【小程序】基于微信小程序云开发-租房微信小程序-带管理员后台
基于微信小程序云开发-租房微信小程序-带管理员后台
LiangSenCheng发布于 2020-06-12
项目地址:https://github.com/lx164/house
- [2020-06-10] 更新说明:
有反馈说,按照配置无法正常使用,删除了原来我的云环境ID,更改成了自动识别云环境ID。使用时只需修改app.js里初始化云环境ID的代码即可,后面的配置过程有说明。
项目简介
本项目是2019年12月份左右的产物,花了大概一个月时间做完之后一直遗忘在了硬盘里,这几天才想起来,故顺便整理一下开源了。
项目虽然没有做的很完整,但是整体的数据架构还算是可以的,可以很容易进行功能完善和添加新功能。里面还有很多可以完善的地方,比如 公司资质 页面可以做的更加精细一些,房子详情页 可以添加地图之类的内容等。
目录结构
|--|-- cloudfunctions 云函数|--|--|--|-- AdminManage
|--|--|--|-- Entrust
|--|--|--|-- HouseInfo
|--|--|--|-- InitInfo
|--|--|--|-- Manager
|--|--|--|-- PublishEntrust
|--|-- miniprogram 小程序页面
|--|--|--Adminpackage 管理员后台(分包)
|--|--|--|--略
|--|--|--CalculatorPackage 房贷计算器(分包)
|--|--|--|--略
|--|--|--Companypackage 主要页面(分包)
|--|--|--|--略
|--|--|--dist 一些用到的组件,只用到了一小部分
|--|--|--pages 主包(主要是底部NaviBar页面)
|--|--|--|--略
|--|--其他页面略
|--README.md
功能说明
- 新房、租房、二手房
- 房贷计算器
- 公司介绍
- 公告
- 管理员
管理员后台集成在了小程序端,入口隐藏在 个人中心 页面 连续点击5次 头像名字那里,就可以进入到管理员后台,进入后台的时候会在 云函数AdminManage进行管理员鉴权:
- 如果不是管理员,会跳转到扫码加入管理员;
- 如果是管理员,那就跳转到管理员后台;
配置过程
- 直接下载源码,源码地址:https://github.com/lx164/house
或者clone项目 git clone https://github.com/lx164/hous...
- 打开微信开发者工具,导入项目(导入的时候请选择 APP 文件夹);
- 填写APPID;
- 开通云开发环境(请参考官方文档);
- 新建以下数据库集合,一行为一个集合名(不要写错):
AdminStatorCollections
CompanyInfo
ContactList
Entrust
NewHouse
Recommend
RentingHouse
SecondHouse
TempCllection
UserList
「注意」: 集合AdminStator权限设置为所有用户不可读写,其余的集合权限修改为:所有用户可读,仅创建者可读写。
- 设置管理员信息,在
AdminStator新建一条记录,把以下的字段内容添加到该记录中,下面()里的内容根据你的实际情况填写:
"level":0,"avatarUrl":"(头像)",
"updatetime":"(2020/06/01 06:01:18)",
"_openid":"(管理员的openid)",
"name":"(管理员名字)",
"phone":"(管理员手机)"
- 上传
cloudfunctions文件夹下所有的云函数,上传时选择上传并部署:云端安装依赖; - 修改
app.js大约第8行的代码,如下:
wx.cloud.init({env: '(填写你自己云环境的ID)',
traceUser: true,
})
- 编译运行。
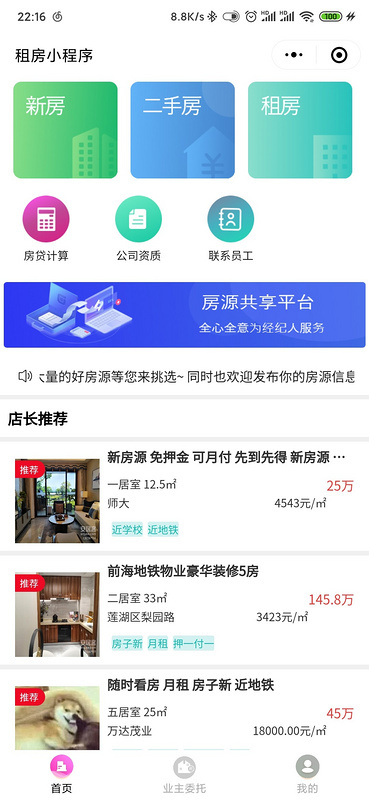
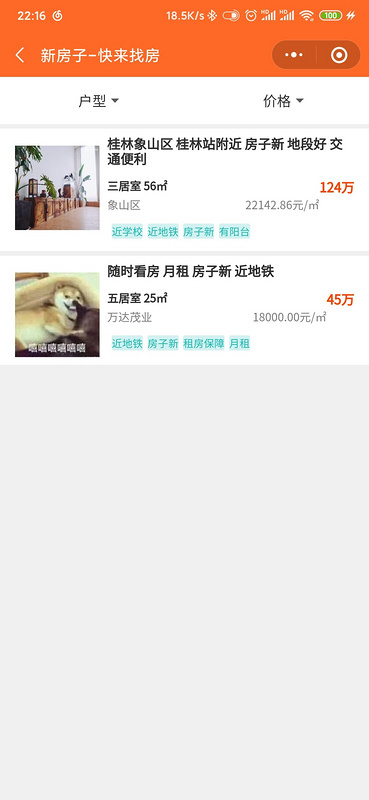
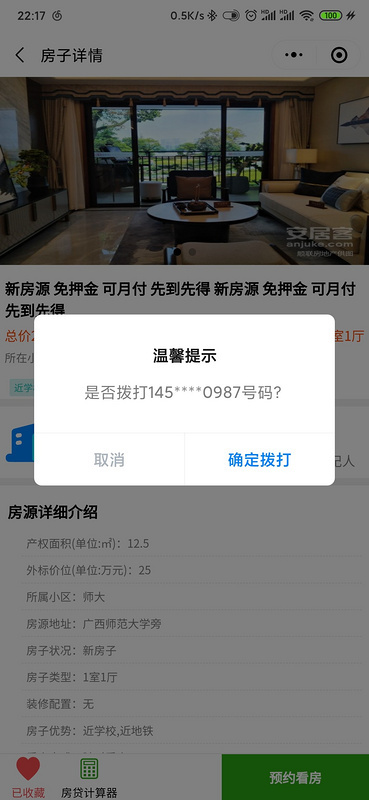
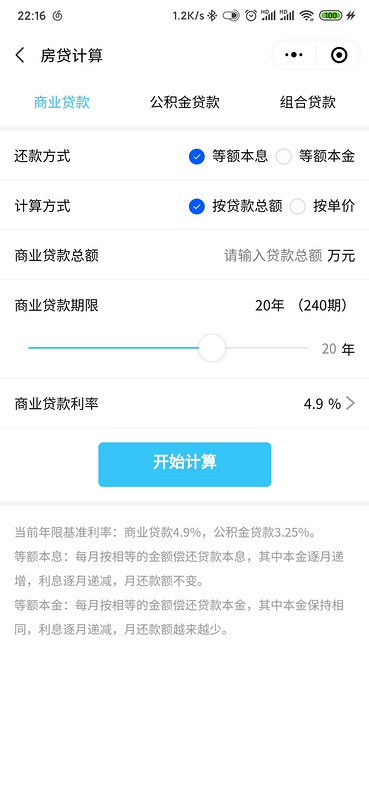
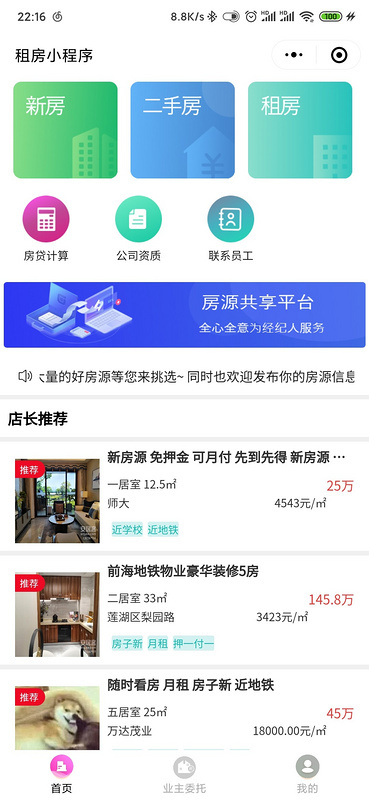
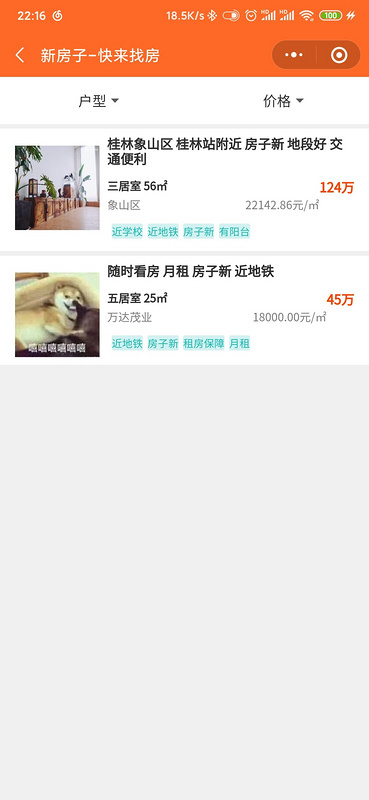
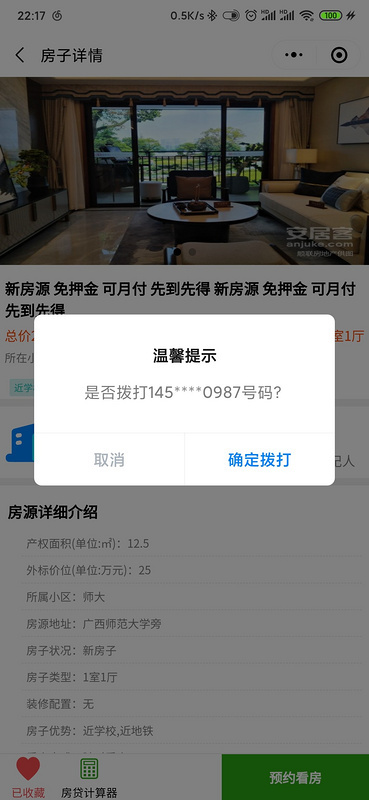
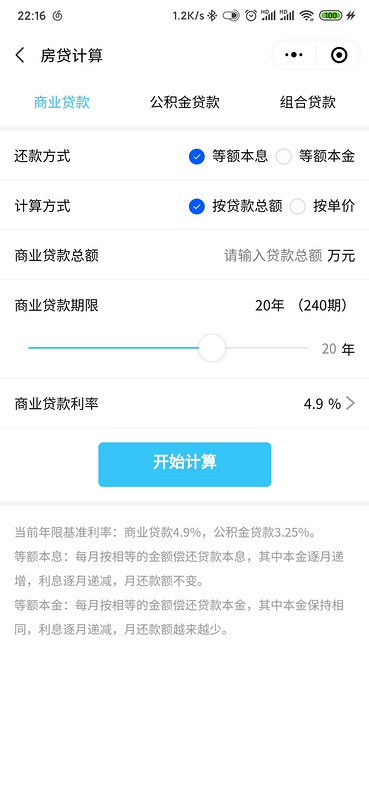
界面预览








结语
欢迎一起探讨,如果你觉得还可以,您可以给我点一个start,或者赞赏我
参考文档
- 微信小程序云开发文档
javascript前端node.jsvue.js小程序
阅读 526更新于 2020-06-15
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
LiangSenCheng
我是一个前端开发的菜鸟,我会在这里分享一些我自己写的小程序源码以及学习经验 博客园: https://www.cnblogs.com/LiangSenCheng/ gitHub: https://github.com/lx164 ;也欢迎加微信一起探讨学习经验,联系方式在我的博客园首页。
0 声望
0 粉丝
LiangSenCheng
我是一个前端开发的菜鸟,我会在这里分享一些我自己写的小程序源码以及学习经验 博客园: https://www.cnblogs.com/LiangSenCheng/ gitHub: https://github.com/lx164 ;也欢迎加微信一起探讨学习经验,联系方式在我的博客园首页。
0 声望
0 粉丝
宣传栏
项目地址:https://github.com/lx164/house
- [2020-06-10] 更新说明:
有反馈说,按照配置无法正常使用,删除了原来我的云环境ID,更改成了自动识别云环境ID。使用时只需修改app.js里初始化云环境ID的代码即可,后面的配置过程有说明。
项目简介
本项目是2019年12月份左右的产物,花了大概一个月时间做完之后一直遗忘在了硬盘里,这几天才想起来,故顺便整理一下开源了。
项目虽然没有做的很完整,但是整体的数据架构还算是可以的,可以很容易进行功能完善和添加新功能。里面还有很多可以完善的地方,比如 公司资质 页面可以做的更加精细一些,房子详情页 可以添加地图之类的内容等。
目录结构
|--|-- cloudfunctions 云函数|--|--|--|-- AdminManage
|--|--|--|-- Entrust
|--|--|--|-- HouseInfo
|--|--|--|-- InitInfo
|--|--|--|-- Manager
|--|--|--|-- PublishEntrust
|--|-- miniprogram 小程序页面
|--|--|--Adminpackage 管理员后台(分包)
|--|--|--|--略
|--|--|--CalculatorPackage 房贷计算器(分包)
|--|--|--|--略
|--|--|--Companypackage 主要页面(分包)
|--|--|--|--略
|--|--|--dist 一些用到的组件,只用到了一小部分
|--|--|--pages 主包(主要是底部NaviBar页面)
|--|--|--|--略
|--|--其他页面略
|--README.md
功能说明
- 新房、租房、二手房
- 房贷计算器
- 公司介绍
- 公告
- 管理员
管理员后台集成在了小程序端,入口隐藏在 个人中心 页面 连续点击5次 头像名字那里,就可以进入到管理员后台,进入后台的时候会在 云函数AdminManage进行管理员鉴权:
- 如果不是管理员,会跳转到扫码加入管理员;
- 如果是管理员,那就跳转到管理员后台;
配置过程
- 直接下载源码,源码地址:https://github.com/lx164/house
或者clone项目 git clone https://github.com/lx164/hous...
- 打开微信开发者工具,导入项目(导入的时候请选择 APP 文件夹);
- 填写APPID;
- 开通云开发环境(请参考官方文档);
- 新建以下数据库集合,一行为一个集合名(不要写错):
AdminStatorCollections
CompanyInfo
ContactList
Entrust
NewHouse
Recommend
RentingHouse
SecondHouse
TempCllection
UserList
「注意」: 集合AdminStator权限设置为所有用户不可读写,其余的集合权限修改为:所有用户可读,仅创建者可读写。
- 设置管理员信息,在
AdminStator新建一条记录,把以下的字段内容添加到该记录中,下面()里的内容根据你的实际情况填写:
"level":0,"avatarUrl":"(头像)",
"updatetime":"(2020/06/01 06:01:18)",
"_openid":"(管理员的openid)",
"name":"(管理员名字)",
"phone":"(管理员手机)"
- 上传
cloudfunctions文件夹下所有的云函数,上传时选择上传并部署:云端安装依赖; - 修改
app.js大约第8行的代码,如下:
wx.cloud.init({env: '(填写你自己云环境的ID)',
traceUser: true,
})
- 编译运行。
界面预览








结语
欢迎一起探讨,如果你觉得还可以,您可以给我点一个start,或者赞赏我
参考文档
- 微信小程序云开发文档
以上是 【小程序】基于微信小程序云开发-租房微信小程序-带管理员后台 的全部内容, 来源链接: utcz.com/a/105190.html









得票时间