【JS】React & Vue2 Butterfly图编排——让数据更自由地驱动DAG
一、简介
Butterfly是由阿里云-数字产业产研部孵化出来的的图编辑器引擎,由咱们部门以及其他开发者共同维护开发,具有使用自由、定制性高的优势,已支持集团内外上百张画布,不夸张的说,我觉得可以算的上“杭州余杭区最自由的图编辑器引擎”。

可是,由于大多数用户对于原生的jquery操作还是略感繁琐,对于React的生态(特别是Antd,Fusion等UI库)支持不够友好,随之而来butterfly对于React & Vue支持的呼声日渐升温。很抱歉,React-Butterfly & Vue-Butterfly 来迟了,但永远不会缺席。
二、核心优势
1. 易用性增强
(1)上手成本降低
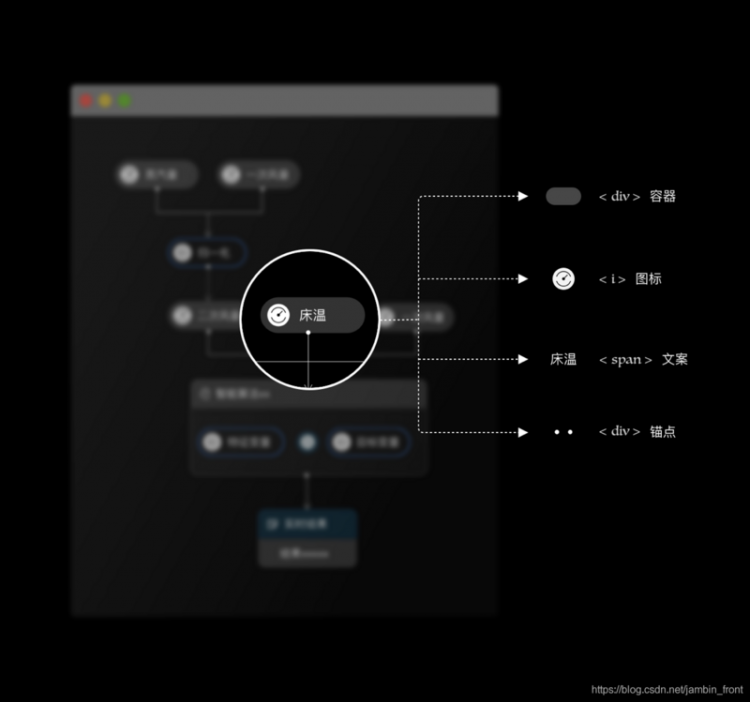
原本基于dom的设计模型大大方便了用户的入门门槛,提供自定义节点,锚点的模式大大降低了用户的定制性:
// 继承式的定制const Node = require('butterfly-dag').Node;
class ANode extends Node {
draw(obj) {
// "零件式"开发,把最终的dom返回给我即可
}
// 随意自己拓展方法
}
canvas.draw({
nodes: [{
id: 'xxxx',
top: 100,
left: 100,
Class: ANode //设置基类之后,画布会根据自定义的类来渲染
}]
});
但是,原生的jquery编写dom方式对于用户(特别是非专业前端用户)来说不是十分便捷,也享受不了React 便利性,存在 vdom 这一层的前端框架而言,在实际项目中集成过程中可能有一定工作量。
在 butterfly-react 中,我提供了可能是最佳 butterfly 与 React 的集成方式 —— ReactDom.createPortal ,并且对其进行了一层封装。
现在,你可以使用以下便捷的方式来高度定制你的画布:
import React from 'react';import ReactButterfly from 'butterfly-react';
const nodes = [
{
id: '1',
endpoints: endpoints,
render() {
// 可以使用jsx来定制,也可以自己写react组件传进来
return (
<div>
测试节点1
</div>
);
}
}
];
const Demo = () => {
return (
<ReactButterfly nodes={nodes} />
);
};

(2)核心概念少而精
从 butterfly 1.0开始,核心概念的数量不多,准确的说是合适,既没有过多无法理解的概念,也没有缺少关键概念导致有重要的无法实现的功能。
目前为止, butterfly 的核心概念有:
- 画布(Canvas)
- 节点组(Group)
- 节点(Node)
- 线(Edge)
- 锚点(Endpoint)
- 布局(Layout)
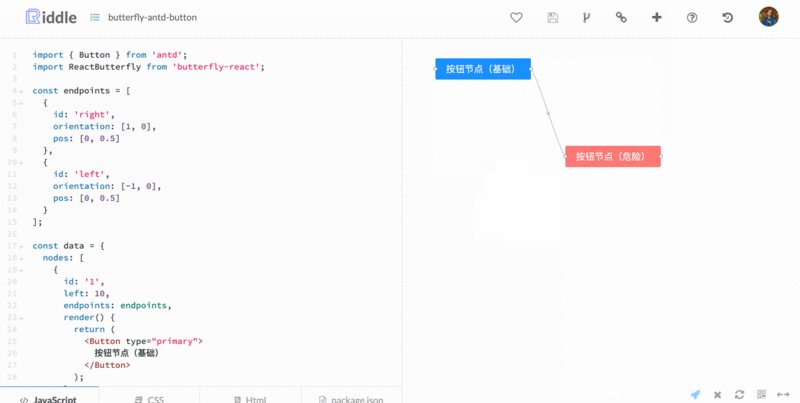
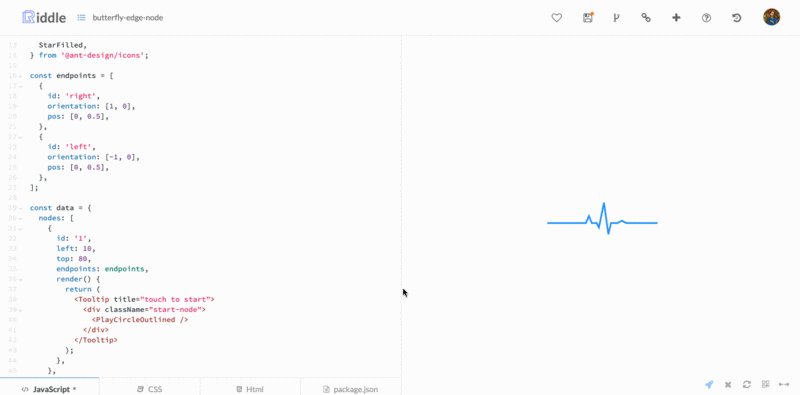
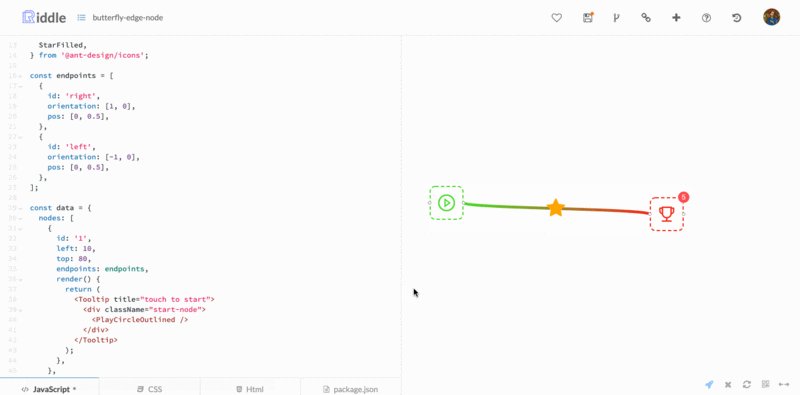
对于 butterfly-react 而言,这些核心概念的具体内容将进一步封装,譬如说如果你需要定制线(Edge)上 label 内容,那么你现在可以直接这样写即可。
import React from 'react';import ReactButterfly from 'butterfly-react';
const endpoints = [
{
id: 'right',
orientation: [1, 0],
pos: [0, 0.5]
},
{
id: 'left',
orientation: [-1, 0],
pos: [0, 0.5]
}
];
const data = {
// 定义节点
nodes: [
{
id: '1',
endpoints: endpoints,
left: 0,
top: 0,
render() {
return "节点1";
}
},
{
id: '2',
endpoints: endpoints,
left: 400,
top: 0,
render() {
return "节点2";
}
}
],
// 定义边
edges: [
{
id: '1-2',
sourceNode: '1',
targetNode: '2',
source: 'right',
target: 'left',
shapeType: 'Bezier',
labelRender() {
return <Label />;
}
}
],
};
const Demo = () => {
return <ReactButterfly {...data} />
}

2. 拓展性增强
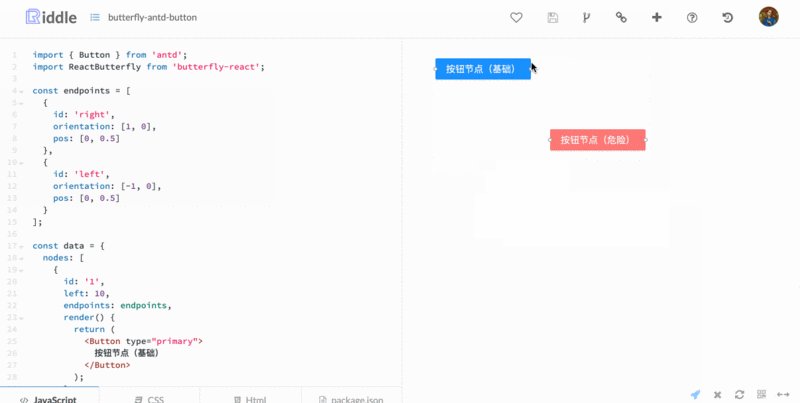
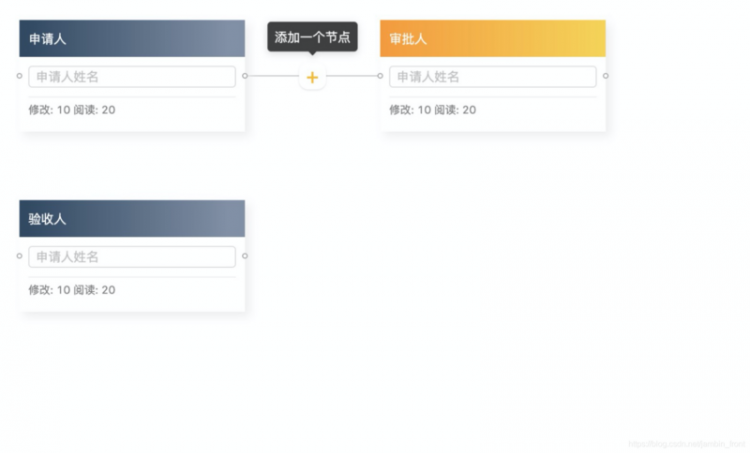
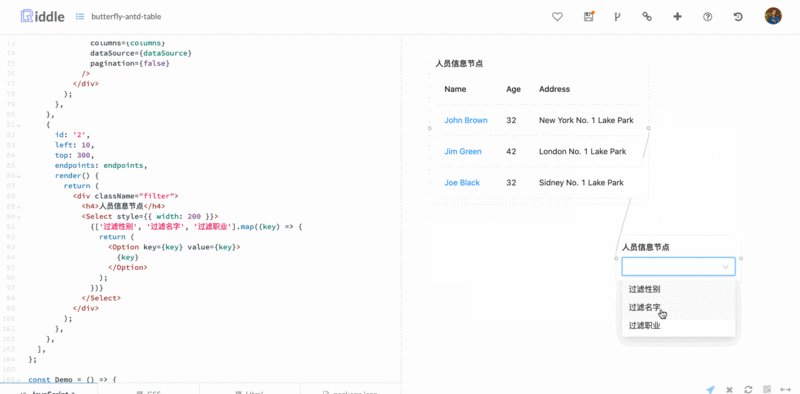
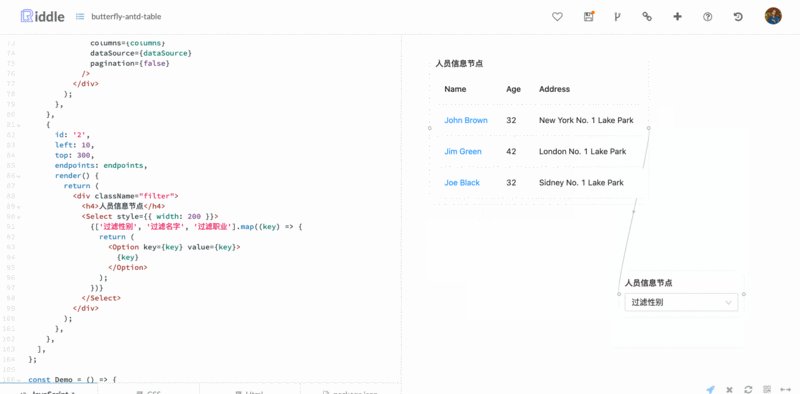
(1)更好地支持生态(Antd,Fusion等UI库)
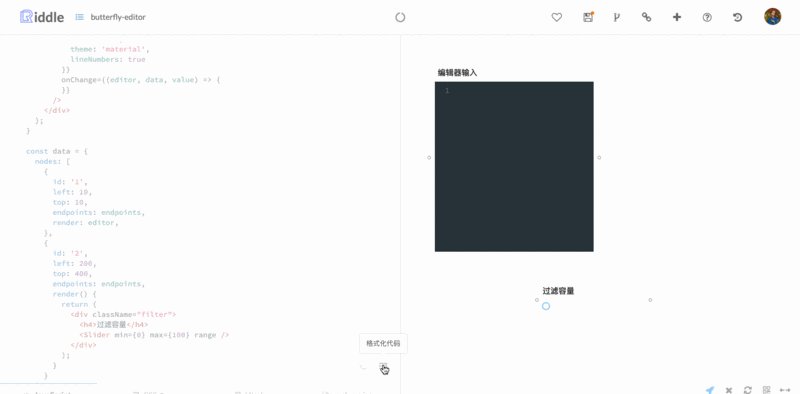
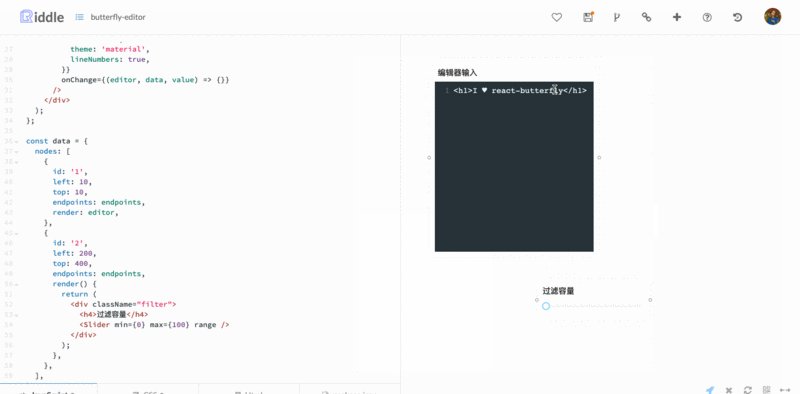
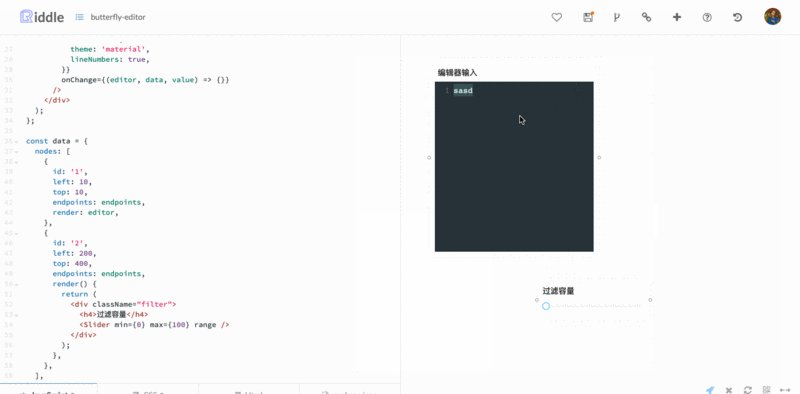
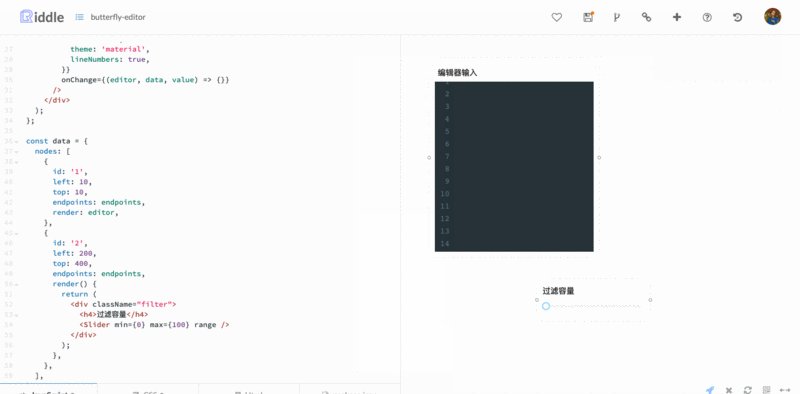
dom节点相对于 svg 或者 canvas 来说,缺点是性能的瓶颈(经过我们大量的测试,千个节点以下是毫无压力的),优点则是丰满的表现力和表单能力,并且可以大量复用现有的组件,比如说 antd 、比如说代码编辑器codemirror。

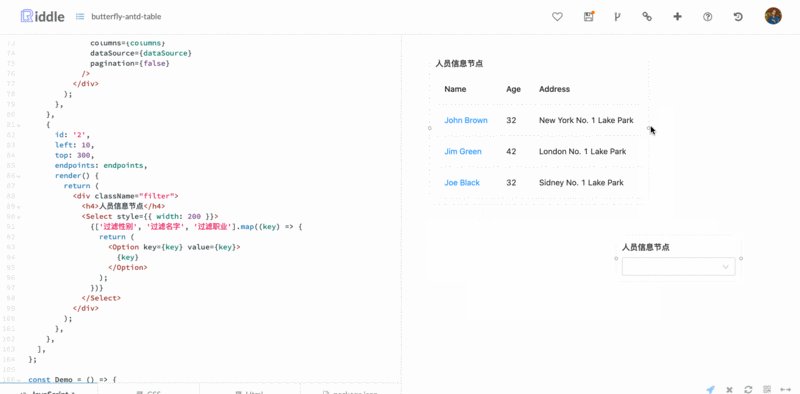
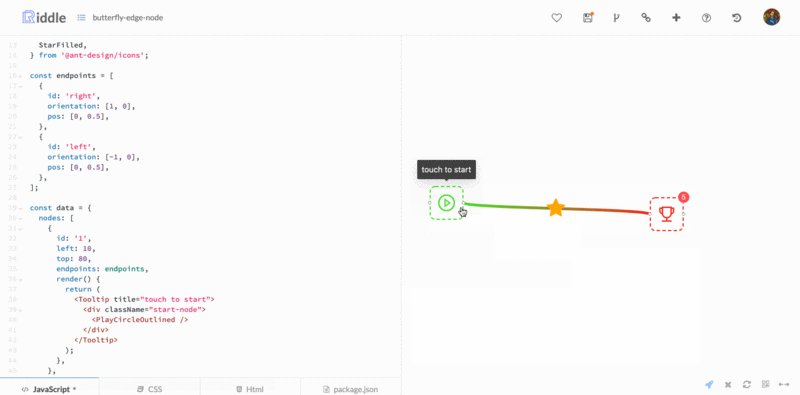
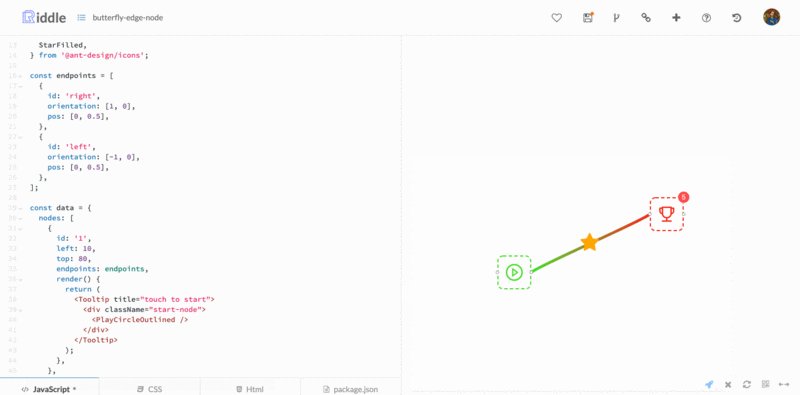
(2)更丰富的定制性
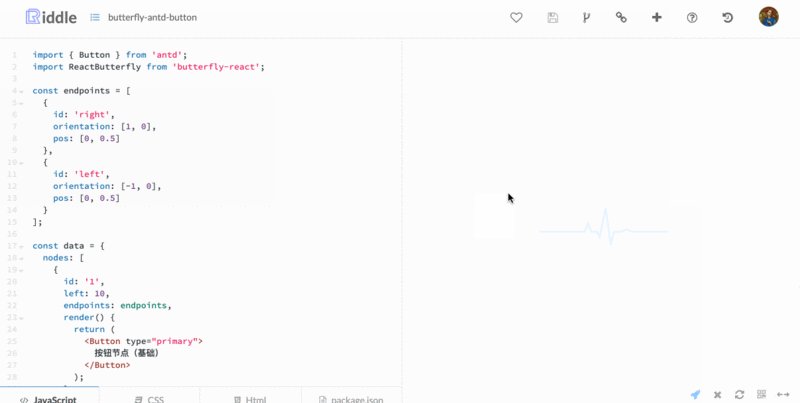
butterfly 几乎提供了任意部件的定制方式,下面我们直接来看一下示例
三、总结
我们部门一直专注于图编排4年,仅想为业界的图编排方向提供一份助力。小蝴蝶已经给集团内外百张画布提供了自由,便捷的图编辑器引擎。希望Butterfly-React能为小蝴蝶加上一双翅膀,给大家提供更便利的接入方式。
大家使用上有什么问题随时到Butterfly上提issue,我们会尽快回复并修复支持。开源不易,喜欢的朋友们可以在github上给个star
以上是 【JS】React & Vue2 Butterfly图编排——让数据更自由地驱动DAG 的全部内容, 来源链接: utcz.com/a/101554.html









