【安卓】标签页形式滑动效果
想要实现如下效果:
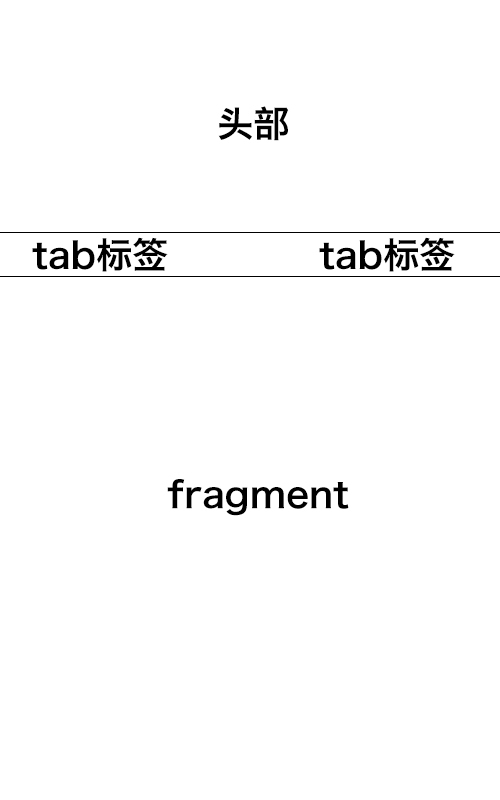
页面包含头部view、tab栏和底部viewPager
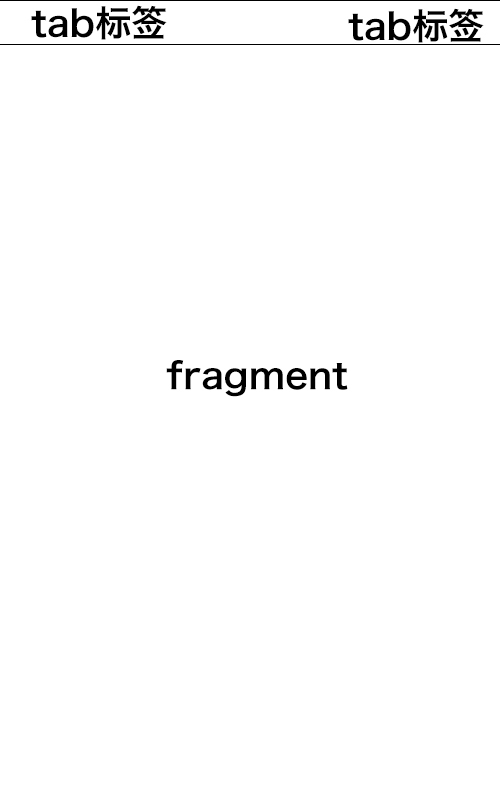
想要实现向上滑动时,头部view向上滑出屏幕,直到tab固定在屏幕顶部
求实现思路
====================before
====================after
回答
Android Design 提供的CoordinatorLayout+AppLayout+Toolbar+TabLayout可以实现.
官方Demos里有, 另外最新版本的IDE工程创建向导里就有上述样式的工程模板.
官方API文档: https://developer.android.com/reference/android/support/design/widget/AppBarLayout.html
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<!-- Your scrolling content -->
</android.support.v4.widget.NestedScrollView>
<android.support.design.widget.AppBarLayout
android:layout_height="wrap_content"
android:layout_width="match_parent">
<android.support.v7.widget.Toolbar
...
app:layout_scrollFlags="scroll|enterAlways"/>
<android.support.design.widget.TabLayout
...
app:layout_scrollFlags="scroll|enterAlways"/>
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>
你可以参考一下Android新控件CoordinatorLayout
原理应该是监听向上滑动改变header的可视效果
可以使用官方的CoordinatorLayout,如果不想用官方的,可以尝试下使用这个DragTopLayout
以上是 【安卓】标签页形式滑动效果 的全部内容, 来源链接: utcz.com/a/104825.html





