-fixbug是对其优化,在解决内存溢出问题基础上专门解决此问题的
参考:
解决 vue 项目运行过程中内存泄漏问题
javascriptnode.jsvue.js
阅读 51发布于 27 分钟前
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
comer
做难事必有所得
329 声望
5 粉丝
comer
做难事必有所得
329 声望
5 粉丝
宣传栏
webpack 运行 npm run build 内存溢出 JavaScript heap out of memory
vue-cli3.0构建的项目,开发过程中,可能会遇到内存溢出的情况,改动一点代码,代码编译,进程就会断掉,报JavaScript heap out of memory 内存溢出的错误
内存溢出主要原因分析
- nodejs在执行JavaScript时,内存受到v8限制,64位约为1.4g,32位0.7g
- 限制内存原因:垃圾回收时,js线程会暂停执行(避免JS应用逻辑与垃圾回收器看到的不一样),大量的堆内存回收严重影响性能
解决思路
- 通过webpack进行打包优化,降低单个文件大小,比如使用dll,这个思路不是本节讲授重点
- 扩大node内存
思路2具体解决方案
通过解决increase-memory-limit的包升级版来解决
1. 安装两个npm包: increase-memory-limit-fixbug 和 cross-env
npm install increase-memory-limit-fixbug cross-env -g2. package.json中 添加如下脚本
"fix-memory-limit": "cross-env LIMIT=4096 increase-memory-limit"
3. 执行fix-memory-limit脚本
npm run fix-memory-limit4. 重新运行项目即可
npm run build 补充
如果使用increase-memory-limit而不使用increase-memory-limit-fixbug,执行完npm run fix-memory-limit,需要手动清除掉标注的地方,但是标注的地方是依赖的包文件,生产环境不好操作,所以increase-memory-limit-fixbug是对其优化,在解决内存溢出问题基础上专门解决此问题的
参考:
解决 vue 项目运行过程中内存泄漏问题
以上是 【JS】解决内存溢出问题 的全部内容, 来源链接: utcz.com/a/106439.html










得票时间