flexbox中align-items的异常行为解释
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#main {
width: 200px;
height: 200px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
display: flex;
}
#right {
flex: 1;
overflow: auto;
}
p {
margin: 0
}
</style>
</head>
<body>
<div id="main">
<div>A</div>
<div id="right">
<p>asadadadasd</p>
<p>asadadadasd</p>
<p>asadadadasd</p>
<p>asadadadasd</p>
<p>asadadadasd</p>
<p>asadadadasd</p>
<p>asadadadasd</p>
<p>asadadadasd</p>
<p>asadadadasd</p>
<p>asadadadasd</p>
<p>asadadadasd</p>
<p>asadadadasd</p>
<p>asadadadasd</p>
<p>asadadadasd</p>
<p>asadadadasd</p>
</div>
</div>
</body>
</html>
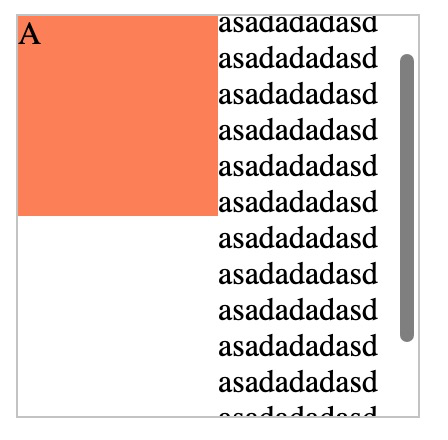
上面可以正常生成左侧固定,右侧滚动的局部
但当我加入
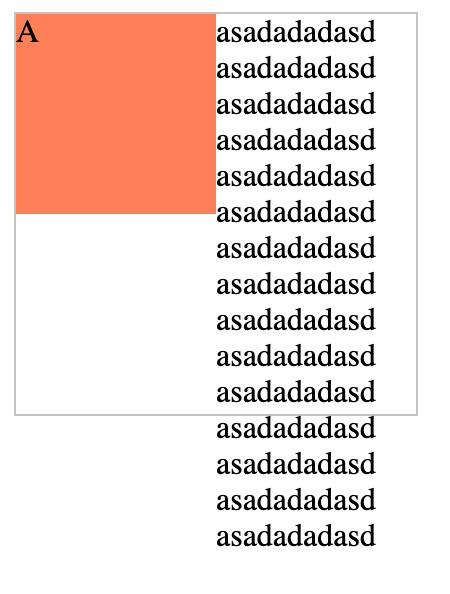
#main {align-items: center / flex-start / flex-end;
}
右侧滚动区域就会消失而且会溢出
想问下造成这种现象的原因是什么,谢谢!
回答
这种时候你要学会学习的方法。
- 首先到 MDN 上查找
align-items的默认属性是什么:https://developer.mozilla.org... - 得知是
normal,在你的场景下等效于stretch - 了解
stretch的意思是按照容器的宽高缩放,所以滚动是正常 - 再看
center/flex-start/flex-end的意思,只规定了起止位置,没有限制尺寸,所以撑开也是正常的 - 容器默认都是
overflow: visible,所以伸出去也是正常的。
以上是 flexbox中align-items的异常行为解释 的全部内容, 来源链接: utcz.com/a/105409.html







