js垃圾回收的场景优化

1、数组array优化
将[]赋值给一个数组对象,是清空数组的捷径(例如: arr = [];),但是需要注意的是,这种方式又创建了一个新的空对象,并且将原来的数组对象变成了一小片内存垃圾。
const arr = [1, 2, 3, 4];console.log('浪里行舟');
arr.length = 0 // 可以直接让数字清空,而且数组类型不变。
// arr = []; 虽然让a变量成一个空数组,但是在堆上重新申请了一个空数组对象。
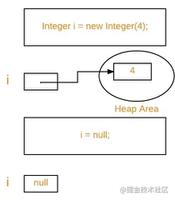
2、对象尽量再利用,特别是在循环等地方出现新对象,可以再利用的话再利用。不使用的对象,尽量设置为null,尽快被垃圾回收。
var t = {} // 每次循环都会创建一个新对象。for (var i = 0; i < 10; i++) {
// var t = {};// 每次循环都会创建一个新对象。
t.age = 19
t.name = '123'
t.index = i
console.log(t)
}
t = null //对象如果已经不用了,那就立即设置为null;等待垃圾回收。
以上就是js垃圾回收的场景优化,希望对大家有所帮助。更多js学习指路:js教程
推荐操作环境:windows7系统、jquery3.2.1版本,DELL G3电脑。
以上是 js垃圾回收的场景优化 的全部内容, 来源链接: utcz.com/z/544803.html