【JS】云课堂开发实践:白板教程
云课堂开发实践:白板教程
拍乐云Pano发布于 今天 03:11
我们的第二篇技术教程,就来分享一下如何在Web浏览器端,结合拍乐云Pano的互动白板 SDK,实现云课堂和云会议中的白板教学功能。
1、导入SDK
Web白板可以单独使用,也可以结合音视频使用。下面以单独使用为例。
开发者可以通过NPM快速安装Pano白板Web SDK,也可以到官网下载SDK JS文件。
NPM命令为:
npm install @pano.video/whiteboard2、初始化
通过 new RtcWhiteboard() 初始化 RtcWhiteboard 实例。
const whiteboard = new RtcWhiteboard();3、注册通知
注册监听SDK回调的各种通知事件,以便进行相应处理。
以下为部分通知示例,完整的通知列表,请查看 RtcWhiteboard EVENTS。
whiteboard.on(RtcWhiteboard.Events.openStateChanged, data => { ... }); // 白板开启状态变化whiteboard.on(RtcWhiteboard.Events.readyStateChanged, data => { ... }); // 白板就绪状态变化
whiteboard.on(RtcWhiteboard.Events.whiteboardContentUpdate, data => { ... }); // 白板内容更新
whiteboard.on(RtcWhiteboard.Events.docCreated, data => { ... }); // 文档创建事件
whiteboard.on(RtcWhiteboard.Events.messageReceived, data => { ... }); // 收到消息
4、加入频道
通过 joinChannel 方法加入白板频道,加入成功后即可打开白板。
whiteboard.joinChannel({appId: '应用的appId',
channelId:'白板频道ID',
name:'用户名',
userId:'用户ID',
token:'token'
}, () => {
// 加入白板频道成功
whiteboard.open(); // 打开白板
}, result => {
// 加入白板频道失败,返回的 result 为错误码
})
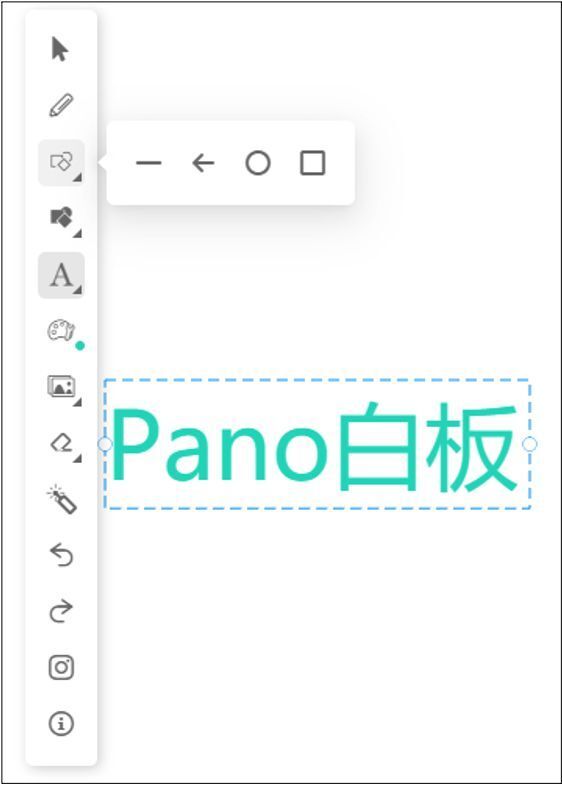
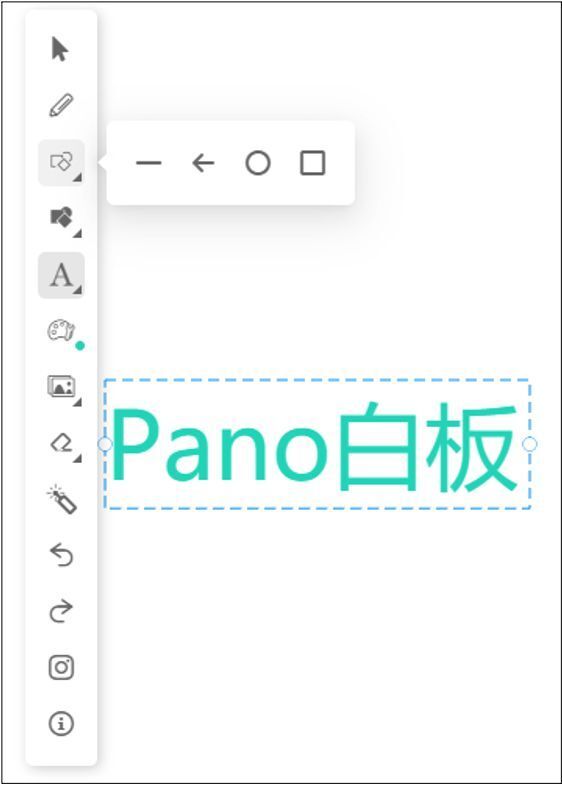
5、工具条
由于不同的开发者有不同的 UI 设计,因此 SDK 不提供涉及 UI 交互的白板工具条。开发者可以自行设计白板工具条,来结合调用 SDK 接口以执行相应的白板操作。官网Demo也展示了一个白板工具条及其源码可供设计和开发参考。

6、全局属性
可以设置全局的背景色,以及文字、线条和边框的颜色,文字工具属性、图形工具属性等。
// 设置白板背景色whiteboard.backgroundColor = 'rgba(255, 255, 255, 1)';
// 设置文字、线条和边框的颜色
whiteboard.strokeStyle = 'rgba(255, 0, 0, 1)';
// 字体大小、粗体、斜体
whiteboard.fontSize = 14;
whiteboard.bold = true;
whiteboard.italic = true;
// 线条和边框的宽度
whiteboard.lineWidth = 5;
// 封闭图形(如椭圆和矩形)的填充颜色
whiteboard.fillStyle = 'rgba(255, 0, 0, 1)';
// 封闭图形填充方式
whiteboard.fillType = 'color';
7、常用工具
Pano白板的各个工具已经高度封装,只需调用接口设置工具即可直接使用。
whiteboard.setToolType(PanoRtc.Constants.ShapeType.Pen); // 笔(自由绘制)whiteboard.setToolType(PanoRtc.Constants.ShapeType.LaserPointer); // 激光笔
whiteboard.setToolType(PanoRtc.Constants.ShapeType.Line); // 直线工具
whiteboard.setToolType(PanoRtc.Constants.ShapeType.Arrow); // 箭头工具
whiteboard.setToolType(PanoRtc.Constants.ShapeType.Rect); // 矩形工具,按住 Shift 可以绘制正方形
whiteboard.setToolType(PanoRtc.Constants.ShapeType.Ellipse); // 椭圆工具,按住 Shift 可以绘制圆形
whiteboard.setToolType(PanoRtc.Constants.ShapeType.Text); // 文本工具
whiteboard.setToolType(PanoRtc.Constants.ShapeType.Select); // 选择工具,可以框选多个图形
whiteboard.setToolType(PanoRtc.Constants.ShapeType.Delete); // 删除选中的图形
whiteboard.setToolType(PanoRtc.Constants.ShapeType.Eraser); // 橡皮檫工具
8、图片操作
可以通过图片URL来设置背景图。
whiteboard.setBackgroundImage('https://domain/path/filename.jpg');也可以通过上传图片来设置背景图,或上传为图片元素。背景图不支持拖拽,图片元素支持拖拽。
调用接口会自动打开文件选择框(是不是很方便周到体贴入微)。
whiteboard.uploadImage(obj => {console.info(obj); // 回调上传进度结果
}, false); // false表示不作为背景图而是上传为图片元素
9、画板操作
可以通过鼠标和手势进行缩放和移动,也可以通过接口来响应。
// 缩放示例whiteboard.setScale(1.5);
// 移动示例
whiteboard.setTranslate(100, 100, true, 1000);
// 禁用鼠标和手势
whiteboard.disableScaleAndMove();
10、了解更多
以上内容仅介绍了最基本的接口,完成初步的搭建。Pano SDK还提供更多丰富的接口和功能,如文档操作、课件操作、视角跟随等。
详细内容请参考:
互动白板功能介绍:
互动白板 - 拍乐云Pano_高清实时音视频通信云www.pano.video
Web白板高级功能:
Web · Pano开发者中心developer.pano.video
Web白板API文档:
RtcWhiteboard · Pano开发者中心developer.pano.video
最后,我们已经将完整的Demo源码上传至Github,欢迎参考,也期待大家能基于Pano SDK探索出不一样的场景实践:
https://github.com/PanoVideo/PanoVideoDemo/tree/main/Webgithub.com
javascriptc++RTC
阅读 33发布于 今天 03:11
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
拍乐云Pano
我们是专注于RTC实时通信的拍乐云Pano,红杉资本投资,思科WebEx背景。我们通过提供极简、稳定和安全的SDK服务,让你的应用轻松实现音视频通话、互动白板、互动直播等能力。在这里,我们会分享关于拍乐云Pano的最新动态、技术心得、开源 Demo,以及使用 Pano SDK 的应用实践和场景案例。
1 声望
0 粉丝
拍乐云Pano
我们是专注于RTC实时通信的拍乐云Pano,红杉资本投资,思科WebEx背景。我们通过提供极简、稳定和安全的SDK服务,让你的应用轻松实现音视频通话、互动白板、互动直播等能力。在这里,我们会分享关于拍乐云Pano的最新动态、技术心得、开源 Demo,以及使用 Pano SDK 的应用实践和场景案例。
1 声望
0 粉丝
宣传栏
我们的第二篇技术教程,就来分享一下如何在Web浏览器端,结合拍乐云Pano的互动白板 SDK,实现云课堂和云会议中的白板教学功能。
1、导入SDK
Web白板可以单独使用,也可以结合音视频使用。下面以单独使用为例。
开发者可以通过NPM快速安装Pano白板Web SDK,也可以到官网下载SDK JS文件。
NPM命令为:
npm install @pano.video/whiteboard2、初始化
通过 new RtcWhiteboard() 初始化 RtcWhiteboard 实例。
const whiteboard = new RtcWhiteboard();3、注册通知
注册监听SDK回调的各种通知事件,以便进行相应处理。
以下为部分通知示例,完整的通知列表,请查看 RtcWhiteboard EVENTS。
whiteboard.on(RtcWhiteboard.Events.openStateChanged, data => { ... }); // 白板开启状态变化whiteboard.on(RtcWhiteboard.Events.readyStateChanged, data => { ... }); // 白板就绪状态变化
whiteboard.on(RtcWhiteboard.Events.whiteboardContentUpdate, data => { ... }); // 白板内容更新
whiteboard.on(RtcWhiteboard.Events.docCreated, data => { ... }); // 文档创建事件
whiteboard.on(RtcWhiteboard.Events.messageReceived, data => { ... }); // 收到消息
4、加入频道
通过 joinChannel 方法加入白板频道,加入成功后即可打开白板。
whiteboard.joinChannel({appId: '应用的appId',
channelId:'白板频道ID',
name:'用户名',
userId:'用户ID',
token:'token'
}, () => {
// 加入白板频道成功
whiteboard.open(); // 打开白板
}, result => {
// 加入白板频道失败,返回的 result 为错误码
})
5、工具条
由于不同的开发者有不同的 UI 设计,因此 SDK 不提供涉及 UI 交互的白板工具条。开发者可以自行设计白板工具条,来结合调用 SDK 接口以执行相应的白板操作。官网Demo也展示了一个白板工具条及其源码可供设计和开发参考。

6、全局属性
可以设置全局的背景色,以及文字、线条和边框的颜色,文字工具属性、图形工具属性等。
// 设置白板背景色whiteboard.backgroundColor = 'rgba(255, 255, 255, 1)';
// 设置文字、线条和边框的颜色
whiteboard.strokeStyle = 'rgba(255, 0, 0, 1)';
// 字体大小、粗体、斜体
whiteboard.fontSize = 14;
whiteboard.bold = true;
whiteboard.italic = true;
// 线条和边框的宽度
whiteboard.lineWidth = 5;
// 封闭图形(如椭圆和矩形)的填充颜色
whiteboard.fillStyle = 'rgba(255, 0, 0, 1)';
// 封闭图形填充方式
whiteboard.fillType = 'color';
7、常用工具
Pano白板的各个工具已经高度封装,只需调用接口设置工具即可直接使用。
whiteboard.setToolType(PanoRtc.Constants.ShapeType.Pen); // 笔(自由绘制)whiteboard.setToolType(PanoRtc.Constants.ShapeType.LaserPointer); // 激光笔
whiteboard.setToolType(PanoRtc.Constants.ShapeType.Line); // 直线工具
whiteboard.setToolType(PanoRtc.Constants.ShapeType.Arrow); // 箭头工具
whiteboard.setToolType(PanoRtc.Constants.ShapeType.Rect); // 矩形工具,按住 Shift 可以绘制正方形
whiteboard.setToolType(PanoRtc.Constants.ShapeType.Ellipse); // 椭圆工具,按住 Shift 可以绘制圆形
whiteboard.setToolType(PanoRtc.Constants.ShapeType.Text); // 文本工具
whiteboard.setToolType(PanoRtc.Constants.ShapeType.Select); // 选择工具,可以框选多个图形
whiteboard.setToolType(PanoRtc.Constants.ShapeType.Delete); // 删除选中的图形
whiteboard.setToolType(PanoRtc.Constants.ShapeType.Eraser); // 橡皮檫工具
8、图片操作
可以通过图片URL来设置背景图。
whiteboard.setBackgroundImage('https://domain/path/filename.jpg');也可以通过上传图片来设置背景图,或上传为图片元素。背景图不支持拖拽,图片元素支持拖拽。
调用接口会自动打开文件选择框(是不是很方便周到体贴入微)。
whiteboard.uploadImage(obj => {console.info(obj); // 回调上传进度结果
}, false); // false表示不作为背景图而是上传为图片元素
9、画板操作
可以通过鼠标和手势进行缩放和移动,也可以通过接口来响应。
// 缩放示例whiteboard.setScale(1.5);
// 移动示例
whiteboard.setTranslate(100, 100, true, 1000);
// 禁用鼠标和手势
whiteboard.disableScaleAndMove();
10、了解更多
以上内容仅介绍了最基本的接口,完成初步的搭建。Pano SDK还提供更多丰富的接口和功能,如文档操作、课件操作、视角跟随等。
详细内容请参考:
互动白板功能介绍:
互动白板 - 拍乐云Pano_高清实时音视频通信云www.pano.video
Web白板高级功能:
Web · Pano开发者中心developer.pano.video
Web白板API文档:
RtcWhiteboard · Pano开发者中心developer.pano.video
最后,我们已经将完整的Demo源码上传至Github,欢迎参考,也期待大家能基于Pano SDK探索出不一样的场景实践:
https://github.com/PanoVideo/PanoVideoDemo/tree/main/Webgithub.com
以上是 【JS】云课堂开发实践:白板教程 的全部内容, 来源链接: utcz.com/a/105187.html









得票时间