js单例模式如何理解

概念
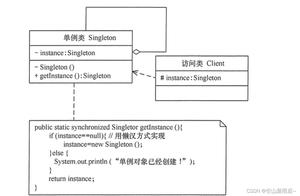
1、确保一类只有一个实例,并提供一个访问它的全局访问点。
2、实现的方法是先判断实例是否存在,如果存在就直接返回,如果不存在就创建返回,这保证一类只有一个实例对象。
作用
保证某个类的对象的唯一性;
模块间通信;
防止变量污染
实例
class CreateUser { constructor(name) {
this.name = name;
this.getName();
}
getName() {
return this.name;
}
}
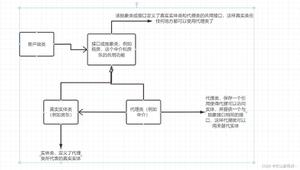
// 代理实现单例模式
var ProxyMode = (function() {
var instance = null;
return function(name) {
if(!instance) {
instance = new CreateUser(name);
}
return instance;
}
})();
// 测试单体模式的实例
var a = new ProxyMode("aaa");
var b = new ProxyMode("bbb");
// 因为单体模式是只实例化一次,所以下面的实例是相等的
console.log(a === b); //true
以上就是js单例模式的介绍,希望对大家有所帮助。更多js学习指路:js教程
推荐操作环境:windows7系统、jquery3.2.1版本,DELL G3电脑。
以上是 js单例模式如何理解 的全部内容, 来源链接: utcz.com/z/544599.html