jsswitch语句格式

在编程中,我们知道输入的每个代码都在执行自己该执行的作用。在JavaScript中,switch语句可以控制执行作用,它一般用来不同条件下执行不同的动作,推动代码执行使用。本文向大家介绍JavaScript中switch语句语法格式、使用规则和实例。
1、switch语句
一般用来不同条件下执行不同的动作。
2、使用规则
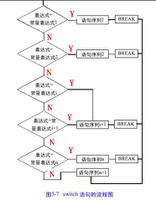
表达式需要与case n进行匹配 ,当匹配成功时执行该case n下的代码块,break是跳出该循环;
如果没有break则会继续往下执行;
当所有的条件都不满足时执行default下的代码块。
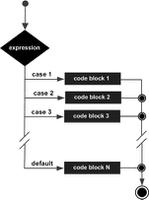
3、switch语句语法格式
switch(表达式) { case n:
代码块(如果有多行,不需要加花括号)
break
case n:
代码块
break
default
默认代码块
}
使用实例
`<script>var fruit = prompt('请输入水果名称');
switch (fruit) {
case '苹果':
alert('苹果的价格是3.5/斤');
brear;
case '榴莲':
alert('榴莲的价格是35/斤');
brear;
default:
alert('没有此水果');
}
</script>`
以上就是js中switch语句格式及其使用实例,希望能帮助你理解代码执行哦~
以上是 jsswitch语句格式 的全部内容, 来源链接: utcz.com/z/542447.html