【安卓】Constraint Layout 2.0 用法详解

Constraint Layout 是最受欢迎的 Jetpack 库之一,它的 2.0 正式版本也发布啦 (目前最新版本 2.1.0-alpha1)!也许您已熟悉了 Constraint Layout 1.1 版本中的功能,并开始用它来快速构建复杂的页面布局,而新版本除了包含 1.1 版本中的所有功能之外,还在 Android Studio 中集成了可以直接预览 XML 的工具,甚至可以直接在预览界面中对布局进行编辑。
Constraint Layout 2.0 带来了许多关于 Contraint Layout 的新特性,您可以通过在 build.gradle中更改版本来升级使用。
implementation “androidx.constraintlayout:constraintlayout:2.0.1”随着 2.0 版本的发布,我们专门在 github 上创建了 Constraint Layout 的 代码库,但目前该代码库是只读状态,我们会逐步开放 pull request 的权限。
Flow
Flow 是一种新的虚拟布局,它专门用来构建链式排版效果,当出现空间不足的情况时,它能够自动换行,甚至是自动延展到屏幕的另一区域。当您需要对多个元素进行链式布局,但不确定在运行时布局空间的实际大小是多少,那么 Flow 对您来说就非常有用。您可以使用 Flow 来实现让布局随着应用屏幕尺寸的变化 (比如设备发生旋转后出现的屏幕宽度变化) 而动态地进行自适应。

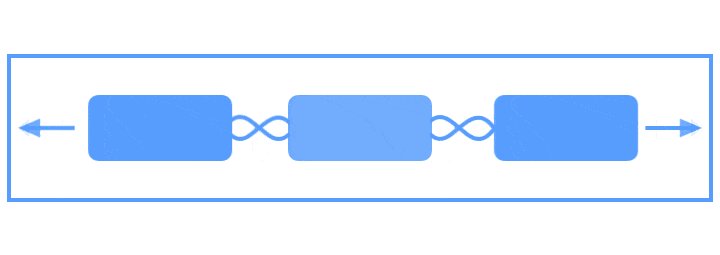
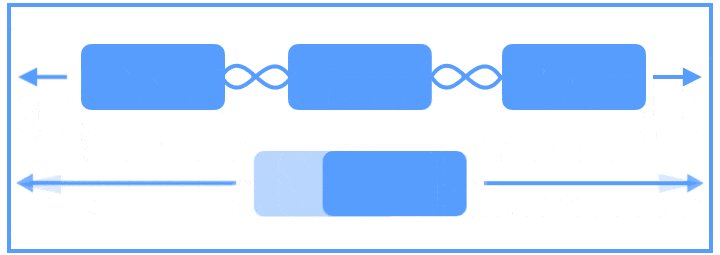
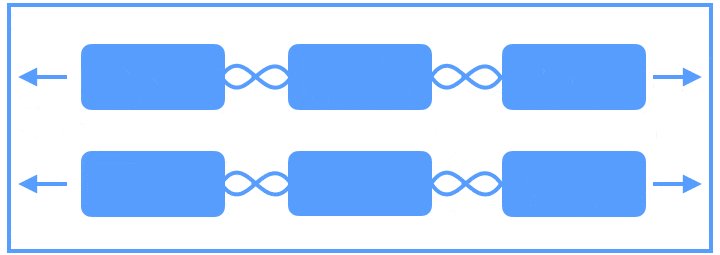
图片 : 该动画展示了 Flow 创建多个链将布局元素充裕地填充一整行
Flow 是一种虚拟布局。在 Constraint Layout 中,虚拟布局 (Virtual layouts) 作为 virtual view group 的角色参与约束和布局中,但是它们并不会作为视图添加到视图层级结构中,而是仅仅引用其它视图来辅助它们在布局系统中完成各自的布局功能。

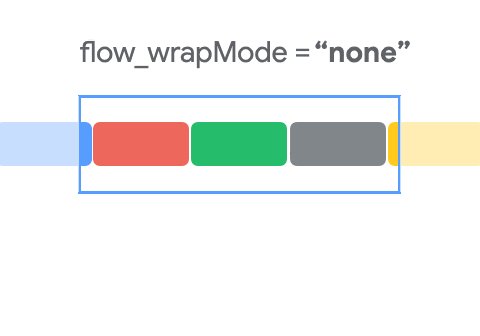
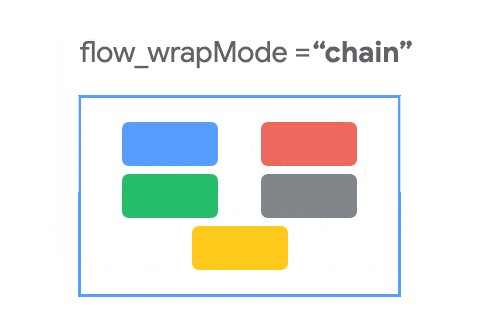
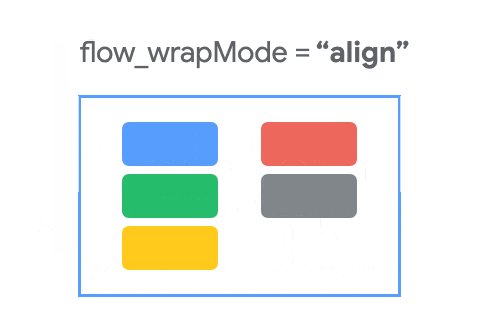
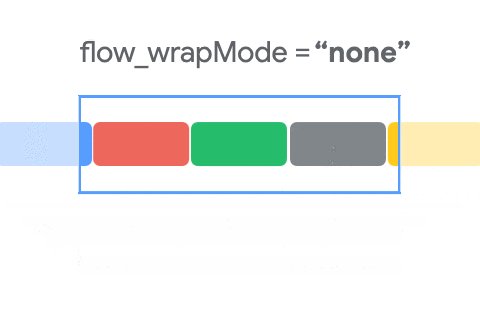
图片 : flow 三种模式 "none", "chain" 和 "align" 的可视化效果
在 Constraint Layout 2.0 中,您可以用 Flow 标签来使用这一功能。Flow 会通过您传递的 constraint_referenced_ids 参数来获取到要引用的所有视图,然后根据这些视图创建一个虚拟的 virtual view group,再对这些视图进行链式布局。
<androidx.constraintlayout.helper.widget.Flowandroid:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:flow_wrapMode="chain"
app:constraint_referenced_ids="card1, card2, card3"
/>
在 Constraint Layout 中使用 Flow 的用例
Flow 中最重要的一个配置选项是 wrapMode,它可以决定在内容溢出 (或出现换行) 时的布局行为。
您可以对 wrapMode 指定三种模式:
none – 所有引用的视图以一条链的方式进行布局,如果内容溢出则溢出内容不可见;
chain – 当出现溢出时,溢出的内容会自动换行,以新的一条链的方式进行布局;
align – 同 chain 类似,但是不以行而是以列的方式进行布局。
若您想要了解更多有关 Flow 的内容,请查阅 官方文档。
Layer
Layer 作为一种新的辅助工具,可以让您在多个视图上创建一个虚拟的图层 (layer)。同 Flow 不同,它并不会对视图进行布局,而是对多个视图同时进行变换 (transformation) 操作。
如果您想对多个视图整体进行旋转 (rotate)、平移 (translate) 或缩放 (scale) 操作,那么 Layer 将会是最佳的选择。

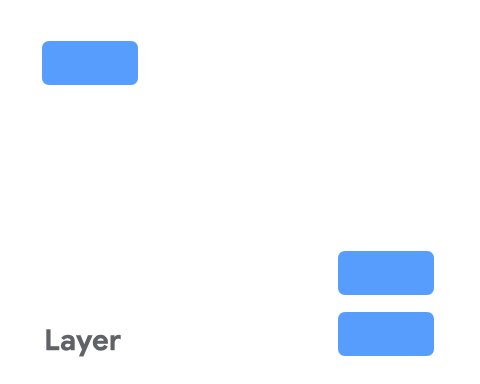
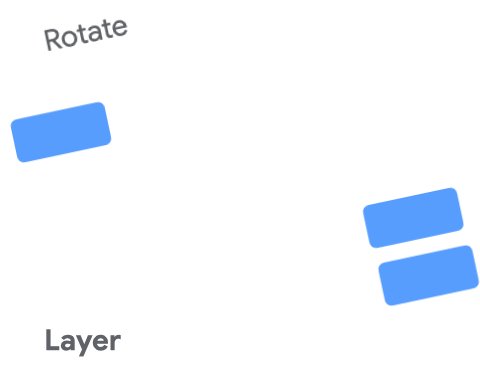
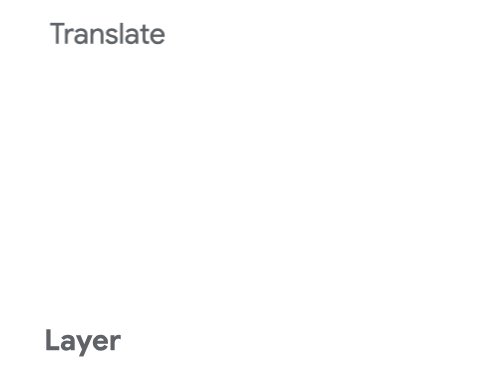
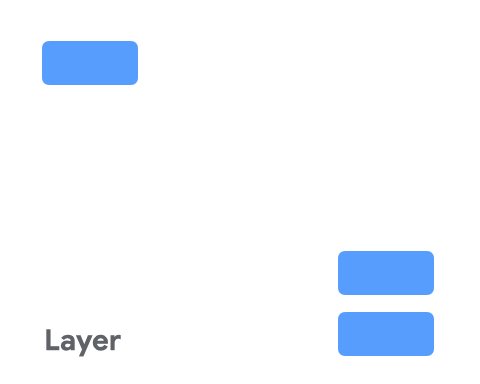
图片 : 使用 Layer 对多个视图同时进行变换操作
图层 (layer) 在布局期间会调整大小,其大小会根据其引用的所有视图进行调整。
您可以使用 Layer 标签在 Constraint Layout 2.0 中增加一个图层 (layer)。
<androidx.constraintlayout.helper.widget.Layerandroid:layout_width="wrap_content"
android:layout_height="wrap_content"
app:constraint_referenced_ids="card1, card2, card3"
/>
在 Constraint Layout 中使用 Layer 的示例
Motion Layout
动画 : 集成 Motion Layout 示例 运行后的界面截图
Motion Layout 是 Constraint Layout 2.0 中最令人期待的功能之一。它提供了一个丰富的动画系统来协调多个视图之间的动画效果。MotionLayout 基于 ConstraintLayout,并在其之上进行了扩展,允许您在多组约束 (或者 ConstraintSets) 之间进行动画的处理。您可以对视图的移动、滚动、缩放、旋转、淡入淡出等一系列动画行为进行自定义,甚至可以定义各个动画本身的自定义属性。它还可以处理手势操作所产生的物理移动效果,以及控制动画的速度。使用 MotionLayout构建的动画是可追溯且可逆的,这意味着您可以随意切换到动画过程中任意一个点,甚至可以倒着执行动画效果。
Android Studio 集成了 Motion Editor (动作编辑器),可以利用它来操作 MotionLayout 对动画进行生成、预览和编辑等操作。这样一来,在协调多个视图的动画时,就可以做到对各个细节进行精细操控。
您可以通过阅读 Scott Swarthout 的这篇文章《Android Studio 中的 Motion Editor 用法详解》来获得更多关于 Motion Editor 的内容。
想要手把手通过教程学习 Motion Layout,您可以查看这个 codelab:
- 使用 Kotlin 开发 Android 应用的进阶教程 03.2: 使用 MotionLayout 生成动画效果
Motion Layout 是一个通用的动画工具 - 您几乎可以使用它在 Android 上构建任意一种动画效果。尤其是在以下两种情况下,MotionLayout 会比其它动画构建工具更胜一筹:
可追溯的动画 - 由其它输入驱动的动画,例如工具栏在滚动时会出现的折叠效果
状态转换 - 由状态更改驱动的动画,例如用户进入某一界面后,随着该界面状态的转换而出现的不同动画效果
新的 集成 Motion Layout 示例 展示了如何使用 Motion Layout 在不同的场景下进行动画效果的构建。每个界面都旨在向您展示在某些场景下如何使用 Motion Layout 构建实用的动画效果,以及如何将这些效果集成到其它视图上。
Constraint Layout 2.0 还有很多新功能。您可以通过查看文档、codelab 和代码示例,在您的应用中使用它。
期待看到您使用 Constraint Layout 2.0 构建的应用!
以上是 【安卓】Constraint Layout 2.0 用法详解 的全部内容, 来源链接: utcz.com/a/101180.html