js中for语句的介绍

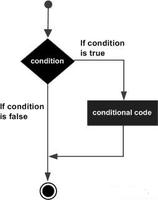
1、for语句也是先测试语句,只不过增加了进入循环之前的初始化代码.
以及循环执行后要执行的表达式(loop-expression),语法如下:
for (initialization; expression; loop - expression) { statement
}
下面是一个用例:
let xhsLength = 10for (let xhs = 0; xhs < xhsLength; xhs++) {
console.log(xhs)
}
以上代码在循环开始前定义了变量 xhs 的初始值为 0。然后求值条件表达式,如果求值结果为true (xhs < xhsLength),则执行循环体。因此循环体也可能不会被执行。如果循环体被执行了,则循环后表达式也会执行,以便递增变量 xhs。for 循环跟下面的 while 循环是一样的:
let xhsLength = 10let xhs = 0
while (xhs < xhsLength) {
console.log(xhs)
xhs++
}
无法通过 while 循环实现的逻辑,同样也无法使用 for 循环实现。因此 for 循环只是将循环相关的代码封装在了一起而已。
2、在for循环的初始化代码中,其实是可以不使用变量声明关键字的。
不过,初始化定义的迭代器变 量在循环执行完成后几乎不可能再用到了。因此,最清晰的写法是使用 let 声明迭代器变量,这样就可以将这个变量的作用域限定在循环中。
初始化、条件表达式和循环后表达式都不是必需的。因此,下面这种写法可以创建一个无穷循环:
for (;;) { // 无穷循环
doSomething()
}
如果只包含条件表达式,那么 for 循环实际上就变成了 while 循环:
let xhsLength = 10let xhs = 0
for (; xhs < xhsLength; ) {
console.log(xhs)
xhs++
}
这种多功能性使得 for 语句在这门语言中使用非常广泛。
以上就是js中for语句的介绍,希望对大家有所帮助。更多js学习指路:js教程
推荐操作环境:windows7系统、jquery3.2.1版本,DELL G3电脑。
以上是 js中for语句的介绍 的全部内容, 来源链接: utcz.com/z/545567.html