【小程序】CSS常考知识点
本章介绍一下CSS的知识点,CSS的东西很多,下面这些是比较高频的考点,希望对你有所帮助:
2.1 常用选择器
在CSS中,选择器是一种模式,用于选择需要添加样式的元素。常用的选择器按优先级从高往低分别是:
ID选择器(优先级最高,一般用于定义容器骨架,很少用于样式选择)
类选择器(class selectors) (例如
.example)、属性选择器(attributes selectors)(例如[type="radio"])、伪类(pseudo-classes)(例如:hover)类型选择器(type selectors)(例如
h1)和 伪元素(pseudo-elements)(例如::before)通配选择符(universal selector)(*)、关系选择符(combinators) (+, >, ~, ' ') 和 否定伪类(negation pseudo-class)(
:not()) 对优先级没有影响(但是,在:not()内部声明的选择器是会影响优先级)
当然,除了以上这些。给元素添加的内联样式 (例如 style="font-weight:bold") 总会覆盖外部样式表的任何样式 ,因此可看作是具有最高的优先级
<!--more-->
最简单的方法是给这个样式后面增加 !important,这样该样式的声明将覆盖任何其他声明,但是使用 !important 是一个坏习惯,应该尽量避免,因为这破坏了样式表中固有的级联规则使得调试找bug变得更加困难了。当两条相互冲突的带有!important规则的声明被应用到相同的元素上时,拥有更大优先级的声明将会被采用,因此我推荐的方法有2个:
利用CSS级联属性,给该元素声明一个优先级更高的选择器,如:
.example span {}给span加个.text的类:.example .text {}增加一个或多个其他元素,使选择器变得更加具体,并获得更高的优先级,如
.example .text {}改成.example > div > .text {}
这个题目是个发散题,一般人很难答得全,其实有两种情况我们可以使用 !important:
- 一种情况是你的网站上有一个设定了全站样式的CSS文件,同时你(或是你同事)写了一些很差的内联样式。在这种情况下,你就可以在你全局的CSS文件中写一些
!important的样式来覆盖掉那些直接写在元素上的行内样式。 - 第二种情况是已经给某个样式加持了优先级非常高的选择器,在无法改HTML结构的情况下,可以使用
!important来做覆盖。
2.2 布局常用单位
px:绝对单位,页面按精确像素展示%:相对单位,根据父容器进行百分比计算em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值rem:相对单位,可理解为root em, 相对根节点html的字体大小来计算,CSS3新加属性,chrome/firefox/IE9+支持
2.3 块级和行内元素
块级元素与行内元素有几个关键区别:
- 格式:默认情况下,块级元素会新起一行- 内容模型:一般块级元素可以包含行内元素和其他块级元素。这种结构上的包含继承区别可以使块级元素创建比行内元素更”大型“的结构
常见的块级元素如 div、header、footer、ul、p标签等;常见的行内元素如 span、span、input、label、i标签等
2.4 常用定位方式
CSS里共有5种定位方式,它们分别是:
static(正常文档流定位): 正常文档流定位,此时top,right,bottom,left和z-index属性无效,块级元素从上往下纵向排布,行级元素从左向右排列relative(相对定位): 相对原文档流布局进行偏移,设置了相对定位的元素可以脱离文档流移动。往往我们要微调一些 内联图标的位置时会用到,或需要对该元素做z-index分层absolute(绝对定位): 相对于最近的非static定位祖先元素的偏移,来确定元素位置。弹层内一些固定在某处的元素 往往通过绝对定位来实现,比如关闭按钮fixed(固定定位): 相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变,比如那种回到顶部的按钮一般都是用此定位方式sticky(粘性定位):特性近似于relative和fixed的合体,经常用于实现垂直滚动 "吸顶" 效果
CSS 中的z-index属性控制重叠元素的垂直叠加顺序,类似PS的图层概念。默认元素的z-index为0,我们可以修改z-index来控制元素的图层位置,而且z-index只能影响设置了position值的元素,我们可以设置z-index为负数去隐藏某个图层
这个问题很好回答,CSS3提供了transform属性让我们很方便对一个元素进行缩放、旋转和平移,我们可以使用 translate(x, y)来对元素的位置进行微调。
答案是改变transform或opacity不会触发浏览器重新布局(reflow)或重绘(repaint),只会触发复合(compositions)。而改变绝对定位会触发重新布局,进而触发重绘和复合。transform使浏览器为元素创建一个 GPU 图层,但改变绝对定位会使用到 CPU。 因此translate()更高效,可以缩短平滑动画的绘制时间。
2.5 常用布局方案
常用布局方案有 静态布局、浮动布局、百分比流式布局、inline-block水平布局、flex弹性布局、响应式布局、rem布局等。现在最常用的是 flex弹性布局 和 rem布局。
最简单的方法是用使用 flex布局:
<div class="container"><div class="content">内容</div>
</div>
.container {
display: flex;
align-items: center;
justify-content: center;
}
或者利用定位:
.container {position: relative;
}
.content {
width: 100px;
height: 100px;
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
}
或者采用BFC + transform:
.container {width: 500px;
height: 500px;
overflow: hidden; /*使容器成为一个BFC*/
}
.content {
width: 100px;
height: 100px;
margin-top: 50%;
transform: translateY(-50%);
}
2.6 层叠上下文(BFC)
这个是日常做布局时经常会遇到的问题,答案当然是 10px,不过很多人是知其然却不知其所以然,所以就算这个答对了,面试官往往也不会“罢休”
常规流布局时,盒子都是垂直排列,两者之间的间距由各自的外边距所决定,但不是二者外边距之和。在CSS当中,相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一个单独的外边距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为折叠外边距。折叠的结果按照如下规则计算:
- 两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。
- 两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。
- 两个外边距一正一负时,折叠结果是两者的相加的和。
至于如何避免这个问题,就需要引出 块级格式化上下文(Block Formatting Context,BFC) 的概念,外边距折叠(Margin collapsing)只会发生在属于同一BFC的块级元素之间,因此我们只需把两个块级元素设置为单独的BFC,就能解决这个问题,最简单的方式是给两个区块设置 overflow: hidden;
除了解决外边距塌陷,应用BFC还能让 浮动元素的容器也能被撑开 :浮动元素是会脱离文档流的(绝对定位元素会脱离文档流)。如果一个没有高度或者height是auto的容器的子元素是浮动元素,则该容器的高度是不会被撑开的。我们可以给容器加一个 overflow: hidden; 来解决这个问题:
.container {height: auto;
border: 1px solid #ddd;
overflow: hidden; /*使容器成为一个BFC*/
}
.child {
float: right;
width: 200px;
height: 100px;
background: #f0f0f0;
}
不过现在浮动不常用了,利用BFC还有其他2个常用的用途:
- 两栏布局,防止文字环绕等
- 防止元素塌陷
拓展:BFC的触发条件
块格式化上下文(Block Formatting Context,BFC) 是Web页面的可视化CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。下面这些条件会触发BFC:
- 根元素(
<html>) - 浮动元素(元素的
float不是none) - 绝对定位元素(元素的
position为absolute或fixed) - 行内块元素(元素的
display为inline-block) - 表格单元格(元素的
display为table-cell,HTML表格单元格默认为该值) - 表格标题(元素的
display为table-caption,HTML表格标题默认为该值) - 匿名表格单元格元素(元素的
display为table、table-row、table-row-group、table-header-group、table-footer-group(分别是HTMLtable、row、tbody、thead、tfoot的默认属性)或inline-table) overflow值不为visible的块元素display值为flow-root的元素contain值为layout、content或paint的元素- 弹性元素(
display为flex或inline-flex元素的直接子元素) - 网格元素(
display为grid或inline-grid元素的直接子元素) - 多列容器(元素的
column-count或column-width不为auto,包括column-count为 1) column-span为all的元素始终会创建一个新的BFC,即使该元素没有包裹在一个多列容器中。
2.7 媒体查询
媒体查询由一个可选的媒体类型和零个或多个使用媒体功能的限制了样式表范围的表达式组成,例如宽度、高度和颜色。媒体查询,添加自CSS3,允许内容的呈现针对一个特定范围的输出设备而进行裁剪,而不必改变内容本身, 非常适合web网页应对不同型号的设备而做出对应的响应适配(即响应式布局)
<!-- link元素中的CSS媒体查询 --><link rel="stylesheet" media="(max-width: 800px)" href="https://segmentfault.com/a/1190000023917895/example.css" />
<!-- 样式表中的CSS媒体查询 -->
<style>
@media (max-width: 600px) {
.facet_sidebar {
display: none;
}
}
</style>
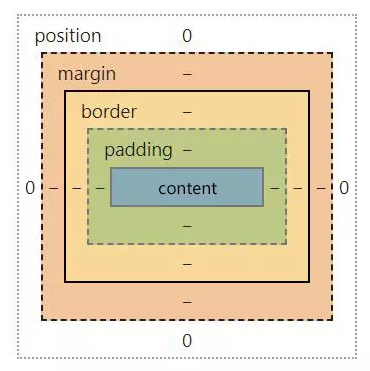
2.8 盒模型
当对一个文档进行布局(layout)的时候,浏览器的渲染引擎会根据标准之一的 CSS 基础框盒模型(CSS basic box model),将所有元素表示为一个个矩形的盒子(box)。CSS 决定这些盒子的大小、位置以及属性(例如颜色、背景、边框尺寸…)。盒模型由 content(内容)、padding(内边距)、border(边框)、margin(外边距)组成:

2.9 伪类和伪元素
- 伪类(pseudo-class) 是一个以冒号(:)作为前缀,被添加到一个选择器末尾的关键字,当你希望样式在特定状态下才被呈现到指定的元素时,你可以往元素的选择器后面加上对应的伪类
- 伪元素用于创建一些不在文档树中的元素,并为其添加样式。比如说,我们可以通过
::before来在一个元素前增加一些文本,并为这些文本添加样式。虽然用户可以看到这些文本,但是这些文本实际上不在文档树中
他们的区别可以概括为:伪类是通过在元素选择器上加入伪类改变元素状态,而伪元素通过对元素的操作进行对元素的改变
2.10 动画与过渡
过渡 Transition:
- 需要事件触发,比如
hover,focus,checked, js修改等 - 过渡效果是一次性的,无法循环
- 只能定义开始和结束状态,不能定义中间状态
- 控制粒度比较粗糙,
- 需要事件触发,比如
动画 Animation:
- 不需要事件触发
- 显示地随着时间的流逝,周期性的改变元素的css属性值。区别于一次性
- 通过百分比来定义过程中的不同形态,可以很细腻
总得来说,transition更加粗一点,比如过渡的速度进行了封装,可以控制是匀速改变还是贝塞尔曲线之类的。而animation提供的keyframe方法,可以手动去指定每个阶段的属性。此外animation还封装了循环次数,动画延迟等功能,配置自由且功能强大。
CSS3 可以使用 animation-timing-function 的阶梯函数 steps(number_of_steps, direction) 来实现逐帧动画的连续播放。并配合雪碧图,通过更改 background-image 的值实现帧的切换。
以上是 【小程序】CSS常考知识点 的全部内容, 来源链接: utcz.com/a/102660.html