jquery中遍历eq()方法如何使用

JavaScript中有很多涉及到遍历的问题,解决遍历的方法有很多,也有些复杂,而在jquery中提供了eq()的方法可以极大的简化编程,使用更加简洁,更加统一。eq()方法用于筛选指定索引号的元素,索引号从0开始,若为负,将从被选元素的结尾开始计算索引。本文向大家介绍jquery中遍历eq()方法使用原理及具体实例。
1、eq()方法
筛选指定索引号的元素,索引号从0开始,若为负值,则从最后一个开始倒数,最后一个从-1开始。
2、使用语法
$(selector).eg(index)
3、使用参数
index(必选):可正可负,若为负,将从被选元素的结尾开始计算索引。
4、返回值
返回带有被选元素的指定索引号的元素。
5、使用实例
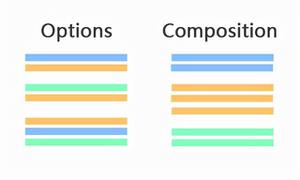
<ol><li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
<li>列表项5</li>
</ol>
<script>
$(function(){
$('li').eq(1).css("background","orange")
})
</script>
以上就是jquery中遍历eq()方法使用原理及具体实例,希望能对你有所帮助哦~更多JavaScript学习推荐:JavaScript教程。
以上是 jquery中遍历eq()方法如何使用 的全部内容, 来源链接: utcz.com/z/542932.html