jsswitch语句怎么用

小编向大家介绍过JavaScript中switch 语句的语法格式(https://www.py.cn/web/js/22733.html),知道它可以在不同条件下执行不同的动作。为开发者想要对表达式提供情况的问题提供方法。知道语法格式,又是如何操作的呢?本文介绍JavaScript中switch 语句的使用方法。
1、switch 语句
switch 语句是 if 语句的兄弟语句,开发者可以用 switch 语句为表达式提供一系列的情况(case)。
2、使用语法格式(https://www.py.cn/web/js/22733.html)
3、使用说明:
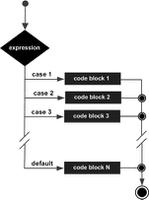
传入一个表达式或一个值;
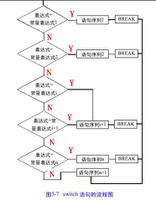
从上往下执行,把表达式的值与每个 case 的值进行对比;
如果存在匹配,则执行关联代码,不匹配会break;
最后一个case或default不用break,会自动中断。
4、具体使用实例:用 Switch 重写多个 if语句
var a = 100;var b = NaN;
switch (true) {
case isNaN(a) || isNaN(b):
console.log('NaNNaN');
break;
case a === b:
console.log(0);
break;
case a < b:
console.log(-1);
break;
default:
console.log(1);
}
// NaNNaN
以上就是js中switch语句使用方法和使用实例,还需注意的是在switch语句中,若在case执行语句末不写break,则在遇到对的情况执行相应语句后,会一直执行哦~
以上是 jsswitch语句怎么用 的全部内容, 来源链接: utcz.com/z/542448.html