el-table里面勾选顺序导致内容不更新
需求:
点击,左边勾选之后。右边的输入框内的值变成30(只针对当前行生效)默认不填的话。值我null
遇到的问题:
我已经实现了点击实现输入框内容变成30
但是
如果先点击左边的选中之后再修改右边的值。却不生效。
只能先在右边修改好了值。再点击左边勾选,这样才能保存成功正确的值。
如图:

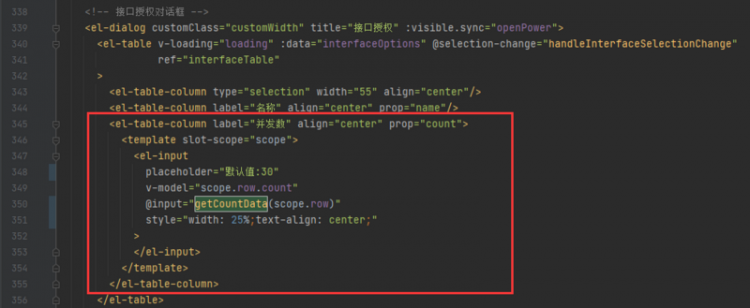
代码:
` <el-table v-loading="loading" :data="interfaceOptions" @selection-change="handleInterfaceSelectionChange"
ref="interfaceTable">
<el-table-column type="selection" width="55" align="center"/>
<el-table-column label="名称" align="center" prop="name"/>
<el-table-column label="并发数" align="center" prop="count">
<template slot-scope="scope">
<el-input
placeholder="默认值:30"
v-model="scope.row.count"
@input="getCountData(scope.row)"
style="width: 25%;text-align: center;"
>
</el-input>
</template>
</el-table-column>
</el-table>`
回答
这里其实可以使用el-table的select方法实现
<el-table @select="handleSelect"></el-table>handleSelect(selection,row){
row.count = 30;
}
另外,在使用了v-model的标签当中使用@input是有一定风险的
因为v-model实际上被拆开成了:value="value"绑定和@input="val=>value=val",value为绑定对象
因此你这里又使用了v-model又使用@input,因为看不到你的代码所以不确定是否有监听地址变更
所以尽量还是使用@change
或者将v-model拆开,并在@input当中手动赋值
以上是 el-table里面勾选顺序导致内容不更新 的全部内容, 来源链接: utcz.com/a/102070.html