【小程序】微信小程序结合腾讯地图获取用户所在城市信息
背景
实现小程序进去后会获取用户当前所在城市,然后显示该城市的数据,并且显示在导航栏和 Tab上。
微信小程序中,我们可以通过调用wx.getLocation()获取到设备当前的地理位置信息,这个信息是当前位置的经纬度。如果我们想获取当前位置是处于哪个国家,哪个城市等信息,该如何实现呢?
微信小程序中并没有提供这样的API,但是没关系,有wx.getLocation()得到的经纬度作为基础就够了,其他的,我们可以使用其他第三方地图服务可以来实现,比如腾讯地图API。
所以整个步骤就是:
在小程序中获取当前的地理位置,涉及小程序API为wx.getLocation
把第1步中获得的经纬度信息通过腾讯地图的接口逆地址解析,涉及腾讯地图接口为reverseGeocoder(options:Object)
在小程序中获取当前的地理位置
在小程序中,调用wx.getLocation,使用前需要用户授权scope.userLocation,代码如下
checkAuth(callback) {wx.getSetting({
success(res) {
if (!res.authSetting\['scope.userLocation'\]) {
wx.authorize({
scope: 'scope.userLocation',
success() {
wx.getLocation({
type: 'wgs84',
success(res) {
callback(res.latitude, res.longitude)
}
})
}
})
}
}
})
}
其中type的取值可以为:
wgs84意思返回 gps 坐标gcj02返回可用于wx.openLocation的坐标
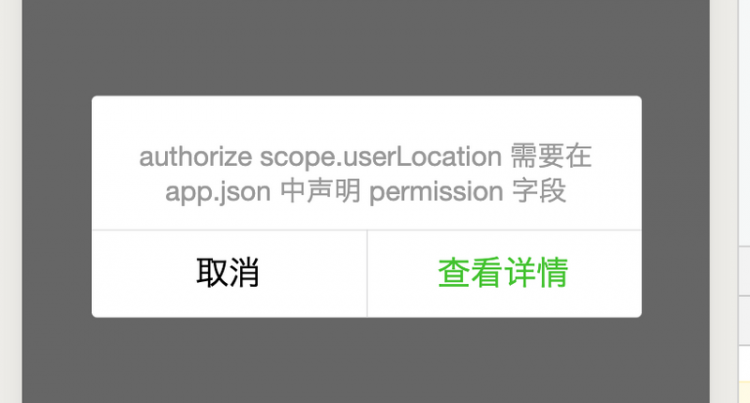
运行后会提示如下信息,还需要在 app.json 中配置permission字段

查询文档后得知,得知需要如下配置
"permission": {"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
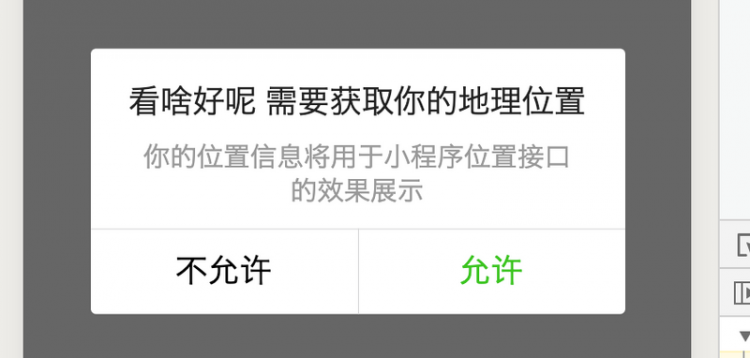
desc 用于在弹出的授权提示框中展示,如下

允许后即可获取接口返回的信息,此过程会在右上角胶囊按钮上显示箭头图标
{accuracy: 65
errMsg: "getLocation:ok"
horizontalAccuracy: 65
latitude: 30.25961 // 纬度,范围为 -90~90,负数表示南纬
longitude: 120.13026 // 经度,范围为 -180~180,负数表示西经
speed: \-1
verticalAccuracy: 65
}
latitude和longitude即是我们需要的两个字段
腾讯地图接口逆地址解析
以腾讯地图为例,我们可以去腾讯地图开放平台注册一个账号,然后在它的管理后台创建一个密钥(key),以及进行KEY设置,按照微信小程序JavaScript SDK入门及使用限制文档

在KEY设置的启用产品中,勾选 WebServiceAPI,选择签名校验方式,因为我是使用云开发的方式,所以没有什么域名也没有授权IP。

这部分代码逻辑如下
import QQMapWX from '../../scripts/qqmap-wx-jssdk.min.js'let qqmapsdk
Page({
onLoad: function (options) {
// 实例化API核心类
qqmapsdk = new QQMapWX({
key: '开发密钥(key)' // 必填
});
this.checkAuth((latitude, longitude) => {
// https://lbs.qq.com/qqmap\_wx\_jssdk/method-reverseGeocoder.html
qqmapsdk.reverseGeocoder({
sig: 'KEY设置中生成的SK字符串', // 必填
location: {latitude, longitude},
success(res) {
wx.setStorageSync('loca\_city', res.result.ad\_info.city)
},
fail(err) {
console.log(err)
wx.showToast('获取城市失败')
},
complete() {
// 做点什么
}
})
})
}
})
reverseGeocoder接口返回的结果,这里面的字段比较多,详细可以看接口文档,里面好几个字段可以取到城市,其中ad_info是行政区划信息,我就取这里面的city了。

以上是 【小程序】微信小程序结合腾讯地图获取用户所在城市信息 的全部内容, 来源链接: utcz.com/a/102856.html









