【安卓】webview js 调试
android 开发中webview js 如何调试呢,我刚才发现 自己在java里定义了一个js,方法,在 webview 的页面中js 不执行,不知道如何调试,大家有什么办法呢????
回答
https://developer.chrome.com/devtools/docs/remote-debugging
1.首先我的建议是你可以先讲js放到PC浏览器试一试是否有问题
2.其次明白如何进行webview与js之间的交互,可以参考这篇文章Android中Java和JavaScript交互
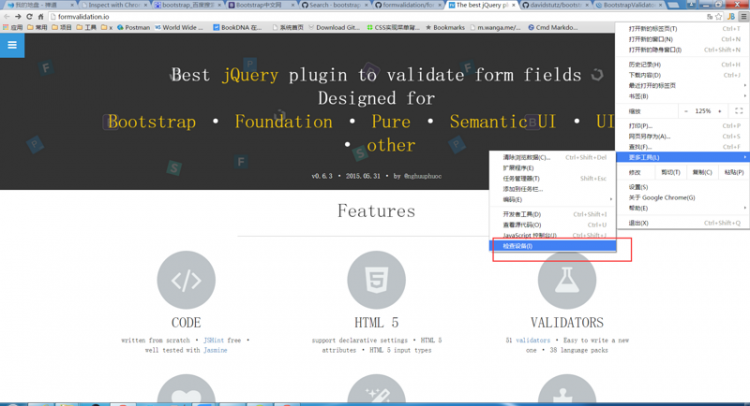
3.Chrome提供了Inspect Device功能调试网页
用chrome~~webview 工具(推荐)
说明:android和chrome 很有关联,webview 是可以用chrome 的 调试工具来调的,chrome 中的开发工具功能强大.
如果你下了chrome 手机版,怎么调试呢?
把手机和电脑相联, 手机调成usb调试,

调试webview 中的 web
webview 中的web 要设置一下,在android app中,加上WebView.setWebContentsDebuggingEnabled(true);(注意,这个要 android4.4以上,即sdk19 以上的版本)
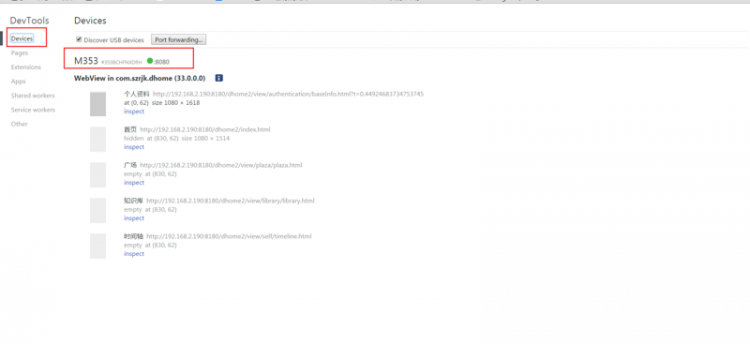
然后再进去chrome 即可 ,点击下面界面中的inspect
![图片描述][3]
在进入chrome那个 devtools 中,进入 inspect 后,第一次加载要 访问google 的链接,,,呃,so,这里要翻墙!!!
使用weinre(不推荐)
weinre http://www.cnblogs.com/duanhuajian/archive/2012/10/28/2743832.html
但是,没有js的断点调试,真没什么卵用
使用DebugGap
这也是不错的,一个js放手机web中,一个server在win中开启,开个端口,给手机版访问,然后在server中就可以直接调试了
也支持js调试这点我当时没有调好,抛了错说不能单步调试
1.建议你贴上你的代码
2.参考下这个谷歌文档googledoc
以上是 【安卓】webview js 调试 的全部内容, 来源链接: utcz.com/a/100347.html